最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android 实现银联刷卡机消费后手动签名的功能(示例代码)
时间:2022-06-25 23:05:54 编辑:袖梨 来源:一聚教程网
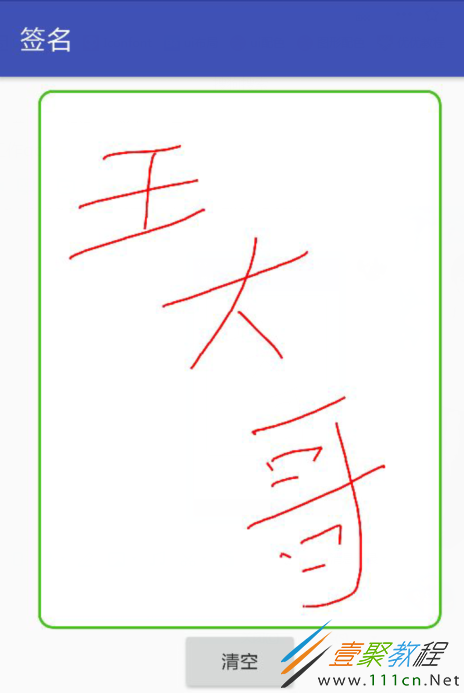
几天前去物管交物业费,物管工作人员说小区引进高新产品,使用银行卡消费后,不需要拿笔在银联机上签名,直接用手指触摸实现消费签名,当时心想,果然是高科技,机子外形如下左图,签名如下右图。
仔细一看,其实就是一个触摸屏,用户在上面直接手动签名,实现这个功能其实并不复杂,我们自定义一个控件,继承view,使用 Canvas的drawLine,drawPoint这两个方法来实现这个功能。
首先自定义控件 MDrawLineView
package com.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
/**
* Created by jiang on 2017/12/25.
*/
public class MDrawLineView extends View {
public MDrawLineView(Context context){
super(context);
}
public MDrawLineView(Context context,AttributeSet attrs){
super(context, attrs);
paint=new Paint(Paint.DITHER_FLAG);//创建一个画笔
if(bitmap==null){
bitmap = Bitmap.createBitmap(900, 1200, Bitmap.Config.ARGB_8888); //设置位图的宽高
}
canvas=new Canvas();
canvas.setBitmap(bitmap);
paint.setStyle(Paint.Style.STROKE);//设置非填充
paint.setStrokeWidth(5);//笔宽5像素
paint.setColor(Color.RED);//设置为红笔
paint.setAntiAlias(true);//锯齿不显示
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(bitmap==null){
bitmap = Bitmap.createBitmap(900, 1200, Bitmap.Config.ARGB_8888); //设置位图的宽高
}
canvas.drawBitmap(bitmap,0,0,null);
}
public void clear(){
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE: //用户手指在屏幕上移动画线
canvas.drawLine(mov_x,mov_y,event.getX(),event.getY(),paint);
invalidate();
break;
case MotionEvent.ACTION_DOWN://用户手指按下时画起点
mov_x=(int) event.getX();
mov_y=(int) event.getY();
canvas.drawPoint(mov_x,mov_y,paint);
invalidate();
break;
case MotionEvent.ACTION_UP:
break;
}
mov_x=(int) event.getX();
mov_y=(int) event.getY();
return true;
//return super.onTouchEvent(event);
}
private int mov_x;//声明起点x坐标
private int mov_y;//声明起点y坐标
private Paint paint;//声明画笔
private Canvas canvas;//画布
private Bitmap bitmap;//位图
private int blcolor;
}
布局xml代码
背景 bg_drawline .xml
activity代码
package com.cktest;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.view.MDrawLineView;
/**
* Created by jiang on 2017/12/25.
*/
public class DrawLineAct extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_drawline);
mDrawLine = (MDrawLineView) findViewById(R.id.mDrawLine);
clearBut = (Button) findViewById(R.id.clearBut);
clearBut.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.clearBut:
mDrawLine.clear();
break;
}
}
private MDrawLineView mDrawLine;
private Button clearBut;
}
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16