最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Swift之 tableView单元格图片宽度固定,高度自适应例子
时间:2022-06-25 23:34:09 编辑:袖梨 来源:一聚教程网
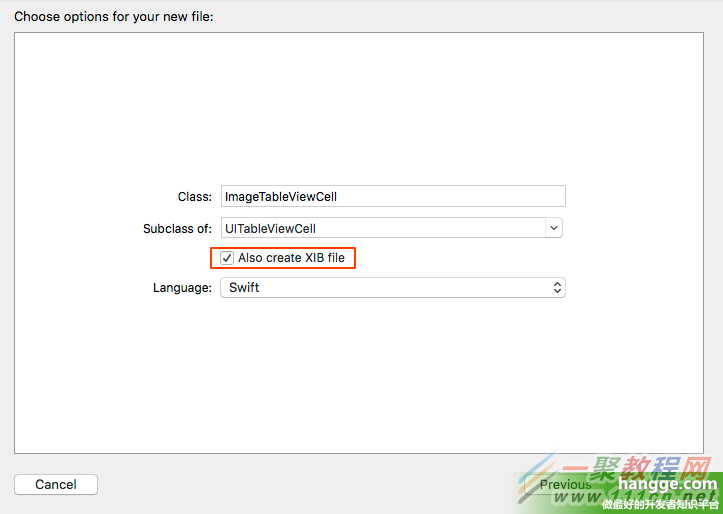
(1)我们先创建一个自定义的单元格类(ImageTableViewCell.swift),同时创建其对应的 XIB 文件(ImageTableViewCell.xib)。
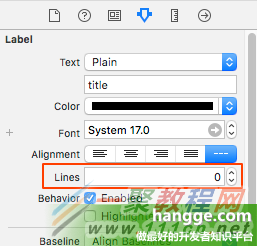
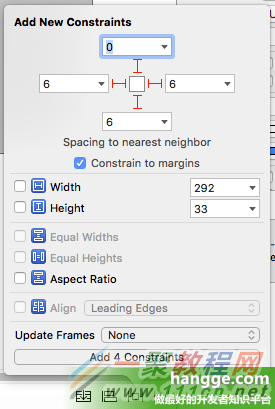
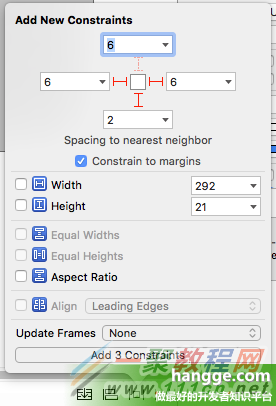
(5)对 ImageView 设置左右下 3 个约束。
(6)ImageTableViewCell.swift 代码
上面约束设置后,imageView 的宽度就固定下来了。为了让其高度自适应,我们需要在代码中通过获取其内部显示图片的宽高比,来动态地设置 imageView 的宽高比约束。保证 imageView 与原始图片的比例是一样的。
import UIKit
class ImageTableViewCell: UITableViewCell {
//标题文本标签
@IBOutlet weak var titleLabel: UILabel!
//内容图片
@IBOutlet weak var contentImageView: UIImageView!
//内容图片的宽高比约束
internal var aspectConstraint : NSLayoutConstraint? {
didSet {
if oldValue != nil {
contentImageView.removeConstraint(oldValue!)
}
if aspectConstraint != nil {
contentImageView.addConstraint(aspectConstraint!)
}
}
}
override func awakeFromNib() {
super.awakeFromNib()
}
override func prepareForReuse() {
super.prepareForReuse()
//清除内容图片的宽高比约束
aspectConstraint = nil
}
//加载内容图片(并设置高度约束)
func loadImage(name: String) {
if let image = UIImage(named: name) {
//计算原始图片的宽高比
let aspect = image.size.width / image.size.height
//设置imageView宽高比约束
aspectConstraint = NSLayoutConstraint(item: contentImageView,
attribute: .Width, relatedBy: .Equal,
toItem: contentImageView, attribute: .Height,
multiplier: aspect, constant: 0.0)
//加载图片
contentImageView.image = image
}else{
//去除imageView里的图片和宽高比约束
aspectConstraint = nil
contentImageView.image = nil
}
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
(7)ViewController.swit
在首页中我们创建一个 tabbleView 来测试上面我们自定义的单元格。这里没什么特别的,同前文差不多。
import UIKit
class ViewController: UIViewController , UITableViewDelegate, UITableViewDataSource {
var catalog = [[String]]()
var tableView:UITableView!
