最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android仿今日头条顶部导航栏效果的实例代码
时间:2022-06-25 22:58:14 编辑:袖梨 来源:一聚教程网
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候像今日头条新闻客户端要显示的内容太多,而且又想在主界面全部显示出来,所以有加了顶部导航栏。
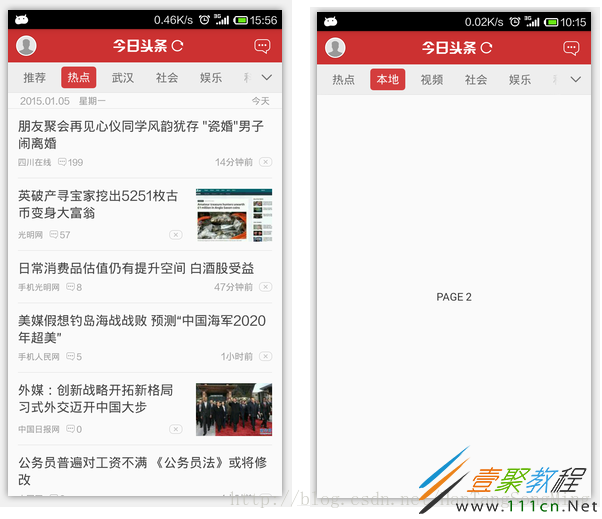
今日头条顶部导航栏区域的主要部分是一个导航菜单。导航菜单是一组标签的集合,在新闻客户端中,每个标签标示一个新闻类别,对应下面ViewPager控件的一个分页面。当用户在ViewPager区域滑动页面时,对应的导航菜单标签也会相应的被选中,选中的标签通过一个矩形红框高亮显示,红框背景中的标签文字变为白色,红框外的区域标签文字仍为灰色。当用户直接在导航菜单选中某个标签时,ViewPager会自动的切换到对应的分页面。在本文中导航菜单作为一个单独的UI控件实现,类名为CatagoryTabStrip,继承自HorizontalScrollView,这样就可以很容易的实现导航菜单的左右滑动效果以及与下面ViewPager控件的联动。
先看一下实现的效果对比:
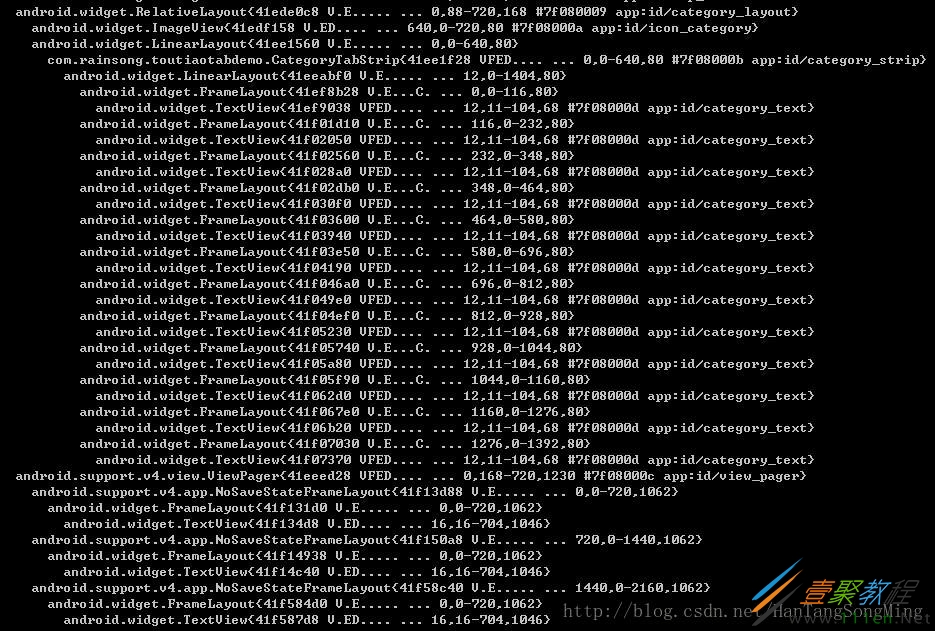
顶部导航栏区域和ViewPager区域View层次结构
主界面布局
在Activity中CatagoryTabStrip控件与ViewPager控件的联合使用
MainActivity.java
package com.rainsong.toutiaotabdemo;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
private CategoryTabStrip tabs;
private ViewPager pager;
private MyPagerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabs = (CategoryTabStrip) findViewById(R.id.category_strip);
pager = (ViewPager) findViewById(R.id.view_pager);
adapter = new MyPagerAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
tabs.setViewPager(pager);
}
public class MyPagerAdapter extends FragmentPagerAdapter {
private final List catalogs = new ArrayList();
public MyPagerAdapter(FragmentManager fm) {
super(fm);
catalogs.add(getString(R.string.category_hot));
catalogs.add("u672cu5730");
catalogs.add(getString(R.string.category_video));
catalogs.add(getString(R.string.category_society));
catalogs.add(getString(R.string.category_entertainment));
catalogs.add(getString(R.string.category_tech));
catalogs.add(getString(R.string.category_finance));
catalogs.add(getString(R.string.category_military));
catalogs.add(getString(R.string.category_world));
catalogs.add(getString(R.string.category_image_ppmm));
catalogs.add(getString(R.string.category_health));
catalogs.add(getString(R.string.category_government));
}
@Override
public CharSequence getPageTitle(int position) {
return catalogs.get(position);
}
@Override
public int getCount() {
return catalogs.size();
}
@Override
public Fragment getItem(int position) {
return NewsFragment.newInstance(position);
}
}
}
CatagoryTabStrip控件的实现代码
CategoryTabStrip.java
package com.rainsong.toutiaotabdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class CategoryTabStrip extends HorizontalScrollView {
private LayoutInflater mLayoutInflater;
private final PageListener pageListener = new PageListener();
private ViewPager pager;
private LinearLayout tabsContainer;
private int tabCount;
private int currentPosition = 0;
private float currentPositionOffset = 0f;
private Rect indicatorRect;
private LinearLayout.LayoutParams defaultTabLayoutParams;
private int scrollOffset = 10;
private int lastScrollX = 0;
private Drawable indicator;
private TextDrawable[] drawables;
private Drawable left_edge;
private Drawable right_edge;
public CategoryTabStrip(Context context) {
this(context, null);
}
public CategoryTabStrip(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CategoryTabStrip(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mLayoutInflater = LayoutInflater.from(context);
drawables = new TextDrawable[3];
int i = 0;
while (i < drawables.length) {
drawables[i] = new TextDrawable(getContext());
