最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
php+js处理大量input输入框与表单提交获取问题
时间:2022-06-24 17:57:12 编辑:袖梨 来源:一聚教程网
近段时间接到一个比较奇葩的需求,对方要求在企业站中加入一个类似word的表单,并供用户在线填写与提交。
仔细看了一下,该表单的字段高达一百多个,这个量级是相当可怕的。如果每个input手动去填写id和name的话,该是一个多么可怕的体力活啊。
反复思考了一下,为避免苦逼的去逐个填写input的id与name,决定用JS配合PHP的方式来解决这个表单一连串的提交工作。
表单组成部分
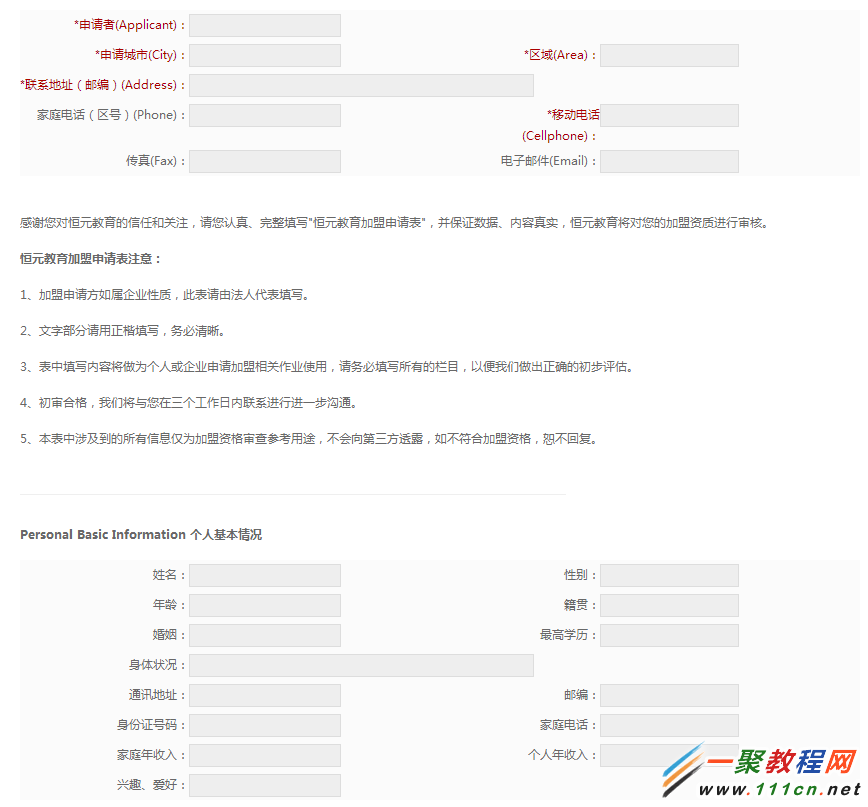
表单首先按照客户的要求,将需要填写的表格与选项按照word文档的原型进行布局,使其符合用户体验,如下图:
(上图只是截取表单的一小部分作为范例,实际上这个表单是无比之大的)
当表单的html布局完成之后,我们就需要开始对这些表单的input设定id与name用于表单提交了。
前言中已经说道到了input非常多,所以我们这里采用JS的方式来为input自动添加id与name。代码如下(jquery方式):
| 代码如下 | 复制代码 |
| $(document).ready(function(){ var inputNum = 0; $(‘input’).each(function(){ $(this).attr({name:‘val’+inputNum,id:‘val’+inputNum}); inputNum++ })}) |
|
通过js处理后,该页面的所有input都会自动按照自增1的方式对id和name进行添加。至此,这个表单的基本上可以正常使用了。(frome咱就不解释了,程序员都懂的。)
表单GET部分
OK,上面已经可以正常的把表单提交到PHP程序中进行处理了。当然上面的办法也适用于任何一种web程序,比如说.net,jsp,asp等等…..
下一步我们就需要对提交过来的字符串进行拆解,以获取表单内的值。关于如何获取表单的传值,本文就不做解释了。
由于表单传过来的值也是N个,所以我们也不可能一个一个的去写数组变量来获取这些值,所以这里也需要用到一些办法来处理。
好,下面我们来说正事。首先我们按照之前的js程序逻辑来思考,如何让这些数组每个自增1来实现数组的输出。
程序代码如下:
| 代码如下 | 复制代码 |
|
$num = 0; //初始化计数变量 |
|
这组代码主要用在表单input与request顺序一致的情况下使用,如果不能一一对应顺序的话,则会出现混乱。因此用的时候需要慎重!
提交数据库的时候可以考虑使用foreach的方式将获取的传参处理成数组再插入数据库会比较方便。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16