override func viewDidLoad() {
super.viewDidLoad()
//初始化列表数据
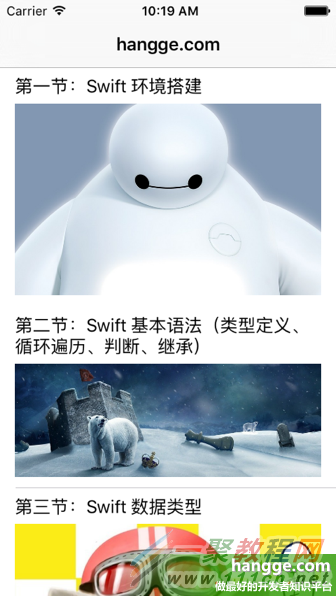
catalog.append(["第一节:Swift 环境搭建", "img1.jpg"])
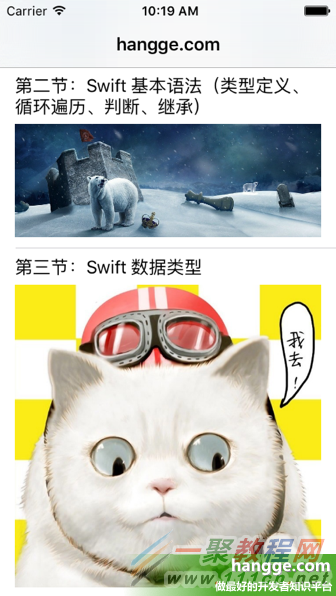
catalog.append(["第二节:Swift 基本语法(类型定义、循环遍历、判断、继承)", "img2.jpg"])
catalog.append(["第三节:Swift 数据类型", "img3.jpg"])
//创建表视图
self.tableView = UITableView(frame: self.view.frame, style: .Plain)
self.tableView.delegate = self
self.tableView.dataSource = self
//创建一个重用的单元格
self.tableView!.registerNib(UINib(nibName:"ImageTableViewCell", bundle:nil),
forCellReuseIdentifier:"myCell")
//设置estimatedRowHeight属性默认值
self.tableView.estimatedRow.0;
//rowHeight属性设置为UITableViewAutomaticDimension
self.tableView.rowHeight = UITableViewAutomaticDimension;
self.view.addSubview(self.tableView!)
}
//在本例中,只有一个分区
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1;
}
//返回表格行数(也就是返回控件数)
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.catalog.count
}
//创建各单元显示内容(创建参数indexPath指定的单元)
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
//同一形式的单元格重复使用
let cell = tableView.dequeueReusableCellWithIdentifier("myCell",
forIndexPath: indexPath) as! ImageTableViewCell
//获取对应的条目内容
let entry = catalog[indexPath.row]
//单元格标题和内容设置
cell.titleLabel.text = entry[0]
cell.loadImage(entry[1])
return cell
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
3,从网络获取图片
上面的样例我们是直接加载本地图片的。在实际项目中,我们通常会通过 url 地址加载网络上的图片并显示。
原文:Swift - tableView单元格高度自适应3(图片宽度固定,高度自适应)
只需要将 ImageTableViewCell 类做如下修改可以满足需求,同样支持图片的高度自适应。
import UIKit
class ImageTableViewCell: UITableViewCell {
//标题文本标签
@IBOutlet weak var titleLabel: UILabel!
//内容图片
@IBOutlet weak var contentImageView: UIImageView!
//内容图片的宽高比约束
internal var aspectConstraint : NSLayoutConstraint? {
didSet {
if oldValue != nil {
contentImageView.removeConstraint(oldValue!)
}
if aspectConstraint != nil {
contentImageView.addConstraint(aspectConstraint!)
}
}
}
override func awakeFromNib() {
super.awakeFromNib()
}
override func prepareForReuse() {
super.prepareForReuse()
//清除内容图片的宽高比约束
aspectConstraint = nil
}
//加载内容图片(并设置高度约束)
func loadImage(urlString: String) {
//定义NSURL对象
let url = NSURL(string: urlString)
//从网络获取数据流,再通过数据流初始化图片
if let data = NSData(contentsOfURL: url!), image = UIImage(data: data) {
//计算原始图片的宽高比
let aspect = image.size.width / image.size.height
//设置imageView宽高比约束
aspectConstraint = NSLayoutConstraint(item: contentImageView,
attribute: .Width, relatedBy: .Equal,
toItem: contentImageView, attribute: .Height,
multiplier: aspect, constant: 0.0)
//加载图片
contentImageView.image = image
}else{
//去除imageView里的图片和宽高比约束
aspectConstraint = nil
contentImageView.image = nil
}
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
使用时,由原来的图片名称改成图片 url 地址即可。
//初始化列表数据
catalog.append(["iPhone 6的故障率达26% 稳超安卓", "http://www.111com.net /img1.png"])
catalog.append(["不用导航 这款无人机能够“自制”地图飞行", "http://www.111com.net /img2.png"])
catalog.append(["无人汽车如何应对道德困境?谷歌表示不知道", "http://www.111com.net /img33.png"])
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16