i++;
}
indicatorRect = new Rect();
setFillViewport(true);
setWillNotDraw(false);
// 标签容器
tabsContainer = new LinearLayout(context);
tabsContainer.setOrientation(LinearLayout.HORIZONTAL);
tabsContainer.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
addView(tabsContainer);
DisplayMetrics dm = getResources().getDisplayMetrics();
scrollOffset = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, scrollOffset, dm);
defaultTabLayoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
// 绘制高亮区域作为滑动分页指示器
indicator = getResources().getDrawable(R.drawable.bg_category_indicator);
// 左右边界阴影效果
left_edge = getResources().getDrawable(R.drawable.ic_category_left_edge);
right_edge = getResources().getDrawable(R.drawable.ic_category_right_edge);
}
// 绑定与CategoryTabStrip控件对应的ViewPager控件,实现联动
public void setViewPager(ViewPager pager) {
this.pager = pager;
if (pager.getAdapter() == null) {
throw new IllegalStateException("ViewPager does not have adapter instance.");
}
pager.setOnPageChangeListener(pageListener);
notifyDataSetChanged();
}
// 当附加在ViewPager适配器上的数据发生变化时,应该调用该方法通知CategoryTabStrip刷新数据
public void notifyDataSetChanged() {
tabsContainer.removeAllViews();
tabCount = pager.getAdapter().getCount();
for (int i = 0; i < tabCount; i++) {
addTab(i, pager.getAdapter().getPageTitle(i).toString());
}
}
// 添加一个标签到导航菜单
private void addTab(final int position, String title) {
ViewGroup tab = (ViewGroup)mLayoutInflater.inflate(R.layout.category_tab, this, false);
TextView category_text = (TextView) tab.findViewById(R.id.category_text);
category_text.setText(title);
category_text.setGravity(Gravity.CENTER);
category_text.setSingleLine();
category_text.setFocusable(true);
category_text.setTextColor(getResources().getColor(R.color.category_tab_text));
tab.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
pager.setCurrentItem(position);
}
});
tabsContainer.addView(tab, position, defaultTabLayoutParams);
}
// 计算滑动过程中矩形高亮区域的上下左右位置
private void calculateIndicatorRect(Rect rect) {
ViewGroup currentTab = (ViewGroup)tabsContainer.getChildAt(currentPosition);
TextView category_text = (TextView) currentTab.findViewById(R.id.category_text);
float left = (float) (currentTab.getLeft() + category_text.getLeft());
float width = ((float) category_text.getWidth()) + left;
if (currentPositionOffset > 0f && currentPosition < tabCount - 1) {
ViewGroup nextTab = (ViewGroup)tabsContainer.getChildAt(currentPosition + 1);
TextView next_category_text = (TextView) nextTab.findViewById(R.id.category_text);
float next_left = (float) (nextTab.getLeft() + next_category_text.getLeft());
left = left * (1.0f - currentPositionOffset) + next_left * currentPositionOffset;
width = width * (1.0f - currentPositionOffset) + currentPositionOffset * (((float) next_category_text.getWidth()) + next_left);
}
rect.set(((int) left) + getPaddingLeft(), getPaddingTop() + currentTab.getTop() + category_text.getTop(),
((int) width) + getPaddingLeft(), currentTab.getTop() + getPaddingTop() + category_text.getTop() + category_text.getHeight());
}
// 计算滚动范围
private int getScrollRange() {
return getChildCount() > 0 ? Math.max(0, getChildAt(0).getWidth() - getWidth() + getPaddingLeft() + getPaddingRight()) : 0;
}
// CategoryTabStrip与ViewPager联动逻辑
