最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
RollViewPager图片轮播效果开源框架使用方法详解
时间:2022-06-25 23:14:33 编辑:袖梨 来源:一聚教程网
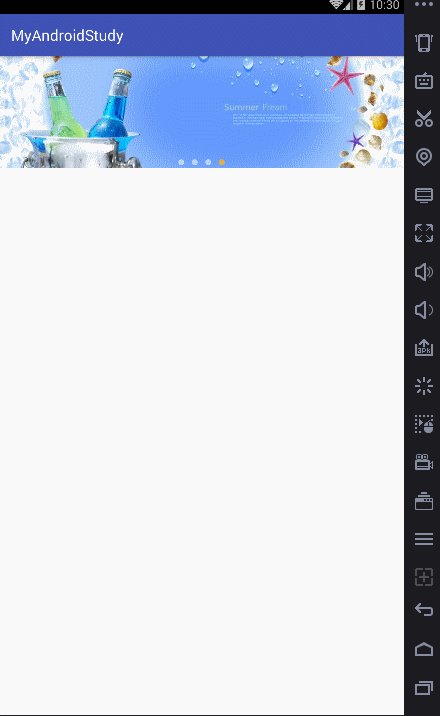
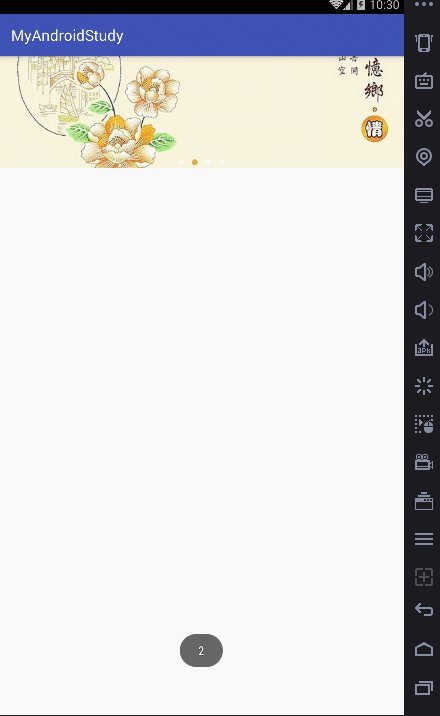
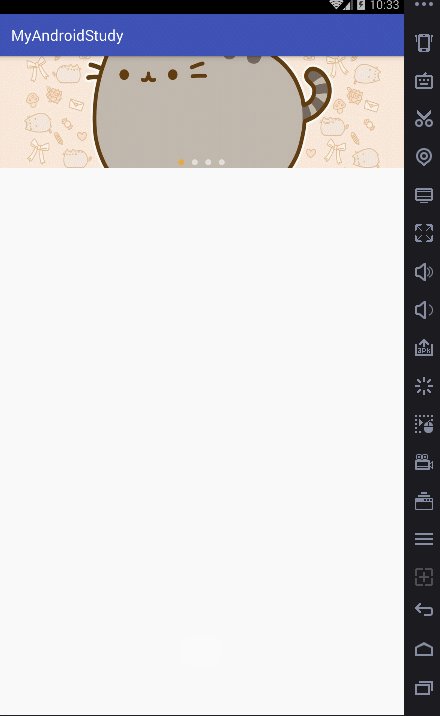
RollViewPager是一个自动轮播的Viewpager,支持无限循环。 触摸时会暂停播放,直到结束触摸一个延迟周期以后继续播放。 看起来就像这样。指示器可以为点可以为数字还可以自定义,位置也可以变。
附上RollViewPager Github地址:https://github.com/Jude95/RollViewPager
使用Android Studio开发在gradle添加依赖:
compile 'com.jude:rollviewpager:1.4.5'
在布局文件当中使用:
要使用到RollViewPager自定义属性的时候,在布局文件当中我们必须添加:
xmlns:app="http://schemas.android.com/apk/res-auto
RollPagerView自定义属性:
app:rollviewpager_play_delay="3000" 播放间隔时间,单位ms。填0则不播放。默认为0
app:rollviewpager_hint_gravity="center"
指示器位置,提供left,center,right。默认center
app:rollviewpager_hint_color="#7c7c7c" 指示器背景颜色.默认黑色
app:rollviewpager_hint_alpha="80" 指示器背景透明度。0全透明,255不透明。默认0.
