最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Swift表格tableView上拉加载新数据的功能实现例子
时间:2022-06-25 23:33:38 编辑:袖梨 来源:一聚教程网
对于表格(tableView)来说,下拉刷新数据、上拉加载数据应该是两个最常用的数据更新操作了。对于前者,我原来写过一篇相关的文章:Swift - 下拉刷新数据的功能实现(使用UIRefreshControl)。本次我来讲讲后者的实现。
说是上拉加载数据,其实就是当我们将表格内容滚动到最后一行时,系统就会自动获取新的内容并添加到列表尾部(具体效果可以参考百度贴吧的App)。下面我们通过一个小样例来演示上拉加载的实现。
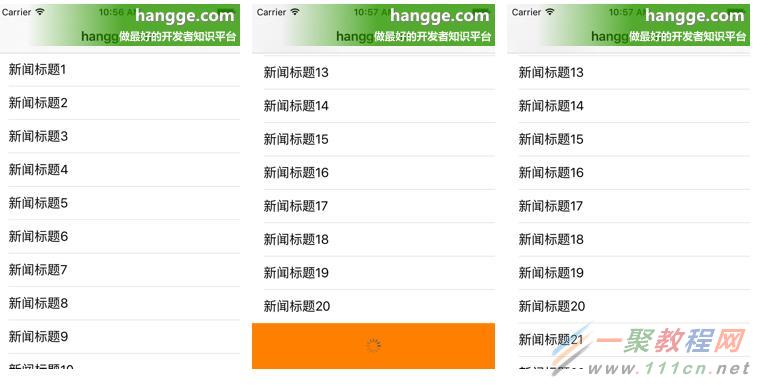
1,样例效果图
(1)当初次进入程序时,先加载前20条数据。
(2)当 tableView 滚动条移到底部时,会看到表格底部有正在加载的提示,并继续加载接下来的20条数据。
(3)数据加载完毕后,会把新数据添加到表格底部。
(4)如果表格再次滚到底部,则循环上面的操作,继续加载新数据。

2,实现原理
(1)上拉加载的关键点在于判断何时开始加载新数据。这里我们在最后一条数据项显示出来的时候就自动开始加载。也就是当用户上拉表格,等到看到最后一条数据的时候就加载。
(2)同时我们在表格的 tableFooterView 中添加一个提示视图,用来告诉用户数据正在加载中。
(3)每次收到数据后,就将新数据并到本地的数据集合中,再调用 tableView的reloadData() 方法重新刷新下表格数据。
(4)这里要注意每次发起请求的时候要做个保护,保证在原来的请求没有返回时就不会发起新的请求。防止用户在最后一页来回滚动造成多次请求。
(5)实际的项目这些数据是通过网络请求的。这里就直接本地生成,并使用计时器加个延时,可以更好地看到效果。
3,完整代码
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
//表格视图
@IBOutlet weak var tableView: UITableView!
//数据集合
var dataArray = [String]()
//表格底部用来提示数据加载的视图
var loadMoreView:UIView?
//计数器(用来做延时模拟网络加载效果)
var timer: NSTimer!
//用了记录当前是否允许加载新数据(正则加载的时候会将其设为false,放置重复加载)
var loadMoreEnable = true
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.delegate = self
self.tableView.dataSource = self
//上拉刷新
self.setupInfiniteScrollingView()
self.tableView.tableFooterView = self.loadMoreView
//首次加载数据
loadMore()
}
//上拉刷新视图
private func setupInfiniteScrollingView() {
self.loadMoreView = UIView(frame: CGRectMake(0, self.tableView.contentSize.height,
self.tableView.bounds.size.width, 60))
self.loadMoreView!.autoresizingMask = UIViewAutoresizing.FlexibleWidth
self.loadMoreView!.backgroundColor = UIColor.orangeColor()
//添加中间的环形进度条
let activityViewIndicator = UIActivityIndicatorView(activityIndicatorStyle: .White)
activityViewIndicator.color = UIColor.darkGrayColor()
let indicatorX = self.loadMoreView!.frame.size.width/2-activityViewIndicator.frame.width/2
let indicatorY = self.loadMoreView!.frame.size.height/2-activityViewIndicator.frame.height/2
activityViewIndicator.frame = CGRectMake(indicatorX, indicatorY,
activityViewIndicator.frame.width,
activityViewIndicator.frame.height)
activityViewIndicator.startAnimating()
self.loadMoreView!.addSubview(activityViewIndicator)
}
// 返回记录数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count;
}
//单元格数据设置
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
//设置单元格数据
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath)
cell.textLabel?.text = self.dataArray[indexPath.row]
//当下拉到底部,执行loadMore()
if (loadMoreEnable && indexPath.row == self.dataArray.count-1) {
loadMore()
}
return cell
}
//加载更多数据
func loadMore(){
print("加载新数据!")
loadMoreEnable = false
timer = NSTimer.scheduledTimerWithTimeInterval(2.0, target: self,
selector: #selector(ViewController.timeOut), userInfo: nil, repeats: true)
}
//计时器时间到
func timeOut() {
let start = self.dataArray.count + 1
//随机添加10条新数据(时间是当前时间)
for i in start..
}
self.tableView.reloadData()
loadMoreEnable = true
timer.invalidate()
timer = nil
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
相关文章
- 羊蹄山之魂毒蛇巨口祭坛在哪里 毒蛇巨口祭坛位置详情 01-05
- uc浏览器网页版快捷入口-UC浏览器网页版官方访问地址 01-05
- 羊蹄山之魂尖塔祭坛在哪里 羊蹄山之魂尖塔祭坛位置详情 01-05
- 火狐浏览器官网入口-2026火狐官网首页直达 01-05
- 羊蹄山之魂斋藤募兵营地祭坛在哪里 斋藤募兵营地祭坛位置详情 01-05
- 百度识图在线入口-百度图片搜索识别官网 01-05