private void scrollToChild(int position, int offset) {
if (tabCount == 0) {
return;
}
calculateIndicatorRect(indicatorRect);
int newScrollX = lastScrollX;
if (indicatorRect.left < getScrollX() + scrollOffset) {
newScrollX = indicatorRect.left - scrollOffset;
} else if (indicatorRect.right > getScrollX() + getWidth() - scrollOffset) {
newScrollX = indicatorRect.right - getWidth() + scrollOffset;
}
if (newScrollX != lastScrollX) {
lastScrollX = newScrollX;
scrollTo(newScrollX, 0);
}
}
// 自定义绘图
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
// 绘制高亮背景矩形红框
calculateIndicatorRect(indicatorRect);
if(indicator != null) {
indicator.setBounds(indicatorRect);
indicator.draw(canvas);
}
// 绘制背景红框内标签文本
int i = 0;
while (i < tabsContainer.getChildCount()) {
if (i < currentPosition - 1 || i > currentPosition + 1) {
i++;
} else {
ViewGroup tab = (ViewGroup)tabsContainer.getChildAt(i);
TextView category_text = (TextView) tab.findViewById(R.id.category_text);
if (category_text != null) {
TextDrawable textDrawable = drawables[i - currentPosition + 1];
int save = canvas.save();
calculateIndicatorRect(indicatorRect);
canvas.clipRect(indicatorRect);
textDrawable.setText(category_text.getText());
textDrawable.setTextSize(0, category_text.getTextSize());
textDrawable.setTextColor(getResources().getColor(R.color.category_tab_highlight_text));
int left = tab.getLeft() + category_text.getLeft() + (category_text.getWidth() - textDrawable.getIntrinsicWidth()) / 2 + getPaddingLeft();
int top = tab.getTop() + category_text.getTop() + (category_text.getHeight() - textDrawable.getIntrinsicHeight()) / 2 + getPaddingTop();
textDrawable.setBounds(left, top, textDrawable.getIntrinsicWidth() + left, textDrawable.getIntrinsicHeight() + top);
textDrawable.draw(canvas);
canvas.restoreToCount(save);
}
i++;
}
}
// 绘制左右边界阴影效果
i = canvas.save();
int top = getScrollX();
int height = getHeight();
int width = getWidth();
canvas.translate((float) top, 0.0f);
if (left_edge == null || top <= 0) {
if (right_edge == null || top >= getScrollRange()) {
canvas.restoreToCount(i);
}
right_edge.setBounds(width - right_edge.getIntrinsicWidth(), 0, width, height);
right_edge.draw(canvas);
canvas.restoreToCount(i);
}
left_edge.setBounds(0, 0, left_edge.getIntrinsicWidth(), height);
left_edge.draw(canvas);
if (right_edge == null || top >= getScrollRange()) {
canvas.restoreToCount(i);
}
right_edge.setBounds(width - right_edge.getIntrinsicWidth(), 0, width, height);
right_edge.draw(canvas);
canvas.restoreToCount(i);
}
private class PageListener implements OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
currentPosition = position;
currentPositionOffset = positionOffset;
scrollToChild(position, (int) (positionOffset * tabsContainer.getChildAt(position).getWidth()));
invalidate();
}
@Override
public void onPageScrollStateChanged(int state) {
if (state == ViewPager.SCROLL_STATE_IDLE) {
if(pager.getCurrentItem() == 0) {
// 滑动到最左边
scrollTo(0, 0);
} else if (pager.getCurrentItem() == tabCount - 1) {
// 滑动到最右边
scrollTo(getScrollRange(), 0);
} else {
scrollToChild(pager.getCurrentItem(), 0);
}
}
}
@Override
public void onPageSelected(int position) {
}
}
}
完整项目源代码的资源下载 TouTiaoTabDemo.
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16