最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Win 10 开发中自适应 磁贴模板及Toast通知 XML文档结构
时间:2022-11-14 22:49:51 编辑:袖梨 来源:一聚教程网
Win 10 开发中Adaptive磁贴模板的XML文档结构
同样道理,你依旧可以使用8.1时候的磁贴模板,在win 10的API中也是支持的,此外,Win10 App还支持全新的自适应磁贴模板,本文就给大家先讲一下基本结构,下一篇文章中咱们再说一说复杂排版。
应用程序的图标可以分为两类:第一类是应用商店上专用的,就是你的应用提交到商店后,给用户看的图标;另一类就是应用本身的一些图标或磁贴。
磁贴其实也就这么几种,大家只需要知道这么几个尺寸就可以了。
1、44乘44,显示在所有应用程序列表中的图标,这是尺寸最小的。
2、71乘71,显示在开始屏幕上的小图标。
3、150乘150,显示在开始屏幕上的中图标。
4、310乘150,显示在开始屏幕上的宽图标。
5、310乘310,显示在开始屏幕上的大图标。
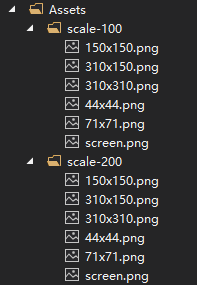
用于图标的图像应选用PNG格式,背景可以透明,显示出来比较晶莹清透。如果你要使用多种比例的图标,可以在放图标的目录下,比如默认的Assets目录,在目录下建两个子目
scale-100
scale-200
scale-xx表示缩放比例,这个会被系统自动识别,然后这两个目录下分别放对应大小的图片,图片的文件名必须相同。
用PS制作图标时,可以先做大尺寸的,因为图片缩小不会模糊,但放大有可能模糊。以做44X44为例,我先做200%比例的,44乘以2等于88,所以200%大小的图片为88x88。
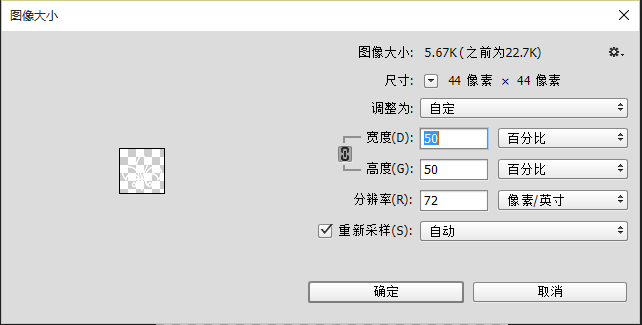
做完200%的图片并导出为PNG文件后,再在PS中按快捷键Ctrl + Alt + I,把图像大小进行缩小,按比例缩小为50%,这样表示44x44的图像就得到了。再导出PNG就可以了。这样实际每个图标我们只做一次即可。

