最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android自定义Drawable实现圆角效果
时间:2022-06-25 23:22:28 编辑:袖梨 来源:一聚教程网
Drawable是一种可绘制资源的载体,如图形、图像等。在实际开发中可以作为view的背景。主要有静态和动态两种方式,静态通过xml描述使用,动态即自定义Drawable。本文实现一个圆形和圆角的背景图片效果。
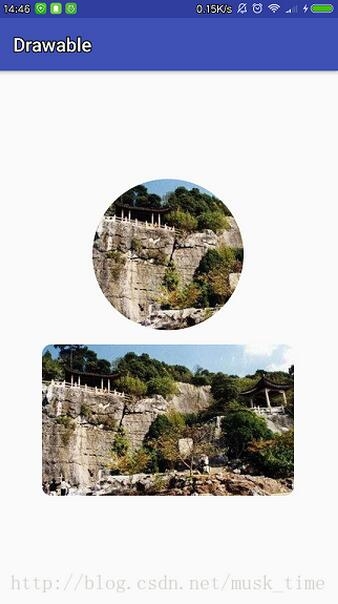
效果图:
实现方式:
1.初始化一个BitmapShader着色器对象;
2.将着色器对象set给画笔;
3.在画布上绘制圆或圆角即可;
4.使用,view.setBackgroundDrawable
或者 ImageView.setImageDrawable
packagecom.mydrawable.musk;
importandroid.graphics.Bitmap;
importandroid.graphics.BitmapShader;
importandroid.graphics.Canvas;
importandroid.graphics.ColorFilter;
importandroid.graphics.Paint;
importandroid.graphics.PixelFormat;
importandroid.graphics.Shader;
importandroid.graphics.drawable.Drawable;
/**
* Created by musk.
*/
publicclassCircleDrawableextendsDrawable {
privatePaint mPaint;
privateintmWidth;
privateBitmap mBitmap;
publicCircleDrawable(Bitmap bitmap) {
mBitmap = bitmap;
//着色器,设置横向和纵向的着色模式为平铺
BitmapShader bitmapShader =newBitmapShader(mBitmap,
Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint =newPaint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setShader(bitmapShader);
mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight());
}
//绘制
@Override
publicvoiddraw(Canvas canvas) {
canvas.drawCircle(mWidth /2, mWidth /2, mWidth /2, mPaint);
}
//设置透明度值
@Override
publicvoidsetAlpha(intalpha) {
mPaint.setAlpha(alpha);
}
//设置颜色过滤器
@Override
publicvoidsetColorFilter(ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
}
//返回不透明度
@Override
publicintgetOpacity() {
returnPixelFormat.TRANSLUCENT;
}
//返回图片实际的宽高
@Override
publicintgetIntrinsicWidth() {
returnmWidth;
}
@Override
publicintgetIntrinsicHeight() {
returnmWidth;
}
}
自定义Drawable有五个方法必须覆写,draw()、setAlpha()、setColorFilter()、getOpacity(),另外的getIntrinsicWidth()和getIntrinsicHeight()是在view设置wrap_content时设置drawable的宽度和高度。
相关文章
- 英雄没有闪怎么加好友 好友添加具体方式及操作指南 12-23
- 快手网页版一键直达-抖音网页版官方入口链接 12-23
- 时空猎人觉醒装备如何强化 12-23
- 网易云游戏网页版登录入口在哪-网易云游戏平台一键登录 12-23
- 千机阵截击流怎么玩 12-23
- 大学生英语四六级成绩查询官网入口-四六级报名官方入口 12-23