app:rollviewpager_hint_paddingLeft="16dp" 指示器左边距
app:rollviewpager_hint_paddingRight="16dp" 指示器右边距
app:rollviewpager_hint_paddingTop="16dp" 指示器上边距
app:rollviewpager_hint_paddingBottom="16dp" 指示器下边距
一般指定一下间隔时间。
RollViewPager提供了自定义指示器的类:HintView 用法:
参数说明:上下文,当前轮播图指示器图片 默认指示器图片
mRollViewPager.setHintView(new IconHintView(this,R.drawable.point_focus,R.drawable.point_normal));
mRollViewPager.setHintView(new ColorPointHintView(this, Color.YELLOW,Color.WHITE));
mRollViewPager.setHintView(new TextHintView(this));
mRollViewPager.setHintView(null);//隐藏指示器
设置点击事件:
pagerView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this,""+position,Toast.LENGTH_SHORT).show();
}
});
提供以下三种种方便的PagerAdapter供使用。
本ViewPager也可以使用其他任意PagerAdapter。
StaticPagerAdapter:
存储页面的Adapter。view添加进去就存储不会再次getView,减少页面创建消耗,消耗内存。一般自动播放的情况这种方案比较好。不然会大量构造View。 概念参照FragmentPagerAdapter。可以用于其他ViewPager。
class MyPagerAdapter extends StaticPagerAdapter {
private int[] image = {R.mipmap.one, R.mipmap.two, R.mipmap.three, R.mipmap.four};
// SetScaleType(ImageView.ScaleType.CENTER_CROP);
// 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
@Override
public View getView(ViewGroup container, int position) {
ImageView imageView = new ImageView(container.getContext());
imageView.setImageResource(image[position]);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return imageView;
}
@Override
public int getCount() {
return image.length;
}
}
DynamicPagerAdapter (跟以上Adapter用法一样)
动态的Adapter。当创建3号view时会销毁1号view(递推),会时常调用getView。增加页面创建消耗,减小内存消耗。 概念参照FragmentStatePagerAdapter。可以用于其他ViewPager。
LoopPagerAdapter
无限循环的Adapter。无限循环上采用的是getCount返回int大数的方法(并没有什么缺点,另外估计1s的间隔时间你在有生之年看不到他播放到底)。实测比第N页跳转到第1页的效果好。
数据采用StaticPagerAdapter的方案。节省创建View开销。 本Adapter只能用于本RollViewPager;
无需其他设置,很简单。
mRollViewPager.setAdapter(new TestLoopAdapter(mRollViewPager));
private class TestLoopAdapter extends LoopPagerAdapter{
private int[] imgs = {
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
};
public TestLoopAdapter(RollPagerView viewPager) {
super(viewPager);
}
@Override
public View getView(ViewGroup container, int position) {
ImageView view = new ImageView(container.getContext());
view.setImageResource(imgs[position]);
view.setScaleType(ImageView.ScaleType.CENTER_CROP);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return view;
}
@Override
public int getRealCount() {
return imgs.length;
}
}
播放控制
rollViewPager.pause() rollViewPager.resume() rollViewPager.isPlaying()
MainActivity代码:
public class MainActivity extends AppCompatActivity {
private RollPagerView pagerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pagerView = (RollPagerView) findViewById(R.id.rollPagerView);
//设置适配器
pagerView.setAdapter(new MyPagerAdapter());
pagerView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this,""+position,Toast.LENGTH_SHORT).show();
}
});
//对指示器的自定义 参数说明:上下文,当前轮播图指示器图片 默认指示器图片
// pagerView.setHintView(new IconHintView(this,R.mipmap.ic_launcher,R.mipmap.fouse));
}
class MyPagerAdapter extends StaticPagerAdapter {
private int[] image = {R.mipmap.one, R.mipmap.two, R.mipmap.three, R.mipmap.four};
// SetScaleType(ImageView.ScaleType.CENTER_CROP);
// 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
@Override
public View getView(ViewGroup container, int position) {
ImageView imageView = new ImageView(container.getContext());
imageView.setImageResource(image[position]);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return imageView;
}
@Override
public int getCount() {
return image.length;
}
}
}
xml代码:
附上效果图:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16