最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android实现仿Windows7图片预览窗格效果
时间:2022-06-25 23:06:03 编辑:袖梨 来源:一聚教程网
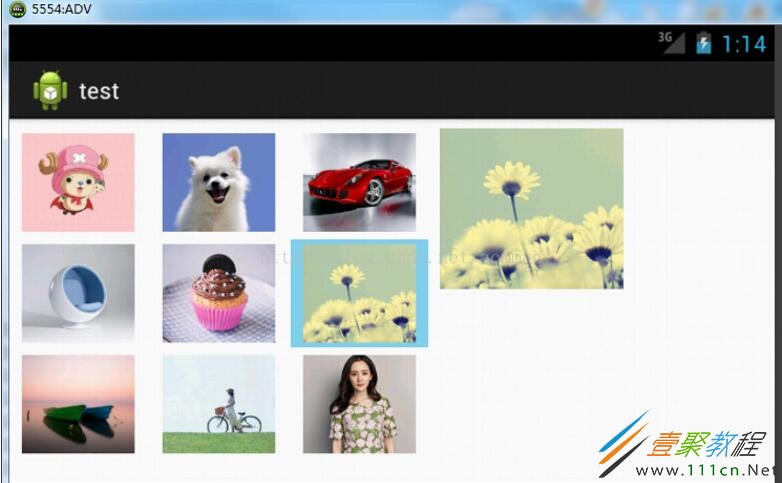
本实例将显示类似于windows7提供的图片预览窗格效果,单击任意一张图片,可以在右侧显示该图片的预览效果。
效果如图所示:
具体实现方法:
res/layout/main.xml:
MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private int[] imageId=new int []{R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,
R.drawable.img5,R.drawable.img6,R.drawable.img7,R.drawable.img8,R.drawable.img9};
private ImageSwitcher imageSwitcher;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageSwitcher=(ImageSwitcher)findViewById(R.id.imageSwitcher1);//获取图像切换器
//设置动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));//设置淡入动画
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));//设置淡出动画
imageSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
//实例化一个ImageView对象
ImageView imageView=new ImageView(MainActivity.this);
//设置保持纵横比居中缩放图像
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
return imageView;//返回imageView对象
}
});
imageSwitcher.setImageResource(R.drawable.img3);//设置默认显示的图像
GridView gridview=(GridView)findViewById(R.id.gridView1);
BaseAdapter adapter=new BaseAdapter(){
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = null;//声明一个ImageView对象
if(convertView==null){
imageView=new ImageView(MainActivity.this);//实例化ImageView对象
/****************设置图像的宽度和高度*******************/
imageView.setAdjustViewBounds(true);
imageView.setMaxWidth(150);
imageView.setMaxHeight(113);
/*********************************************************/
imageView.setPadding(5, 5, 5, 5);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(imageId[position]);
return imageView;
}
//功能:获得当前选项的id
@Override
public long getItemId(int position) {
return position;
}
//功能:获得当前选项
@Override
public Object getItem(int position) {
return position;
}
//获得数量
@Override
public int getCount() {
return imageId.length;
}
};
gridview.setAdapter(adapter);
gridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position,
long id) {
//显示选中的照片
imageSwitcher.setImageResource(imageId[position]);
}
});
}
}
运行效果与开头描述相同,成功实现。
相关文章
- 《鸣潮》2.3前瞻兑换码大全 04-21
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16