最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android自定义View实现饼状图带动画效果
时间:2022-06-25 22:46:30 编辑:袖梨 来源:一聚教程网
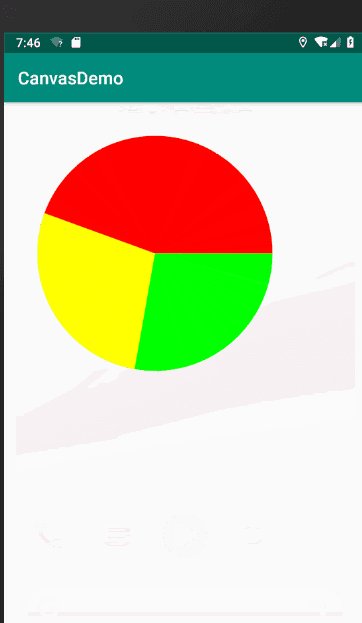
一个简单的自定义view饼状图,加入了动画效果
先看一下效果
下面就直接上代码了
public class Yidong2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new PointView(this));
}
public class PointView extends View {
private int[] p1 = {0, 100, 200}; //存放弧度的数组
//定义存放颜色的数组
private int[] p2 = {Color.GREEN, Color.YELLOW, Color.RED};
Paint paint = new Paint(); //画笔
private float k; //弧度变动后的值
//定义矩形,用户确定描绘的饼状图位置
private final RectF rectF = new RectF(100, 100, 800, 800);
//定义
public PointView(Context context) {
super(context);
paint.setStyle(Paint.Style.FILL); //设置画笔为填充
paint.setStrokeWidth(10f); //设置画笔宽度
paint.setAntiAlias(true); //抗锯齿
//属性动画
ValueAnimator animator = ValueAnimator.ofFloat(0, 360);
animator.setDuration(1000); //设置动画时间
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
k = (float) animation.getAnimatedValue(); //获取变动后的值
invalidate(); //刷新布局
}
});
animator.start(); //启动动画
}
@SuppressLint("DrawAllocation")
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//这里做了不同颜色的范围判断,还可以进行封装,为了便于学习,就没有再次封装
if (k < p1[1]) {
shezhi(canvas, 0);
} else if (k < p1[2]) {
shezhi(canvas, 1);
} else {
shezhi(canvas, 2);
}
}
//动画方法,Android的动画有三种,View动画,帧动画,属性动画,
//这里对动画方法进行简单的封装,只需要明白,如果存在多个颜色的话,在绘制第二个以后颜色时,每次都要先绘制先前所有颜色,再绘制当前颜色,即可理解,这也就是动画的基本逻辑。
private void shezhi(Canvas canvas, int n) {
for (int i = 0; i <= n; i++) {
paint.setColor(p2[i]);
canvas.drawArc(rectF, p1[i], k - p1[i], true, paint);
}
}
}
}
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16