最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Swift解决UITableView空数据视图问题的简单方法
时间:2022-06-26 05:45:22 编辑:袖梨 来源:一聚教程网
前言
UITableView在现如今的APP中已经成为必不可少的一个控件,所以今天给大家带来UITableView在Swift中是如何实现的,下面这篇文章主要给大家介绍了关于Swift解决UITableView空数据视图的相关内容,下面话不多说了,来一起看看详细的介绍吧
tableView空数据问题
一般项目中tableView若数据为空时会有一个提示示意图
为了更好的管理这种提示示意图,笔者利用extension进行了简单的拓展
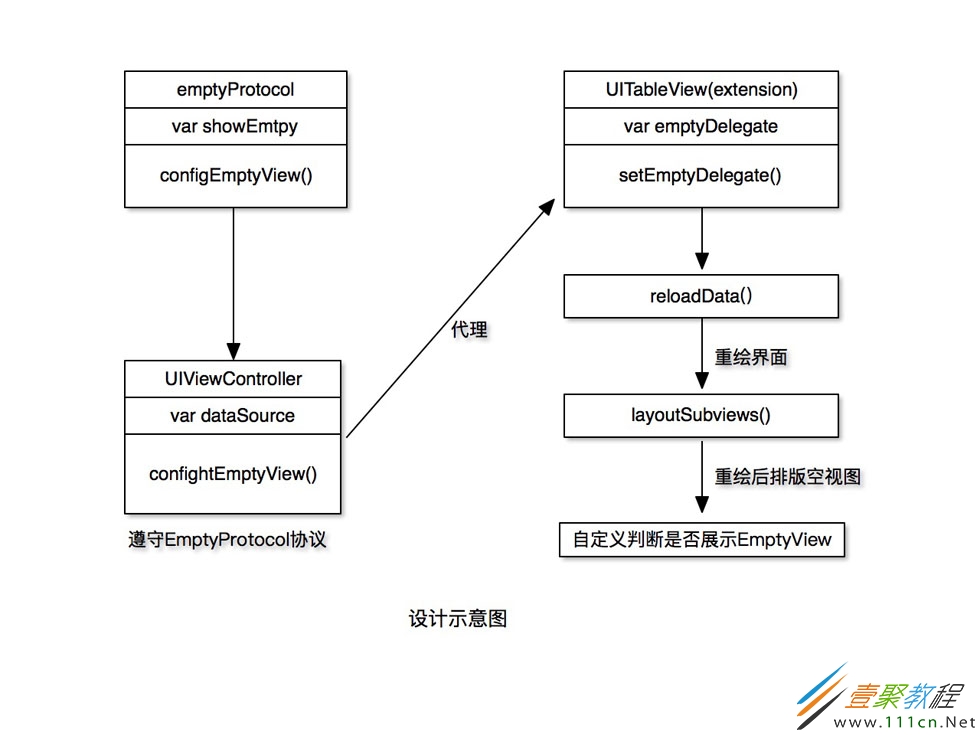
解决思路
利用swift面向协议的特点,使用协议来进行设置。
- 设计空视图协议
- tableView设置空视图代理
- 每次重绘tableView时判断添加或移除空数据提示图
具体实现
空视图协议,遵守协议必须实现showEmtpy属性
private let EmptyViewTag = 12345;
protocol EmptyViewProtocol: NSObjectProtocol {
///用以判断是会否显示空视图
var showEmtpy: Bool {get}
///配置空数据提示图用于展示
func configEmptyView() -> UIView?