组织好的资源目录如下图所示。

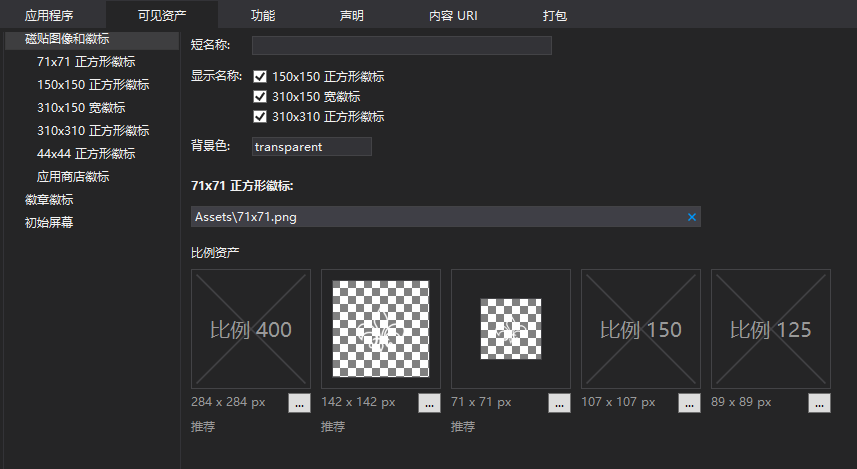
然后在清单文件中就好办了,因为正式版的SDK已经有清单编辑器了。

对号入座即可,我就不多说了。
其实在实际开发中,你未必一定需要所有尺寸的图标,我这里是为了演示各个大小版本的磁贴,所以才弄齐全了。
接下来我们开始了解自适应磁贴了,都说是磁贴了,自然它的根节点是tile了(所以Toast通知的根节点是toast)。
……
磁贴是展示文本和图像给用户看的,当然是可视化的元素了,所以tile下面是visual元素。
我们也知道,磁贴有N种大小的,而每一种大小对应不同的视图,每一种视图用一个binding元素来包装,比如我这个例子,它支持所有尺寸的磁贴,因而应该包含多个binding元素。
binding元素的template属性,现在已统一为四个值:
TileSmall:小图标,71x71
TileMedium:中图标,150x150
TileWide:宽图标,310x150
TileLarge:大图标,310x310
模板的名字是大小写敏感的,所以在输入时,大小写不能输错。visual元素下可以有1到4个binding,你需要哪些大小的图标,就声明多少个binding。
每个binding元素下可以放text和image元素,text表示文本,image表示图像。
比如这样:
小图标 中图标 宽图标 大图标
更新磁贴后如下所示。




我们还可以在里面使用图像。
很好玩。
image元素的src属性指定图像的来源,可以是ms-appx:(安装目录内)、ms-appdata:(本地数据目录),或者网络上的图像都行。
磁贴更新后如下。

把image元素的placement属性设置为background,可以让图片作为磁贴的背景。
看看背景图。
更新后的磁贴如下图。

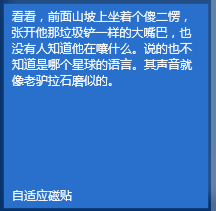
如果文本的内容太长,你还可以考虑让它自动换行。例如:
看看,前面山坡上坐着个傻二愣,张开他那垃圾铲一样的大嘴巴,也没有人知道他在嚷什么。说的也不知道是哪个星球的语言。其声音就像老驴拉石磨似的。
hint-wrap属性是布尔值,如果自动换行,则为true,否则为false。更新后的磁贴如下图所示。

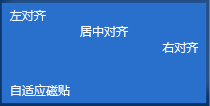
你还能够设置文本的对齐方式,有效的对齐方式为左、中、右。
左对齐 居中对齐 右对齐
hint-align属性设置文本的水平对齐方式,有效值为:
left――左对齐。
center――居中对齐
right――右对齐
磁贴更新后如下图所示。

text元素不能设置文本的垂直对齐方式,只能通过binding元素的hint-textStacking属性来设置,有效的取值为;
top――顶部对齐
center――居中对齐
bottom――底部对齐
比如下面例子,文本对齐到磁贴的顶部。
文本对齐到顶部
磁贴更新后如下图所示。

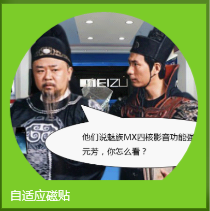
如果你喜欢圆形图像,你还可以选择把图像裁剪为圆形。看看下面的例子:
hint-crop默认为none,即不裁剪,所以如果不想裁剪图像就不用加这个属性,如果要剪为圆形,就设置为circle。
磁贴更新后得到的结果如下图所示。
看到没,狄大人和元芳一起去手机店买手机。

