最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android WebView实现截长图功能
时间:2022-06-25 22:57:45 编辑:袖梨 来源:一聚教程网
本文实例为大家分享了Android实现截长图功能的具体代码,供大家参考,具体内容如下
先看看手机自带的长截屏功能: 机型: vivo x9 plus
大胆推测实现逻辑:
1:需要一个可以滚动的View
2:截取View在屏幕渲染的内容
3:不断滚动View,截取View渲染的内容,存储到容器中
4:将容器中图片,按顺序拼接组装起来.
5.保存
根据我们推测的逻辑,一步步实现:
1.我们这里以WebView控件为介绍对象
2.获取View渲染的内容
//1:打开缓存开关 view.setDrawingCacheEnabled(true); //2:获取缓存 Bitmap drawingCache = view.getDrawingCache(); //3:拷贝图片(这里就是我们需要的截图内容啦) Bitmap newBitmap = Bitmap.createBitmap(drawingCache); //4:关闭缓存开关 view.setDrawingCacheEnabled(false);
3.不断滚动View,截取View渲染的内容,存储到容器中
滚动的方法
//这些都是View的方法 webView.setScrollY(); webView.scrollTo(); webView.scrollBy();
每次滚动多少距离?
假设我们的WebView是宽高占满屏幕的, 那么通过getDrawingCache()方法,是获取WebView在屏幕显示渲染的内容,那么WebView控件的高度就是我们每次滚动的距离.
滚动几次?
滚动次数 = WebView内容的高度 / WebView控件的高度 + 1(有余数的情况下会多滚动1次)
假设: 内容高度为3840,控件高度为1920, 那么我们只需滚动两次,2次截图
内容高度为4000,控件高度为1920, 会余160高度没有截取,需要截图3次,所有需要滚动次数要+1
核心代码:
//1:发起测量 mWebView.measure(0, 0); //2:获取测量后高度 == Webview的高度 int contentHeight = mWebView.getMeasuredHeight(); //3:获取Webview控件的高度 int height = mWebView.getHeight(); //4:计算滚动次数 int totalScrollCount = contentHeight / height; //5: 剩余高度 int surplusScrollHeight = contentHeight - (totalScrollCount * height); //存储图片容器 ListcacheBitmaps = new ArrayList<>(); for (int i = 0; i < totalScrollCount; i++) { if (i > 0) { //滚动WebView mWebView.setScrollY(i * height); } //获取截图,通过步骤1获取,这里不贴代码了 Bitmap bitmap = getScreenshot(mWebView); cacheBitmaps.add(bitmap); } //如果不能整除,需要额外滚动1次 if (surplusScrollHeight > 0) { mWebView.setScrollY(contentHeight); Bitmap bitmap = getScreenshot(mWebView); cacheBitmaps.add(bitmap); }
4.组装拼接图片
遗憾的是,google并没有提供组装图片的api,所有就我们需要自己画啦
what? 自己画?
没错,就是自己画啦,在android中画画,跟现实世界画画步骤一样的,同样要先准备纸,画板,画笔.
核心代码:
public Bitmap mergeBitmap(Listdatas) { //图纸宽度(因为是截图,图片宽度大小都是一样的) int bitmapWidth = datas.get(0).getWidth(); //图纸高度 = WebView内容的高度 int bitmapHeight = contentHeight; //1:创建图纸 Bitmap bimap = Bitmap.createBitmap(bitmapWidth, bitmapHeight, Bitmap.Config.RGB_565); //2:创建画布,并绑定图纸 Canvas canvas = new Canvas(bimap); //3:创建画笔 Paint paint = new Paint(); for (int count = datas.size(), i = 0; i < count; i++) { Bitmap data = datas.get(i); float left = 0; float top = i * data.getHeight(); Rect src = null; RectF des = null; /** * Rect src = new Rect(); 代表图片矩形范围 * RectF des = new RectF(); 代表Canvas的矩形范围(显示位置) */ if (i == count - 1 && surplusScrollHeight > 0) { int srcRectTop = data.getHeight() - surplusScrollHeight; src = new Rect(0, srcRectTop, data.getWidth(), data.getHeight()); des = new RectF(left, top, data.getWidth(), top + surplusScrollHeight); } else { src = new Rect(0, 0, data.getWidth(), data.getHeight()); des = new RectF(left, top, data.getWidth(), top + data.getHeight()); } //绘制图片 canvas.drawBitmap(data, src, des, paint); } return bimap; }
关于canvas.drawBitmap()两个Rect的个人的理解:
src: 代表你要显示图片的大小,是全部显示,还是只是显示一半
以图片作为例子:
new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()) 显示图片宽度一半大小
new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2) 显示1/4的图片大小
des: 代表你要将src的图片放在哪个位置显示, 显示在左边,右边,还是居中显示
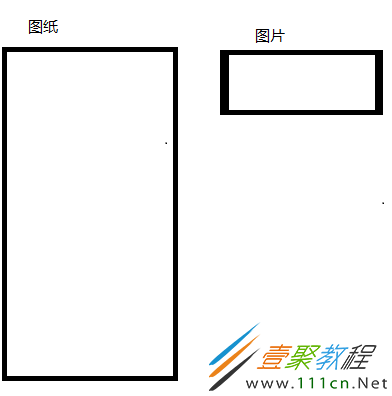
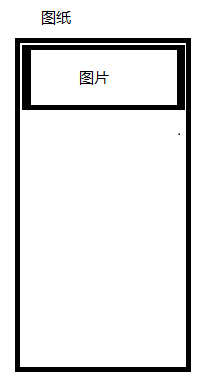
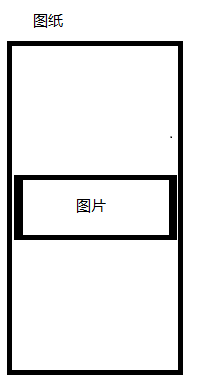
以图为例(图纸代表为Canvas,图片代表为Bitmap):
new Rect(0,0,bitmap.getWidth(),bitmap.getHeight()) 左上角显示
new Rect(0,图纸高度/2,bitmap.getWidth(),bitmap.getHeight()) 居中显示
5.保存
保存到本地,可以通过 bimap.compress()方法
Demo演示:
Github地址: ScreenshotExample 不足之处:
WebView内容不宜太长,否则图片太多,合并起来,会有内存溢出危险
WebView里的html不是有悬浮的标签,否则每次截图都会把标签的内容截取进去
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16