最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android中DrawerLayout实现侧滑菜单效果
时间:2022-06-25 23:15:34 编辑:袖梨 来源:一聚教程网
众所周知,android里面我们很熟悉的一个功能,侧滑菜单效果在以前我们大部分都是用的slidingmenu这个开源框架,自从谷歌官方新出的一个DrawerLayout控件之后,越来越多的应用开始使用谷歌的官方的控件写这个效果了。
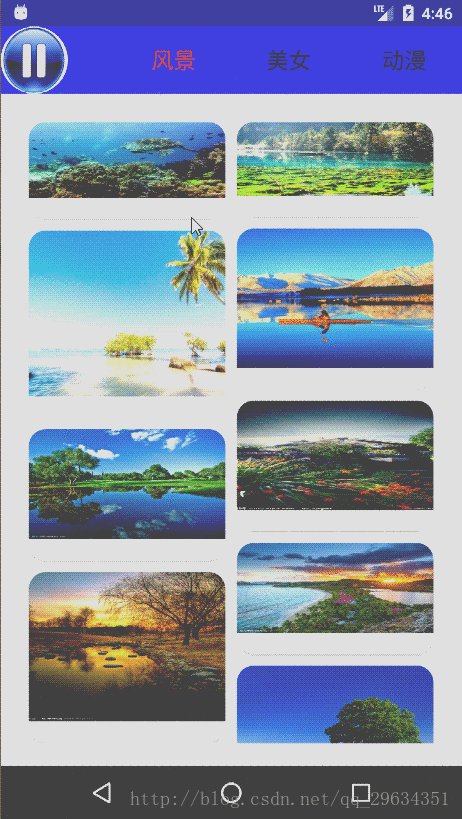
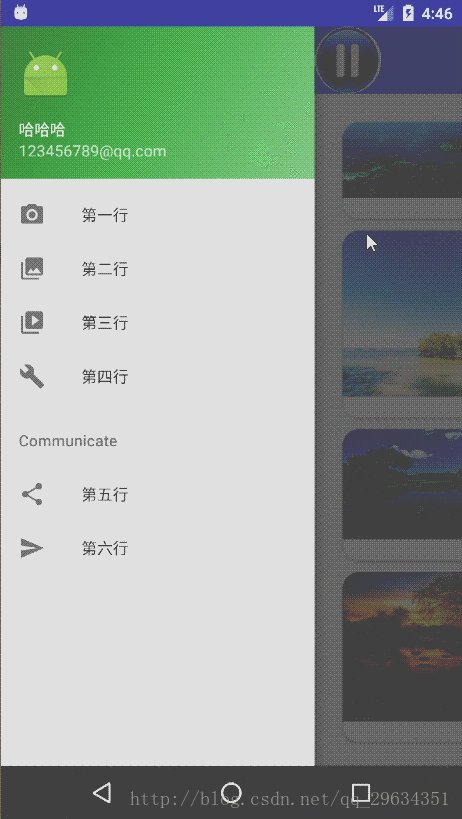
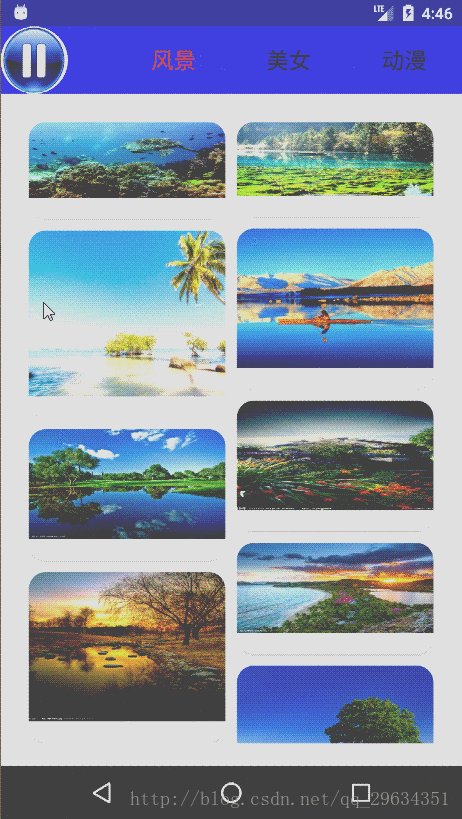
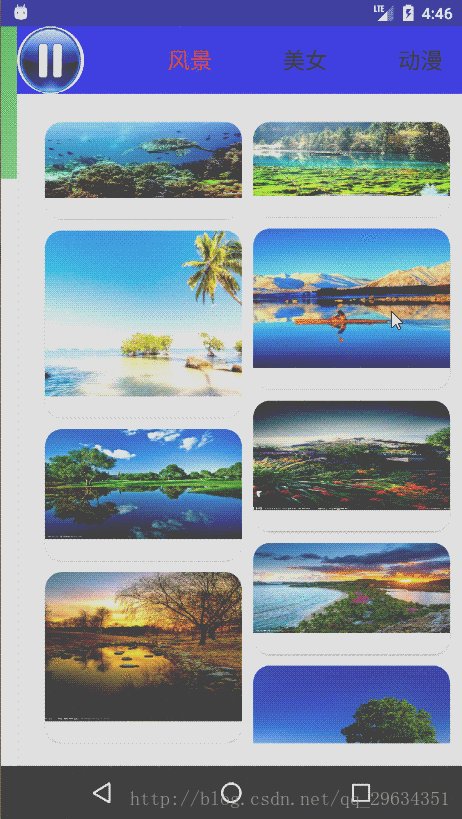
话不多说,先来发图以表我滴诚意:
开始写代码
DrawerLayout 是v4包里面的,所以项目里面需要添加v4包,具体怎么添加就不多说了,
NavigationView需要在build.gradle里面添加compile ‘com.android.support:design:25.1.0'
activity_main.xml
然后在res文件夹里面添加一个menu菜单文件夹,已经添加的就不用添加了
上面的代码里面NavigationView里面有个 app:menu=”@menu/activity_main_drawer”对应如下:
添加一个菜单文件,名字随意,我的是activity_main_drawer.xml
activity_main_drawer.xml
再添加一个布局
上面的代码里面app:headerLayout=”@layout/nav_header_main”对应如下:
添加一个布局,名字是nav_header_main.xml
nav_header_main.xml
MainActivity:
public class MainActivity extends BaseActivity implements NavigationView.OnNavigationItemSelectedListener {
private LinearLayout right;
private NavigationView left;
private boolean isDrawer=false;
private DrawerLayout drawer;
@Override
public int getLayoutId() {
return R.layout.activity_main;
}
@Override
public void initPresenter() {
}
@Override
public void initView() {
drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
right = (LinearLayout) findViewById(R.id.right);
left = (NavigationView) findViewById(R.id.nav_view);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
right.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if(isDrawer){
return left.dispatchTouchEvent(motionEvent);
}else{
return false;
}
}
});
drawer.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
isDrawer=true;
//获取屏幕的宽高
WindowManager manager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
//设置右面的布局位置 根据左面菜单的right作为右面布局的left 左面的right+屏幕的宽度(或者right的宽度这里是相等的)为右面布局的right
right.layout(left.getRight(), 0, left.getRight() + display.getWidth(), display.getHeight());
}
@Override
public void onDrawerOpened(View drawerView) {}
@Override
public void onDrawerClosed(View drawerView) {
isDrawer=false;
}
@Override
public void onDrawerStateChanged(int newState) {}
});
}
@Override
public void onBackPressed() {
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
drawer.openDrawer(GravityCompat.START);//打开滑动菜单
drawer.closeDrawer(GravityCompat.START);//关闭滑动菜单
drawer.isDrawerOpen(GravityCompat.START);//判断滑动菜单是否打开
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16