最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android 中基于TabLayout+ViewPager实现标签卡效果
时间:2022-06-25 23:09:46 编辑:袖梨 来源:一聚教程网
代码已经上传至Github:https://github.com/YanYoJun/ViewPagerDemo
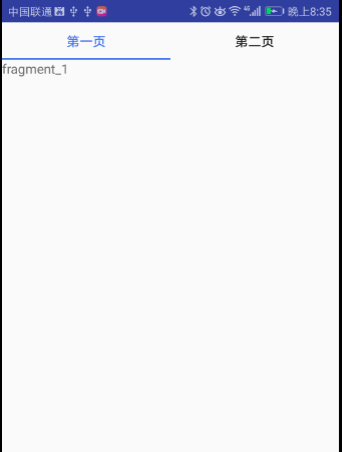
先看效果
1、布局文件
2、代码实现
package com.plbear.yyj.myapplication
import android.os.Bundle
import android.support.design.widget.Snackbar
import android.support.design.widget.TabLayout
import android.support.v4.app.Fragment
import android.support.v4.app.FragmentPagerAdapter
import android.support.v7.app.AppCompatActivity
import android.view.Menu
import android.view.MenuItem
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var mFragList = ArrayList()
var adapter = object:FragmentPagerAdapter(supportFragmentManager){
override fun getItem(position: Int): Fragment {
return mFragList[position]
}
override fun getCount(): Int {
return 2
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initViewPager() //先将各个fragment加入到viewpager中
initTabLayout(); //初始化tablayout
}
fun initTabLayout(){
tab.setupWithViewPager(view_pager)
tab.setTabsFromPagerAdapter(adapter)
tab.tabMode = TabLayout.MODE_FIXED
tab.getTabAt(0)?.setText("第一页")
tab.getTabAt(1)?.setText("第二页")
}
fun initViewPager(){
mFragList.add(Fragment1())
mFragList.add(Fragment2())
view_pager.adapter = adapter
}
}
这里需要注意点,需要先将setupWithViewPager和tablayout绑定起来,然后再初始化tab的标签页,这个非常重要,否则会造成tablayout中的文字显示不出来。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16