}
extension EmptyViewProtocol {
func configEmptyView() -> UIView? {
return nil
}
}
tableView扩展配置,实现空数据示意图展示判断
DispatchQueue.once和BQTool.exchangeMethod是只执行一次方法交换操作,具体实现可看源码
func setEmtpyViewDelegate(target: EmptyViewProtocol) {
self.emptyDelegate = target
DispatchQueue.once(#function) {
BQTool.exchangeMethod(cls: self.classForCoder, targetSel: #selector(self.layoutSubviews), newSel: #selector(self.re_layoutSubviews))
}
}
@objc func re_layoutSubviews() {
self.re_layoutSubviews()
if self.emptyDelegate!.showEmtpy {
guard let view = self.emptyDelegate?.configEmptyView() else {
return;
}
view.tag = EmptyViewTag;
self.addSubview(view)
} else {
guard let view = self.viewWithTag(EmptyViewTag) else {
return;
}
view .removeFromSuperview()
}
}
//MARK:- ***** Associated Object *****
private struct AssociatedKeys {
static var emptyViewDelegate = "tableView_emptyViewDelegate"
}
private var emptyDelegate: EmptyViewProtocol? {
get {
return (objc_getAssociatedObject(self, &AssociatedKeys.emptyViewDelegate) as! EmptyViewProtocol)
}
set (newValue){
objc_setAssociatedObject(self, &AssociatedKeys.emptyViewDelegate, newValue!, .OBJC_ASSOCIATION_RETAIN)
}
}
示例代码
//关键部分代码
class ViewController: UIViewController , EmptyViewProtocol {
private var datas: Array>?
/// 空数据提示图
private var label: UILabel?
var showEmtpy: Bool {
get {
if let data = self.datas {
return data.count == 0
}
return true
}
}
override func viewDidLoad() {
super.viewDidLoad()
let tableView: UITableView = ...
tableView.setEmtpyViewDelegate(target: self)
self.view.addSubview(tableView)
}
func configEmptyView() -> UIView? {
if let view = self.label {
return view
}
let lab = UILabel(frame: CGRect(x: 100, y: 300, width: 200, height: 30))
lab.text = "this is a test"
lab.textAlignment = .center
self.label = lab
return lab
}
}
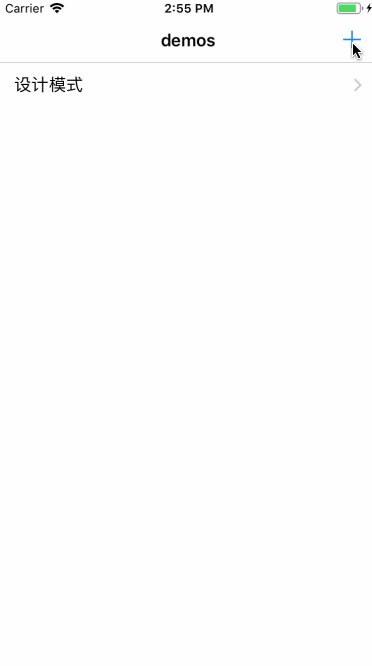
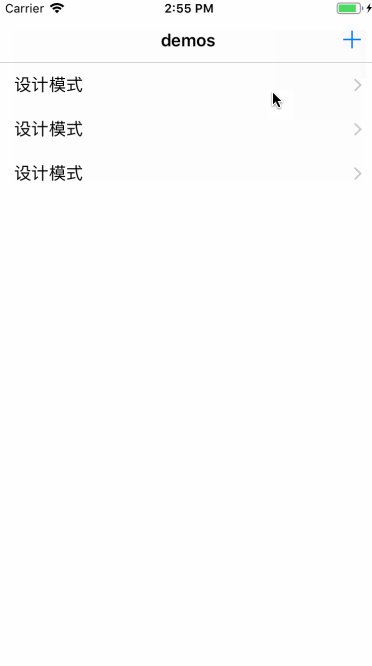
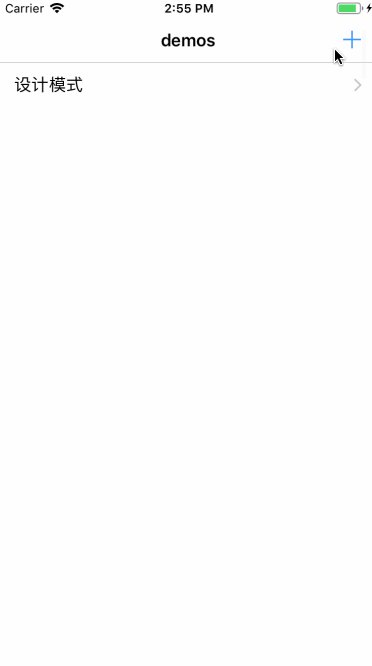
效果图如下
最后
- 该设计较为简单方便管理,若有不妥之处望指出
- 相关代码请前往swiftCustomControl (本地下载)查看
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16