最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android编程实现图片的颜色处理功能示例
时间:2022-06-25 23:03:39 编辑:袖梨 来源:一聚教程网
本文实例讲述了Android编程实现图片的颜色处理功能。分享给大家供大家参考,具体如下:
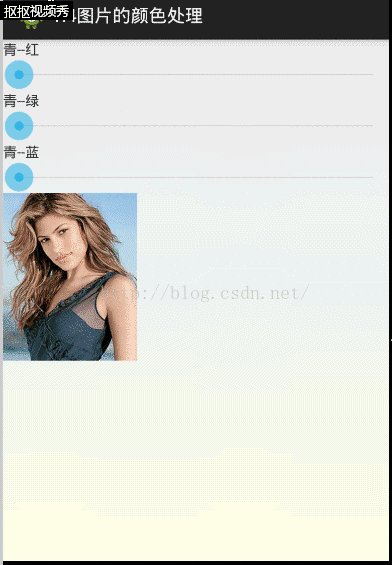
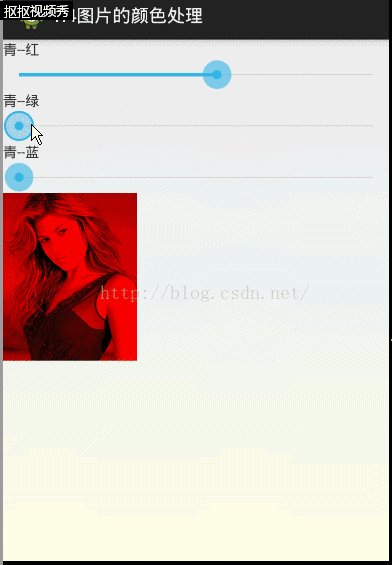
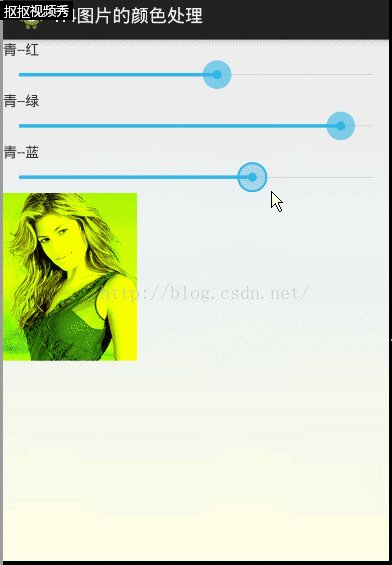
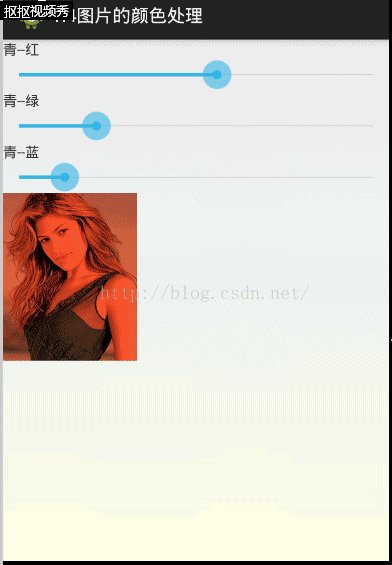
先看效果图:
图片的颜色处理的基本步骤:
1.先拿到一张原图
2.拿到一张和原图一样的纸
3.把纸固定在画板上
4.颜色的取值
5.进度条的拖动与监听
代码编写:
布局:
activity:
public class MainActivity extends Activity implements OnSeekBarChangeListener{
private SeekBar red_sb,green_sb,blue_sb;
private ImageView imageView;
private Canvas canvas;
private Paint paint;
private Bitmap baseBitmap,copyBitmap;
private float red_vector,green_vector,blue_vector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
red_sb=(SeekBar) findViewById(R.id.red_seekbar);
green_sb=(SeekBar) findViewById(R.id.green_seekbar);
blue_sb=(SeekBar) findViewById(R.id.blue_seekbar);
imageView=(ImageView) findViewById(R.id.im);
red_sb.setOnSeekBarChangeListener(this);
green_sb.setOnSeekBarChangeListener(this);
blue_sb.setOnSeekBarChangeListener(this);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
int progress=seekBar.getProgress();
float count=progress/50f;//使拖动条的取值为0f-2f,满足我们的取值要求
switch (seekBar.getId()) {
case R.id.red_seekbar:
this.red_vector=count;
break;
case R.id.green_seekbar:
this.green_vector=count;
break;
case R.id.blue_seekbar:
this.blue_vector=count;
break;
default:
break;
}
//主题代码
baseBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.img_small_1);
copyBitmap=Bitmap.createBitmap(baseBitmap.getWidth(), baseBitmap.getHeight(), baseBitmap.getConfig());
canvas=new Canvas(copyBitmap);
Matrix matrix=new Matrix();
paint=new Paint();
//vector:取值范围(0-2)
float[] colors=new float[]{
red_vector,0,0,0,0,
0,green_vector,0,0,0,
0,0,blue_vector,0,0,
0,0,0,1,0};
paint.setColorFilter(new ColorMatrixColorFilter(colors));
canvas.drawBitmap(baseBitmap, matrix, paint);
imageView.setImageBitmap(copyBitmap);
}
}
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16