好的,今天给大家展示了自适应磁贴的几个新特性
win 10 开发中 自适应Toast通知的XML文档结构
1、属性自动初始化。在C# 4.0中引入了这样声明属性:
public int VVVV { get; set;}
以前是属性包装一个字段,在初始化属性时只要对字段赋值即可,这个省略的语法自然要考虑到初始化的问题,在构造函数中初始化尽管是可以,但不够简练,所以很自然地会出现:
public int VVVV { get; set; } = 1000;
所以,这个属性初始化的表达式不用学,就和普通变量赋值一样。
2、新的字符串格式化。以前是 abc {0} cccc {1},格式化占位符是用序号的,从0开始,依此类推。现在可以这样:
$"abc {x} ccc {y}",这样就把序号也忽略了,直接把对应的变量作为占位符就行了,为了和过去的序号占位符区别,前面加了个$符号。
3、索引初始化,比如初始化字典类型,可以这样:
new Dictionary
[7] = "seven",
[9] = "nine",
[13] = "thirteen"
};
这个也不难记,和JSON很像,不过JSON是用冒号(:)来表示字段/属性赋值的,C#团队很聪明,不用冒号,还是用回=号,因为=号就是万能的赋值运算符,所以,实际上是下面代码的省略:
d[7] = "seven"
赋值语法和变量赋值语法统一,这样不容混淆。
4、属性和方法可以写成Lambda表达式。比如这样
public string NID () => "Hi, " + mName;
只要你以前Lambda表达式学得好的话,一看就明白 () => ... 是返回字符串,然后前面的public string NID的声明显然是一个属性,于是把两者合起来就是一个只读属性。相当于:
get{ return "Hi, " + mName; }
对于方法声明也是如此:
private int DoSome(int a, int b) => a+b;
相当于:
private int DoSome(int a, int b)
{
return a+b;
}
和Func
所以说,你lambda基础过关的话,以上这些都是小玩意儿。
5、非空检查。比如,test?.ToString();如果test为null就不执行代码,在4.0中有
bool? b;
int x;
int b= x ?? 100;
如果你对以前的这些基础扎实的话,这个?基本不用学。
注意:如果你和老周一样,正使用Windows 10 SDK工具,那么就要等到29号,SDK正式发布后,才能装VS2015正式版,这几天,咱们还是继续体验RC版吧。
好了,你自己惦量一下,是不是20秒就能搞定?
=======================================================
故事讲完了,大家不需要鼓掌。上一篇烂文中曾说过从本文起给大家介绍一下面向Win 10 app的Toast通知和操作中心相关的内容。当然了,目前官方的文档还不完整,因为SDK还未最终发布,故老周所讲的这些内容仅作参,不过,正式版应该不会有太大出入,顶多是对通知的XML文档做一些规范性处理。
首先要说明的是,在以前8.1时候的Toast通知方式,到了Win 10中依然支持,而且UWP API中也包括了对应的API协定。所以,你仍然可以使用8.1的通知方式,即通过ToastNotificationManager.GetTemplateContent(ToastTemplateType)方法来获取对应的通知模板,然后用XmlDocument对象来加载和修改XML,当然你也可以直接构造XML文档,然后用XmlDocument对象来加载。
还有就是操作中心,其实它和Toast是一伙的,即我们不需要用专门的API去操作它,因为Toast通知本身就可以显示在操作中心里面。
到了Win10 app,Toast通知的模板不再划分为N多种,而只有一种,统一命名为ToastGeneric,也就是通用型通知,这种新的Toast通知也称Adaptive Toast通知,就翻译为自适应吧。
整个XML文档的结构如下:
........ ..... ................
根节点当然是toast的了,这个没什么可以解释的,就像磁贴通知的根节点是tile一样。
