最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ios开发之Swift标签栏按钮UITabBarItem样式修改(图标文字尺寸,颜色等)
时间:2022-11-14 22:16:56 编辑:袖梨 来源:一聚教程网
1,tabBarItem图片的推荐尺寸和最大支持尺寸
下面是标签栏(UITabBar)中tab按钮图标分别在1x、2x、3x下不会压缩变形的尺寸:
@2x : 推荐 50 x 50 (最大: 96 x 64)
@3x : 推荐 75 x 75 (最大: 144 x 96)
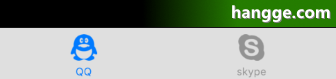
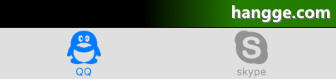
下面是在2x下,左边使用50 x 50的图片,右边使用64 x 64的图片,大家可以比较下:


import UIKit
class MainTabViewController:UITabBarController
{
override func viewDidLoad()
{
super.viewDidLoad()
//一共包含了两个视图
let qqView = View1ViewController()
qqView.title = "QQ"
let androidView = View1ViewController()
androidView.title = "skype"
//分别声明两个视图控制器
let qq = UINavigationController(rootViewController:qqView)
qq.tabBarItem.image = UIImage(named:"qq")
let android = UINavigationController(rootViewController:androidView)
android.tabBarItem.image = UIImage(named:"skype")
self.viewControllers = [qq,android]
//默认选中的是qq视图
self.selectedIndex = 0
}
}
2,修改图片和文字的颜色
(1)图片和文字同时改变

//图片文字一起变色
self.tabBar.tintColor = UIColor.orangeColor()
(2)只改变文字颜色

//改变文字颜色
UITabBarItem.appearance().setTitleTextAttributes(
[NSForegroundColorAttributeName: UIColor.grayColor()], forState:.Normal)
UITabBarItem.appearance().setTitleTextAttributes(
[NSForegroundColorAttributeName: UIColor.orangeColor()], forState:.Selected)
(3)只改变图片颜色

self.tabBar.tintColor = UIColor.orangeColor()
//文字颜色还原
UITabBarItem.appearance().setTitleTextAttributes(
[NSForegroundColorAttributeName: self.view.tintColor], forState:.Selected)
3,选中时、不选中时使用不同图片
默认标签选中、不选中都使用的是同一个图片,只是颜色不同。我们也可使用两张不同图片表示两种状态。


qq.tabBarItem = UITabBarItem(title: "QQ", image: UIImage(named: "qq"),
selectedImage: UIImage(named: "qq_active"))
android.tabBarItem = UITabBarItem(title: "Android", image: UIImage(named: "android"),
selectedImage: UIImage(named: "android_active"))
4,使用图片的原始颜色
默认不管原图是什么颜色,渲染器都会将渲染成单一颜色,虽说符合现在扁平化的趋势,但有时我们还是想要使用图片原来的样子。
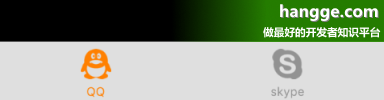
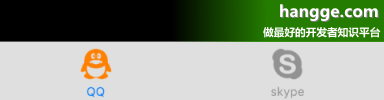
如下样例,标签选中时使用不着色的原始图片(未选中仍然渲染成灰色,当然也可以使用原始图片)


qq.tabBarItem = UITabBarItem(title: "QQ", image: UIImage(named: "qq_color"),
selectedImage: UIImage(named: "qq_color")?.imageWithRenderingMode(.AlwaysOriginal))
android.tabBarItem = UITabBarItem(title: "Android", image: UIImage(named: "android_color"),
selectedImage: UIImage(named: "android_color")?.imageWithRenderingMode(.AlwaysOriginal))
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














