最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
thinkphp下ckeditor+ckfinder的图片上传配置详解
时间:2022-06-25 02:35:03 编辑:袖梨 来源:一聚教程网
最新发布的CKFinder 1.4版 已经提供了对CKEditor3.0的支持CKFinder 1.4 下载地址:http://ckfinder.com/CKEditor3.0 下载地址:http://ckeditor.com/
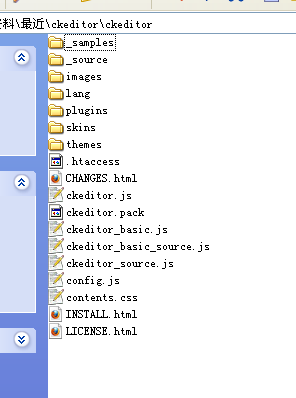
下载后直接解压得到ckeditor文件夹,包括如下内容:
其中sample为例子,source为源文件,为了减少editor的体积,直接删除。其他你也可删除一些,像语言只留zh-cn。然后将整个文件夹直接拷贝到网站htdocsnewtpPublicJs下
在你需要使用editor控件的页面头部添加:
在你需要使用editor控件的页面头部添加:
| 代码如下 | 复制代码 |
| |
|
在页面相应位置上添加:
| 代码如下 | 复制代码 |
|
<textarea name="editor1"> |
|
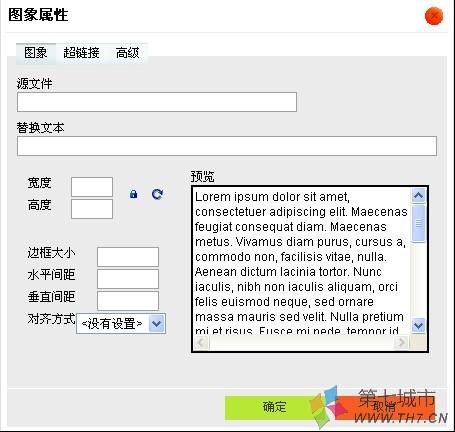
注意:js代码一定要写在textarea后,其实可以这样理解editor控件只是对textarea做了一个漂亮的包装,我们的输入其实都在上面的texarea中,最终也是通过textarea提交到服务器端。新的editor中去除了上传功能,也就是说我们不能通过上传插入图片、flash了。如图:editor中的插入图片对话框并没有提供上传功能:
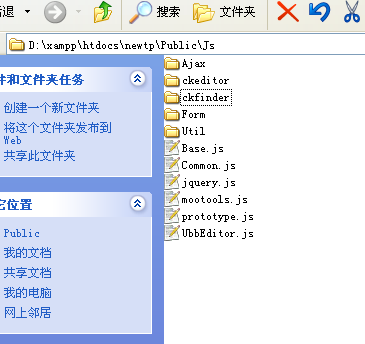
幸好有个插件ckfinder可以辅助我们完成以下功能,插件的下载地址同样在http://ckeditor.com/ 最新版本:ckfinder_aspnet_1.4.1.1解压后,得到一个名为ckfinder的文件夹,同样删除掉source、sample目录(原因同上),拷贝到和ckeditor同级。如图:
注意:这里还有些配置必须要做:
把文件夹中的bin目录下的dll文件添加到网站的引用中,防止出现找不到类的错误。
打开config.php,修改function CheckAuthentication() { reture false;//改为return true; }此处修改是为了有权限上传。
及上传的目录$baseUrl = ‘/newtp/Public/uploads/’;
接下来就要把ckfinder集成到ckeditor中了,代码如下:
| 代码如下 | 复制代码 |
|
var editor = CKEDITOR.replace('editor1'); CKFinder.SetupCKEditor(editor, '/newtp/Public/Js/ckeditor/ckeditor.js'); |
|
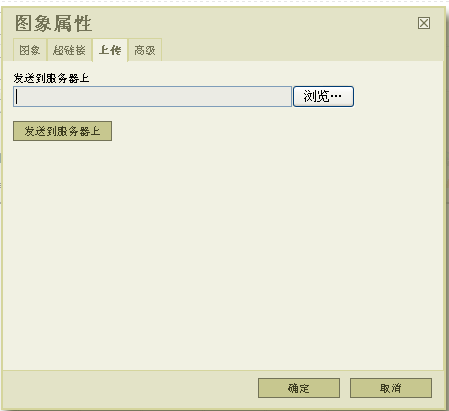
当然,在页面相应位置引用script代码是必不可少的。 好了,最后一步了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得不爽。去除方法如下:找到ckfinder/core/js/ckfinder_ie.js及ckfinder_gecko.js,将其中的en.call(window,qo); 代码注释或直接删除。至此我们的ckfinder全部配置完毕,运行效果如下:
补充:要自己配置eidtor的外观,可打开eidtor文件夹下的:config.js文件进行配置。
| 代码如下 | 复制代码 |
|
CKEDITOR.editorConfig = function( config ){ // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; // config.width = 200;}; |
|
处配置是针对网站中所有页面的editor,如单个页面需要单独配置,直接在页面中写配置代码,示例如下:CKEDITOR.config.;
完整的调用如下:
{*FCK_IMAGE_PATH}是在index.php定义的常量为define(‘CKFINDER_PATH’, ‘__PUBLIC__/Js/ckfinder/’);,便于更改路径。
| 代码如下 | 复制代码 |
|
|
|
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16