根节点下包含两个家伙,实际上这两哥们儿已经把toast通知的界面结构描述出来了。
第一部分:visual,就是通知的内容区域,可以包含文本和图像。
第二部分:actions,即在通知的下方可以显示按钮、输入框、下拉选择列表这些可以让用户操作的控件。就像WP10中的快速回复短信一样。收到短信后,会在手机屏幕顶部显示toast通知,然后用户点一下下拉符号,可以直接在toast通知上输入回复信息,然后发送。
在Toast元素下,还有一个audio元素,用来配置显示Toast通知时的声音,audio元素的使用和8.1一样。
Visual元素下需要放一个binding元素,这和以前一样。而重点是binding元素的template属性,这个跟以前不同,在UWP应用中,template统一叫做“ToastGeneric”,你不用再去考虑用哪个模板了,现在就一个名字。
同样地,binding元素下面可以包含两个元素:
>> a、placement,这是可选属性,如果设置为inline,则表示图像和文本内联到一起;如果设置为appLogoOverride,就把应用的默认图标替换,图像显示在通知的左上角。
另外,官方博客里有这么一句话:You can have up to 1 image for each placement value. placement属性的各个取值只能出现一次,如果有一个image元素的placement属性为inline,那么如果通知中还有image元素,那另外的元素的placement属性只能为appLogoOverride了。
>> b、hint-crop,这也是个可选的属性,默认值为none,如果设置为circle,则图标会变成圆形,如果你习惯于正方形图标,那就不要设置这个属性了。
好了,不讲太多了,免得大家吸收不了。关于actions就留到下一篇烂文再说吧。下面给大家直观地展示一下新Toast通知吧。
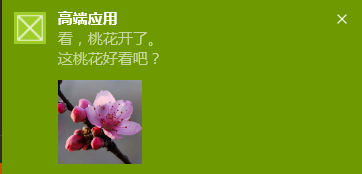
先给大家演示一个带有三行文本和一个图像的Toast通知。看代码:
string xml = "" + " "; // 创建XML文档 XmlDocument doc = new XmlDocument(); // 加载XML doc.LoadXml(xml); // 创建通知实例 ToastNotification notification = new ToastNotification(doc); // 显示通知 ToastNotifier nt = ToastNotificationManager.CreateToastNotifier(); nt.Show(notification);" + " " + "" + " " + "高端应用 " + "看,桃花开了。 " + "" + " 这桃花好看吧? " + "
得到的Toast通知如下图所示。
然后打开通知中心,会看到该通知,点击通知下方的“向下”箭头,可以看到通知的全部内容。
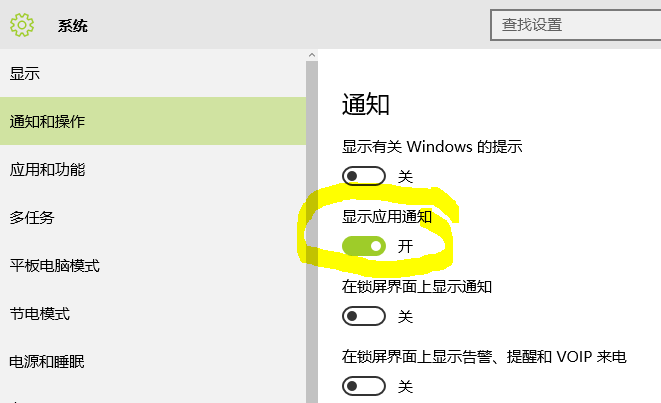
如果通知显示不出来,请检查设置里面是否开启应用通知。如下图。
想不想看看在手机上运行如何?
打开手机的通知中心,也可以看到刚才的通知。

下面看看纯文本的Toast通知。
string xml = "" + " "; // 创建XML文档 XmlDocument doc = new XmlDocument(); // 加载XML doc.LoadXml(xml); // 创建通知实例 ToastNotification notification = new ToastNotification(doc); // 显示通知 ToastNotifier nt = ToastNotificationManager.CreateToastNotifier(); nt.Show(notification);" + " " + "" + " " + "来两句 " + "风声,雨声,读书声,声声入耳 " + "国事,家事,天下事,事事关心 " + "
通知效果如下。

相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














