最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
微信小程序如何实现一键拨号功能 微信小程序实现一键拨号功能方法
时间:2022-06-26 05:34:57 编辑:袖梨 来源:一聚教程网
微信小程序上有个一键拨号功能,微信小程序想要实现一键拨号功能,应该怎么操作呢?下面小编给大家分享一下微信小程序实现一键拨号功能方法,对此感兴趣的小伙伴们可以来看看。
微信小程序实现一键拨号功能方法
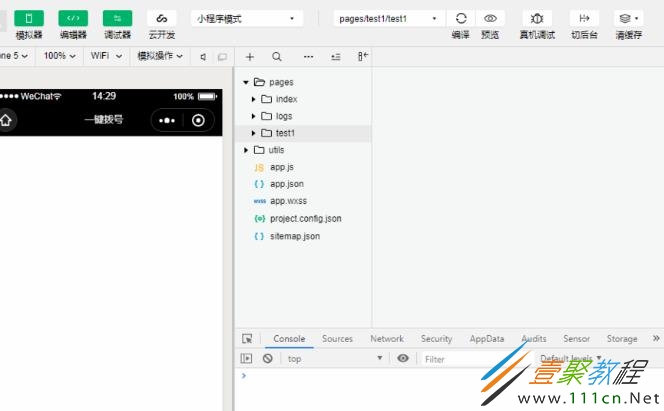
首先打开我们的小程序项目。
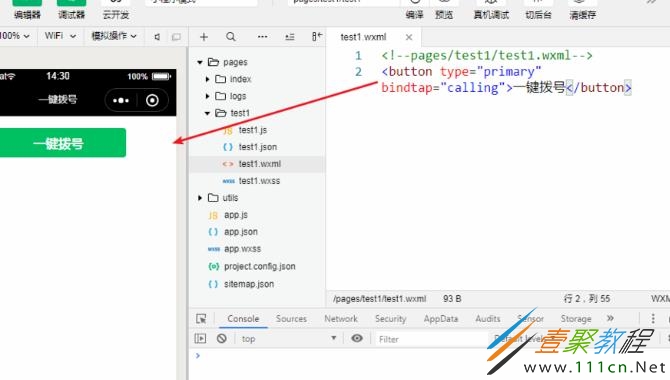
在页面上添加一个按钮并绑定一个拨号函数。
打开JS页面,编写我们的拨号函数
核心代码:
calling: function() {
wx.makePhoneCall({
phoneNumber: '134',
success: function() {
console.log("拨打电话成功!")
},
fail: function() {
console.log("拨打电话失败!")
}
})
}
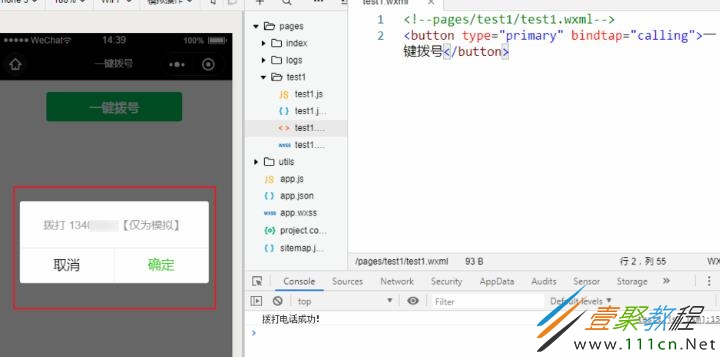
添加好后,我们点击按钮一键拨号。
如果成功,页面上会弹出拨号提示!
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16