最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Android 自定义view实现进度条加载效果实例代码
时间:2022-06-25 23:22:34 编辑:袖梨 来源:一聚教程网
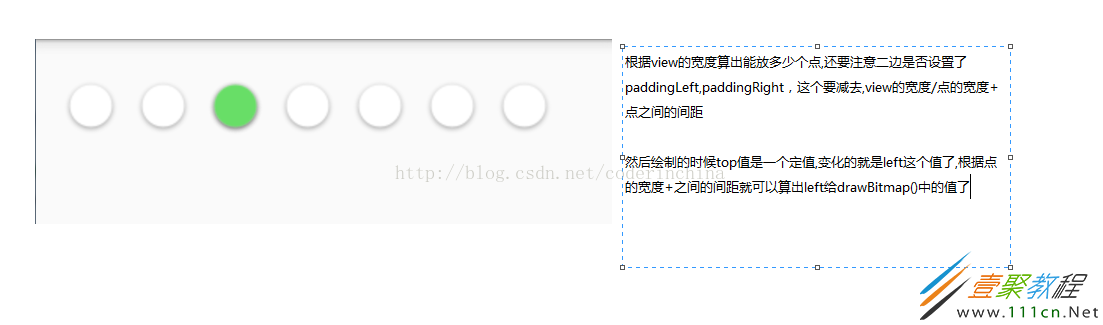
这个其实很简单,思路是这样的,就是拿view的宽度,除以点的点的宽度+二个点 之间的间距,就可以算出大概能画出几个点出来,然后就通过canvas画出点,再然后就是每隔多少时间把上面移动的点不断的去改变它的坐标就可以,
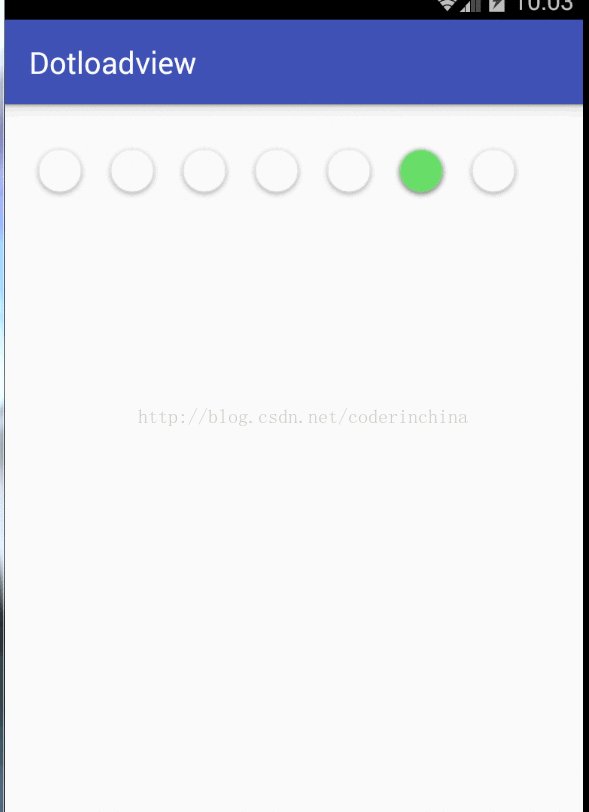
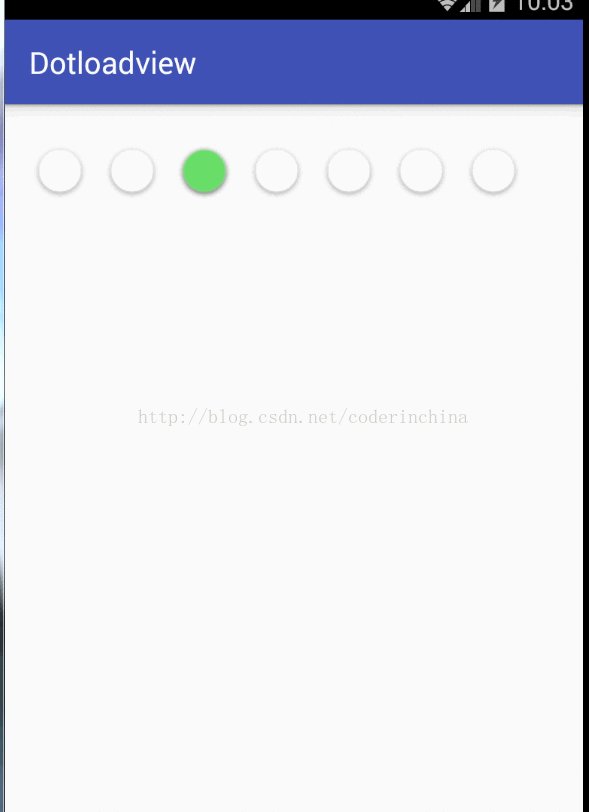
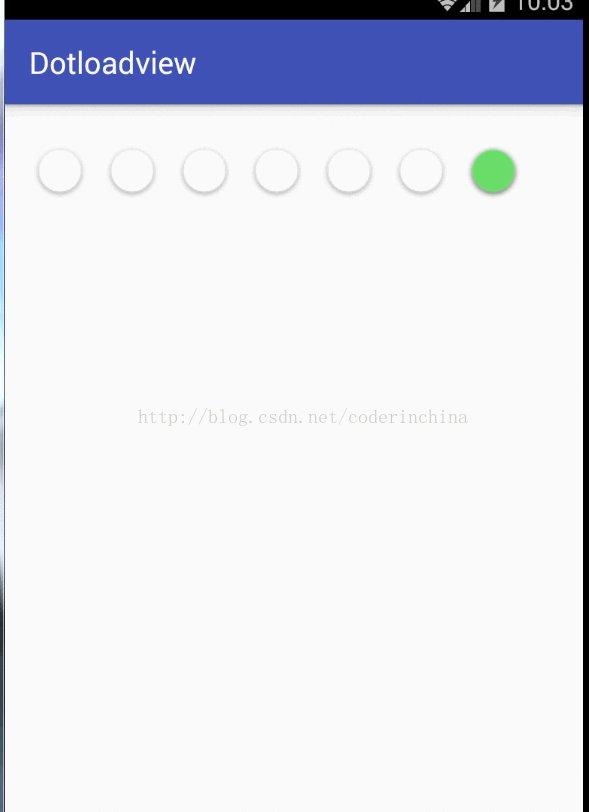
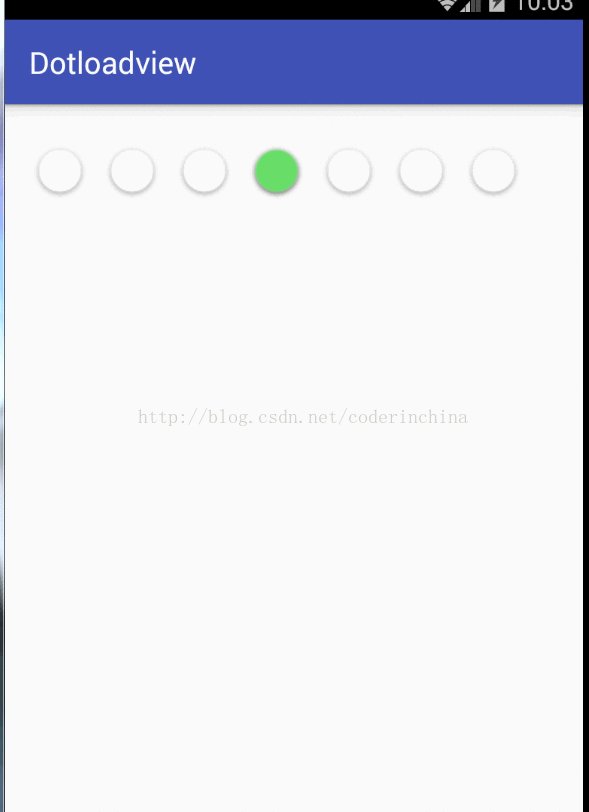
效果如下:
分析图:
代码如下:
packagecom.example.dotloadview;
importandroid.content.Context;
importandroid.graphics.Bitmap;
importandroid.graphics.BitmapFactory;
importandroid.graphics.Canvas;
importandroid.graphics.Paint;
importandroid.os.Handler;
importandroid.util.AttributeSet;
importandroid.view.View;
/**
* Created by zhouguizhi on 6/18/15.
*/
publicclassDotLoadProgressViewextendsView {
privatebooleanisStart =false;
privateintdotIndex =0;//点下面的角标
privateintdotNumber =0;
privatePaint mPaint;
privateintpaddingTop =50;
privateintpaddingBottom =50;
privateintpaddingLeft =30;
privateintpaddingRight =30;
privateHandler mHandler =newHandler();
privatelongDELAY_TIME =300;
privateBitmap bitmap;
privateintitemDotSpace =10;//二个点之间的距离
privateBitmap moveBitmap ;
privateRunnable mRunnable =newRunnable() {
@Override
publicvoidrun() {
if(dotNumber !=0){
dotIndex = (dotIndex +1) % dotNumber;
}
invalidate();
mHandler.postDelayed(mRunnable, DELAY_TIME);
}
};
publicDotLoadProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
moveBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.active_dot);
init();
}
privatevoidinit() {
mPaint =newPaint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setDither(true);
mPaint.setAntiAlias(true);
}
@Override
protectedvoidonDraw(Canvas canvas) {
super.onDraw(canvas);
for(inti=0;i
二个点其实是图片,在网上别人项目中拿出来用的,如果感觉那个点图片大了的话,有二个办法,第一叫你们美工切小点,第二就是通过drawable.setBound()去限制他大小了,我在这其实是偷懒,没有那么做,当然这点你也可以通过shade去做,而不用图片的话
最终的效果图还是这样的:
相关文章
- 最好用的韩漫app有哪些-免费高清韩漫阅读app下载推荐 12-27
- 微信文件传输助手网页版入口-官方网页版入口地址 12-27
- 小肥羊漫画手机版下载安装免费 - 小肥羊漫画手机版下载最新版本 12-27
- SKR到底啥意思?SKR这个梗怎么火起来的 12-27
- 百度搜题网页版入口在哪找-百度网页版搜题入口直达 12-27
- beautybox最新版本下载-beautybox安卓安装包下载 12-27