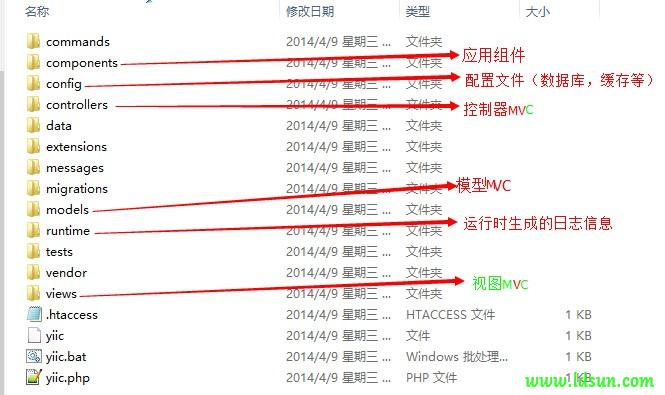
protected文件夹中需要注意controller,models以及views三个文件夹,这正是MVC模式所在,将html模板与Yii 框架整合的关键也在于此。其中controller是控制器,控制器中的文件可以设置class方法,然后class方法访问对应的views中的视图。
比如controller中有SiteController.php这个控制器:
| 代码如下 |
复制代码 |
|
array(
'class'=>'CCaptchaAction',
'backColor'=>0xFFFFFF,
),
// page action renders "static" pages stored under 'protected/views/site/pages'
// They can be accessed via: index.php?r=site/page&view=FileName
'page'=>array(
'class'=>'CViewAction',
),
);
}
/**
* This is the default 'index' action that is invoked
* when an action is not explicitly requested by users.
*/
public function actionIndex()
{
// renders the view file 'protected/views/site/index.php'
// using the default layout 'protected/views/layouts/main.php'
$this->render('index');
}
/**
* This is the action to handle external exceptions.
*/
public function actionError()
{
if($error=Yii::app()->errorHandler->error)
{
if(Yii::app()->request->isAjaxRequest)
echo $error['message'];
else
$this->render('error', $error);
}
}
/**
* Displays the contact page
*/
public function actionContact()
{
$model=new ContactForm;
if(isset($_POST['ContactForm']))
{
$model->attributes=$_POST['ContactForm'];
if($model->validate())
{
$name='=?UTF-8?B?'.base64_encode($model->name).'?=';
$subject='=?UTF-8?B?'.base64_encode($model->subject).'?=';
$headers="From: $name <{$model->email}> ".
"Reply-To: {$model->email} ".
"MIME-Version: 1.0 ".
"Content-Type: text/plain; charset=UTF-8";
mail(Yii::app()->params['adminEmail'],$subject,$model->body,$headers);
Yii::app()->user->setFlash('contact','Thank you for contacting us. We will respond to you as soon as possible.');
$this->refresh();
}
}
$this->render('contact',array('model'=>$model));
}
/**
* Displays the login page
*/
public function actionLogin()
{
$model=new LoginForm;
// if it is ajax validation request
if(isset($_POST['ajax']) && $_POST['ajax']==='login-form')
{
echo CActiveForm::validate($model);
Yii::app()->end();
}
// collect user input data
if(isset($_POST['LoginForm']))
{
$model->attributes=$_POST['LoginForm'];
// validate user input and redirect to the previous page if valid
if($model->validate() && $model->login())
$this->redirect(Yii::app()->user->returnUrl);
}
// display the login form
$this->render('login',array('model'=>$model));
}
/**
* Logs out the current user and redirect to homepage.
