最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android GridView仿微信添加多图效果
时间:2022-06-25 22:59:07 编辑:袖梨 来源:一聚教程网
本文实例为大家分享了GridView仿微信添加多图效果展示的具体代码,供大家参考,具体内容如下
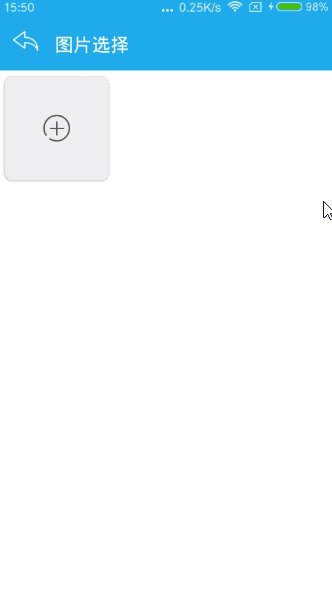
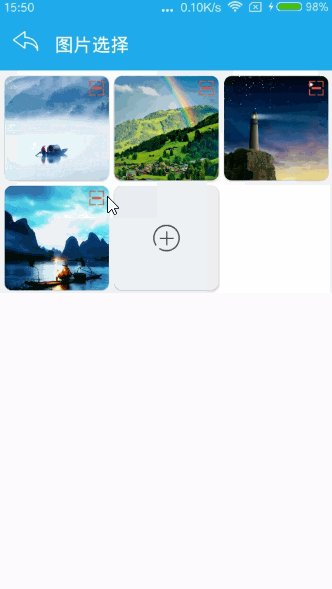
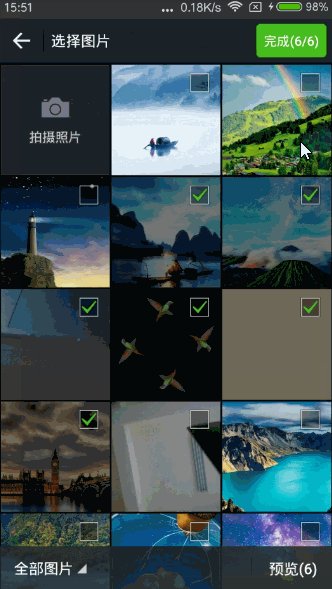
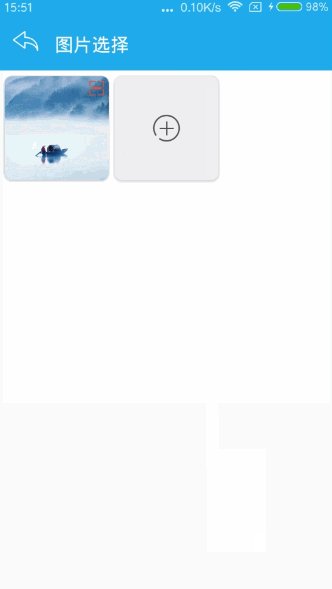
栗子惯例,先上GIF
在项目中这种添加⑨图的效果应该是非常常见的,后面有个添加的按钮应该怎么实现,这也许让一部分小白抓狂了吧~来吧,淡漠带你飞,走起~~啦啦啦......
起飞前先说下,本篇只是讲解九宫格添加图片的效果,至于选择图片的效果是别人写的库,我只是接过来做选择图片用的~
1.首先这是用GridView实现的
xml布局就一个GridView
2.接下来看看java代码
//图片数据,ImageItem是图片选择的库自带的Bean private ArrayListimages; //adapter是核心,添加按钮的处理删除的处理都在里面,后面会说,别急 private MultiImageAdapter adapter; //初次进入的时候先只传this adapter = new MultiImageAdapter(this); gridView.setAdapter(adapter); @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (data != null && requestCode == 3) { //判断一下是否有数据,有的话就addAll(),不会覆盖已经有的图 if(images == null){ images = (ArrayList ) data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS); }else{ images.addAll((ArrayList ) data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS)); } //拿到图片数据后把images传过去 adapter = new MultiImageAdapter(this,images); gridView.setAdapter(adapter); } else { Toast.makeText(this, "没有选择图片", Toast.LENGTH_SHORT).show(); } }
Ok,Java代码也讲完了,到这里没有什么复杂的吧,添加按钮和删除按钮的处理都在Adapter里面,下面开始说核心的Adapter
3.核心Adapter
先看xml吧
xml也不复杂,最外层的SquareLayout是一个让GridView显示的Item为正方形的处理,RelativeLayout里有个ImageView这个是用来展示图片的,ImageButton是删除的按钮;然后外面ImageButton是添加按钮,设置了隐藏属性android:visibility="gone",只有在需要的时候才把添加按钮召唤出来,添加完9个图片的时候是没有添加按钮的。
把SquareLayout的代码也插上吧~
public class SquareLayout extends RelativeLayout {
public SquareLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public SquareLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SquareLayout(Context context) {
super(context);
}
@SuppressWarnings("unused")
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(0, widthMeasureSpec),
getDefaultSize(0, heightMeasureSpec));
int childWidthSize = getMeasuredWidth();
int childHeightSize = getMeasuredHeight();
// 高度和宽度一样
heightMeasureSpec = widthMeasureSpec = MeasureSpec.makeMeasureSpec(
childWidthSize, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
Adapter来了
public class MultiImageAdapter extends BaseAdapter {
private Activity activity;
private LayoutInflater inflater;
private ArrayList mImages;
//用来判断是否是刚刚进入,刚进入只显示添加按钮,也就是上面java代码中只传this的时候
private boolean is = false;
ImagePicker imagePicker = ImagePicker.getInstance();
public MultiImageAdapter(Activity activity, ArrayList images) {
this.activity = activity;
this.inflater = LayoutInflater.from(activity);
this.mImages = images;
initImagePicker();//设置图片选择的一些属性
} public MultiImageAdapter(Activity activity) {
