最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android 动态加载二维码视图生成快照的示例
时间:2022-06-25 23:16:06 编辑:袖梨 来源:一聚教程网
1.需求背景
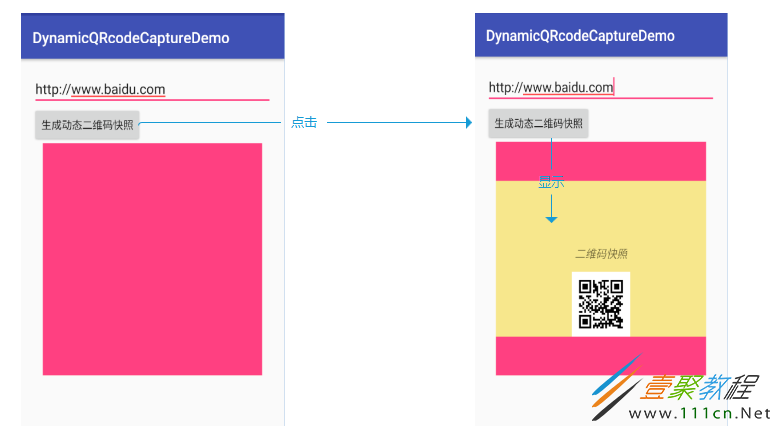
需要实现一个动态加载但不显示出来的视图,且该视图上有个动态生成的二维码,最后用其去生成一张快照(也就是图片)。
(常见这种情况是来源于“图片分享”的功能需求,与普通图片分享不同在于,该快照图片是动态加载不显示的。)
2.需求功能拆解
- 动态二维码的实现
- 动态视图生成快照的实现
3.踩坑点提要
- 获取不到动态视图的bitmap
- 无法获取最新动态视图的bitmap
4.开发实现
动态加载的视图的布局文件代码:
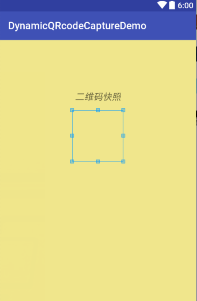
大概样式如下:
(上面的线框是用来显示动态生成的二维码图片的)
a.动态二维码的实现
关于这块内容,网上有太多例子了,其实也不用详解。主要是利用Zxing提供的jar包来进行处理。需要看这块的详细代码可以去文章最后提供的GitHub地址查看,在此只提供下该jar包的资源下载(项目中若只涉及生成二维码模块,那么只要core核心jar包即可):点击下载>> core-3.3.0.jar
b.动态视图生成快照的实现
private void inflateAndShowCaptureView() {
if (hideView == null) {
hideView = LayoutInflater.from(this).inflate(R.layout.layout_quick_capture, null);
qrcodeIv = (ImageView) hideView.findViewById(R.id.qrcodeIv);
hideView.setDrawingCacheEnabled(true);//设置控件允许绘制缓存
hideView.measure(View.MeasureSpec.makeMeasureSpec(mainLayoutLl.getWidth(), View.MeasureSpec.EXACTLY),
View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
hideView.layout(0, 0, hideView.getMeasuredWidth(), hideView.getMeasuredHeight());
} else {
hideView.destroyDrawingCache();//要得到新的视图,就得销毁之前的缓存
}
showCaptureView();
}
private void showCaptureView() {
String content = contentEt.getText().toString().trim();
if (content == null || content.length() == 0) {
return;
}
if (qrcodeIv.getWidth() == 0) {
return;
}
Bitmap qrcodeBitmap = ZXingUtils.createQRImage(content, qrcodeIv.getWidth(), qrcodeIv.getHeight());
qrcodeIv.setImageBitmap(qrcodeBitmap);//先将生成的二维码显示在加载的视图上
Bitmap bitmap = hideView.getDrawingCache(); // 获取视图的绘制缓存(快照)
if (bitmap != null) {
showIv.setImageBitmap(bitmap);
}
}
1.首先获取到视图的bitmap是通过getDrawingCache()得到的。
- 若视图是在界面上直接显示出来的——>那么使用该方法直接获取bitmap是没有问题的;
- 若视图是动态加载且不显示出来,那么此时获取bitmap是null。
此处的解决办法就是手动给该视图布局:
hideView.measure(View.MeasureSpec.makeMeasureSpec(mainLayoutLl.getWidth(), View.MeasureSpec.EXACTLY),
View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
hideView.layout(0, 0, hideView.getMeasuredWidth(), hideView.getMeasuredHeight());
以下做点简单解释:
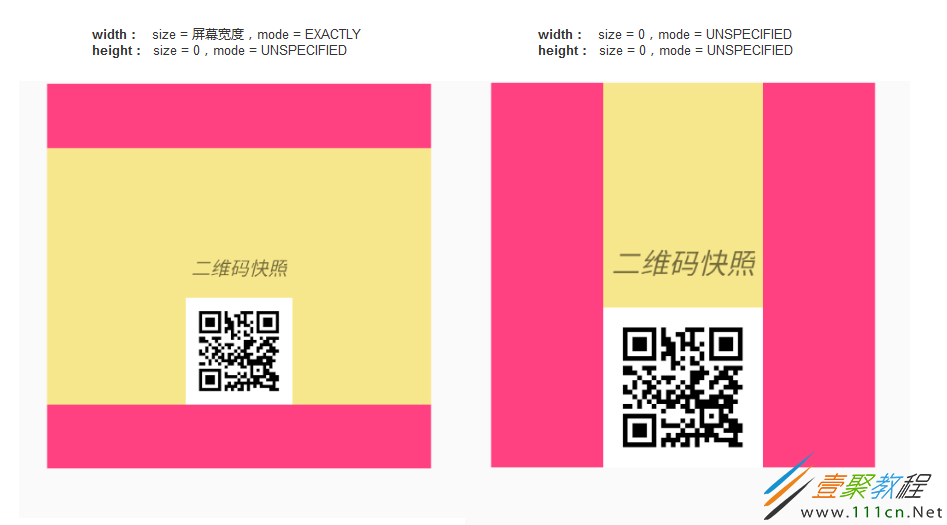
View.MeasureSpec.makeMeasureSpec(int size , int mode)中有两个参数,size和mode,第一组MeasureSpec中我将size设置为了当前显示页面的布局的宽度(也就是屏幕宽度),然后mode设置为EXACTLY——>所表示的意义是:给hideView中的子View指定了精确的宽度大小为当前屏幕的宽度。
mode有三种,EXACTLY,AT_MOST,UNSPECIFIED。在上面代码中,将高度的size指定为0,mode指定为 UNSPECIFIED 则表示——>整个动态加载的视图高度指定为:依据于最后子View确认的高度。
若将第一组MeasureSpec的相关参数也改为size = 0, mode = UNSPECIFIED,则两组图对比显示如下:
可以看到,动态生成的快照的宽度也变成了显示二维码的ImageView的宽度了。
扩展:如何在宽高均为size = 0 && mode= UNSPECIFIED 的情况下获取整个屏幕大小的视图呢?
——>用几个隐藏的组件埋在视图的四个边界,啊哈哈哈哈哈!
2.通过destroyDrawingCache()来删除之前的缓存。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16