*/
public function actionLogout()
{
Yii::app()->user->logout();
$this->redirect(Yii::app()->homeUrl);
}
}
|
可以看到这个控制器中有很多class方法,默认走的方法是public function actionIndex(),这个方法中$this->render('index');意为渲染views/site文件夹中index.php这个视图。
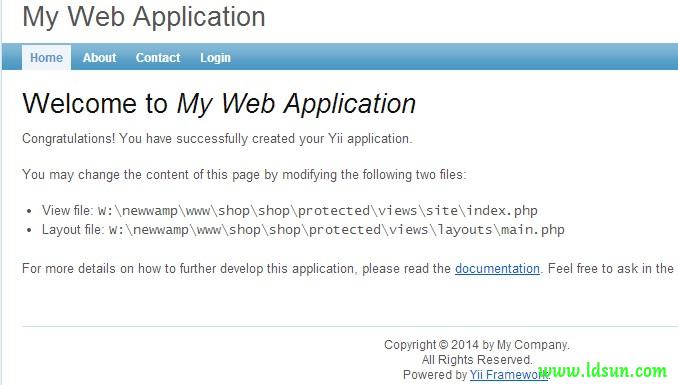
这样就理解了打开首页事出现的内容的来由:
网站从shop/index.php入口文件进入,然后访问默认控制器SiteController.php,该控制器访问默认的方法actionIndex(),然后访问views视图中的index.php,呈现出首页内容。
搞清楚了这个,将html模板整合到框架中就比较简单了,首先创建所需的控制器,然后再控制器中定义方法,让这个方法跳转到views视图中对应的模板文件即可。比如像把一个首页模板整合到框架中,先在controller中新建一个控制器IndexCotroller.php(也可以使用默认的 SiteController控制器),并定义方法actionIndex(),让它访问视图VIEWS中的index.php文件,这个 index.php文件正是我们的首页模板。
IndexCotroller.php:
| 代码如下 |
复制代码 |
|
render('index');
}
}
?>
|
如果是新建的控制器,比如IndexCotroller,就需要在views中创建相应的文件夹,如index(SiteController控制器对应的视图文件夹为site),然后再相应的视图文件夹中建立你的class方法访问的文件即可,如本例的方法actionIndex()对应的$this->render('index');就是访问views/index/index.php,这样就通过controller控制器和 views视图——MV模式将html模板和Yii整合到了一起。
views/index/index.php:
html 模板成功和Yii框架整合
整合到一起之后怎么访问整合的这个首页呢?如果直接访问,那会跳转到默认控制器SiteController,而不是我们自己定义的IndexCotroller控制器,这时就需要用路由来访问:
http://localhost/shop/shop/index.php?r=index/index
这个路由中,http://localhost/shop/shop/是网站根目录,index.php就是shop文件夹中的入口文件,r=index表示控制器为IndexCotroller,/index表示IndexCotroller控制器中的index方法,访问结果就是我们达到的效果:
当然可以创建别的控制器,比如登陆页面可以创建UserController控制器。对于同一个控制器,如IndexCotroller,可以在IndexCotroller.php中创建多个方法,对应views/index/中不同的页面。访问的时候遵从路由的原则即可:
http://网站域名/index.php?r=控制器/方法
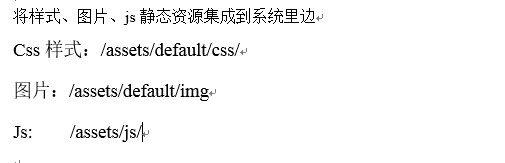
大同小异,这样就可以吧各种html前端模板整合到Yii框架中,这里还需要注意样式文件CSS,JS以及图片的存放位置。前面已经说过shop文件夹下的assets文件夹中用来存放静态资源,如CSS,JS,IMG等,所以就把这些资源存到assets文件夹中,这里整合的是前台页面,js一般前后台公用,
css和img一般前后台分离,所以可以采取以下目录:
这样将前端html 模板和Yii整合就全部完成了。
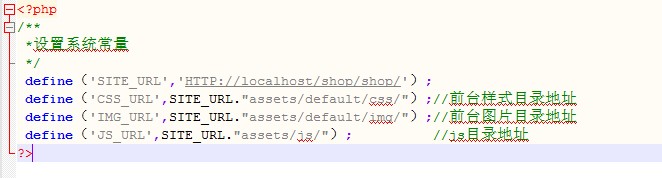
【注】:在模板中引入CSS,JS,IMG等由于路径问题及易出错,小技巧是在/protected/config/constants.php中把路径设置成常量,只需调用即可:
设置完静态资源目录后还需要把constants.php这个配置文件引入到入口文件中使其生效。
总结:
| 代码如下 |
复制代码 |
|
1.首页模板与Yii框架整合:
1.创建IndexController控制器
2.创建视图views/index/index.php
3.控制器调用视图$this->render(index);
4.引入css和图片,将样式目录与图片目录放入常量,统一调用。
2.路由
在框架里边我们通过路由获得控制器和方法
我们有了控制器的方法,就可以进一步与视图或模型进行交互
http://网址/index.php?r=控制器/方法
3.控制器和视图理解好
控制器:IndexController (名字Controller)
方法: actionIndex (action名字)
Views/ 下边有许多目录,目录原则是:每个控制器名字在views下都有对应名字的目录存在,里边存放具体模板文件
|
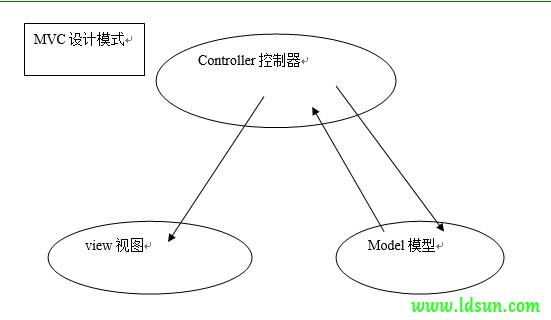
PS:MVC设计模式原理图: