最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android使用自定义View实现饼状图的实例代码
时间:2022-06-25 22:57:46 编辑:袖梨 来源:一聚教程网
本文讲述了Android使用自定义View实现饼状图的实例代码。分享给大家供大家参考,具体如下:
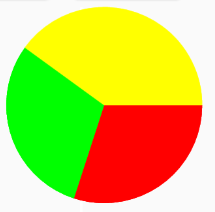
1.效果图
2.代码实现
public class PieChartView extends View {
private Paint mPaint;
private ListpieDataList;
// 饼状图初始绘制角度
private float mStartAngle = 0;
public PieChartView(Context context) {
this(context, null);
}
public PieChartView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public void setData(List dataList){
if (null == dataList || dataList.size() == 0)
return;
pieDataList = dataList;
invalidate(); //触发onDraw
}
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(4);
rectF = new RectF(100f, 100f, 600f, 600f); //正方形背景
}
private RectF rectF;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (null == pieDataList || pieDataList.size() == 0)
return;
float currentAngle = mStartAngle;
for (int i = 0;i
3.使用:
int values[] = {30, 30, 40}; //右侧的图的数据,{10, 20, 70} 图左
List pieDataList = new ArrayList<>();
PieData pieData1 = new PieData();
pieData1.percentage = (float) values[0] / 100;
pieData1.angle = pieData1.percentage * 360;
pieData1.color = Color.RED;
pieDataList.add(pieData1);
PieData pieData2 = new PieData();
pieData2.percentage = (float) values[1] / 100;
pieData2.angle = pieData2.percentage * 360;
pieData2.color = Color.GREEN;
pieDataList.add(pieData2);
PieData pieData3 = new PieData();
pieData3.percentage = (float) values[2] / 100;
pieData3.angle = pieData3.percentage * 360;
pieData3.color = Color.YELLOW;
pieDataList.add(pieData3);
PieChartView pieChartView = new PieChartView(mContext);
pieChartView.setData(pieDataList);
addView(pieChartView);
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13