this.activity = activity;
this.inflater = LayoutInflater.from(activity);
is = true;//设置为true表示第一次初始化
initImagePicker();//设置图片选择的一些属性
}
@Override
public int getCount() {
if(!is){
//这里判断数据如果有9张就size等于9,否则就+1,+1是为按钮留的位置
return mImages.size()==9?mImages.size():mImages.size()+1;
}
//没有数据就是1,1是为按钮留的位置
return 1;
}
@Override
public Object getItem(int position) {
return mImages.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View view, final ViewGroup parent) {
ViewHolder holder = null;
if (null == view) {
view = inflater.inflate(R.layout.item_ulti_image, null);
holder = new ViewHolder();
holder.ivIcon = (ImageView) view.findViewById(R.id.ivIcon);
holder.ibAdd = (ImageButton) view.findViewById(R.id.ibAdd);
holder.ibDelete = (ImageButton) view.findViewById(R.id.ibDelete);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
if(!is){
//选了图片后会进入这里,先判断下position 是否等于size
if(position == mImages.size()){
//执行到这里就说明是最后一个位置,判断是否有9张图
if(mImages.size() != 9){
//没有9张图就显示添加按钮
holder.ibAdd.setVisibility(View.VISIBLE);
}else{
//有就隐藏
holder.ibAdd.setVisibility(View.GONE);
}
}else{
//还不是最后一个位置的时候执行这里
//隐藏添加按钮,要设置图片嘛~
holder.ibAdd.setVisibility(View.GONE);
//根据条目位置设置图片
ImageItem item = mImages.get(position);
Glide.with(activity)
.load(item.path)
.into(holder.ivIcon);
}
//删除按钮的点击事件
holder.ibDelete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//移除图片
mImages.remove(position);
//更新
notifyDataSetChanged();
}
});
}else{
//初次初始化的时候显示添加按钮
holder.ibAdd.setVisibility(View.VISIBLE);
}
//添加按钮点击事件
holder.ibAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断是否是初始化进入
if(!is){
//到这里表示已经选过了,然后用9-size算出还剩几个图的位置
imagePicker.setSelectLimit(9-mImages.size());//选中数量限制
}
//跳转到图片选择
Intent intent = new Intent(activity, ImageGridActivity.class);
activity.startActivityForResult(intent, 3);
}
});
return view;
}
protected class ViewHolder {
/** icon */
protected ImageView ivIcon;
/** 移除 */
protected ImageButton ibDelete;
/**添加 */
protected ImageButton ibAdd;
}
private void initImagePicker() {
imagePicker.setImageLoader(new GlideImageLoader()); //设置图片加载器
imagePicker.setShowCamera(true);//显示拍照按钮
imagePicker.setCrop(true);//允许裁剪(单选才有效)
imagePicker.setSaveRectangle(true);//是否按矩形区域保存
imagePicker.setSelectLimit(9);//选中数量限制
imagePicker.setStyle(CropImageView.Style.CIRCLE);//裁剪框的形状
imagePicker.setFocusWidth(100);//裁剪框的宽度。单位像素(圆形自动取宽高最小值)
imagePicker.setFocusHeight(100);//裁剪框的高度。单位像素(圆形自动取宽高最小值)
imagePicker.setOutPutX(1000);//保存文件的宽度。单位像素
imagePicker.setOutPutY(1000);//保存文件的高度。单位像素
}
}
总结:其实原理就是把数据的size+1,做为添加按钮的放置,然后判断下有9张图就不显示添加按钮,并且size也不+1,就这样,一个带添加按钮的GridView就好了。
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16