最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
chartkick配合flask画报表的例子
时间:2022-11-14 23:00:29 编辑:袖梨 来源:一聚教程网
Chartkick是一个图表绘制工具,特点是UI美观、使用简单,并且支持IE6在内的大多数浏览器。chartkick 可以画 javascript 报表, 界面比较美观 ,其支持加载Google Charts 和 Highcharts图形库,而且支持集成Django, Flask/Jinja2框架 。Flask是一个轻量级的Web应用框架, 使用Python编写。基于 WerkzeugWSGI工具箱和 Jinja2模板引擎。使用 BSD 授权。
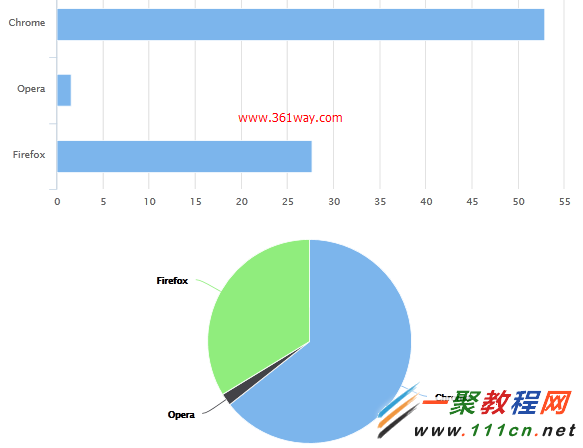
flask + chartkick 需要先安装chartkick.py 模块。以下是一个demo实现的图形界面:

代码结构如下:
[root@361way chartkick]# tree
.
├── run.py
├── static
│ ├── chartkick.js
│ ├── highcharts.js
│ └── jquery.min.js
└── templates
└── index.html
一、run.py
代码如下:
[root@361way chartkick]# cat run.py
from flask import Flask, jsonify, render_template, request
import chartkick
#app = Flask(__name__, static_folder=chartkick.js())
app = Flask(__name__)
app.jinja_env.add_extension("chartkick.ext.charts")
@app.route('/')
@app.route('/index')
def index():
data = {'Chrome': 52.9, 'Opera': 1.6, 'Firefox': 27.7}
return render_template('index.html', data=data)
if __name__ == "__main__":
app.run(host="0.0.0.0",debug=True)
二、index.html
模板代码如下:
[root@361way chartkick]# cat run.py
from flask import Flask, jsonify, render_template, request
import chartkick
#app = Flask(__name__, static_folder=chartkick.js())
app = Flask(__name__)
app.jinja_env.add_extension("chartkick.ext.charts")
@app.route('/')
@app.route('/index')
def index():
value = {'Chrome': 52.9, 'Opera': 1.6, 'Firefox': 27.7}
return render_template('index.html', data=value)
if __name__ == "__main__":
app.run(host="0.0.0.0",debug=True)
[root@361way chartkick]# cat templates/index.html
{% bar_chart data with style=" " %}
{% pie_chart data %}
由于测试主机上不能上外网,所以这里将js文件下载到了本地,并配置为url_for路径。
python run.py运行后,在浏览器中打开http://127.0.0.1:5000就可以看到上面截图的效果了。
三、乱码问题
使用中文数据时会遇到乱码问题,解决方法是用 json 的 dumps 方法 将 dict 或者 list 转换成可以正常显示的中文字符串。如下:
#先import json模块
return render_template('index.html', data=value)
更换为
return render_template('index.html', data=json.dumps(value, encoding='utf-8',indent=4))
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














