最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
laravel yajra插件datatable代码使用解析
时间:2022-06-24 22:18:15 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下laravel yajra插件datatable代码使用解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
安装laravel框架
命令行cd进入指定目录下,执行
composer create-project --prefer-dist laravel/laravel datatable
在指定目录下创建最新的laravel项目框架
安装yajra插件
命令行cd进入项目根目录下,执行
composer require yajra/laravel-datatables-oracle
安装yajra datatables软件包
发布yajra datatables软件包
打开config/app.php文件,修改providers和aliases配置
'providers' => [ .... YajraDataTablesDataTablesServiceProvider::class, ] 'aliases' => [ .... 'DataTables' => YajraDataTablesFacadesDataTables::class, ]
view的创建
css2?family=Nunito:wght@400;600;700&display=swap" rel="external nofollow" rel="stylesheet">
{{CarbonCarbon::now()}}
| 姓名 | 生日 | 性别 | 工作 | 电话 | 邮箱 | 地址 |
|---|
创建控制器
cmd执行
php artisan make:controller DatatableController
设定路由并编辑控制器
//web.php文件
Route::get('/datatable',[AppHttpControllersDatatableController::class,'index']);
Route::get('/datatable',[AppHttpControllersDatatableController::class,'getData'])->name('getData');
//控制器
select('*')->get();
return datatables()->of($datas)
->editColumn('id', '')->editColumn('name', '{{$name}}')
->editColumn('birthday', '{{$birthday}}')->editColumn('sex', '{{$sex}}')
->editColumn('job', '{{$job}}')->editColumn('tel', '{{$tel}}')
->editColumn('email', '{{$email}}')->editColumn('address', '{{$address}}')
->escapeColumns([])->make(true);
}
}
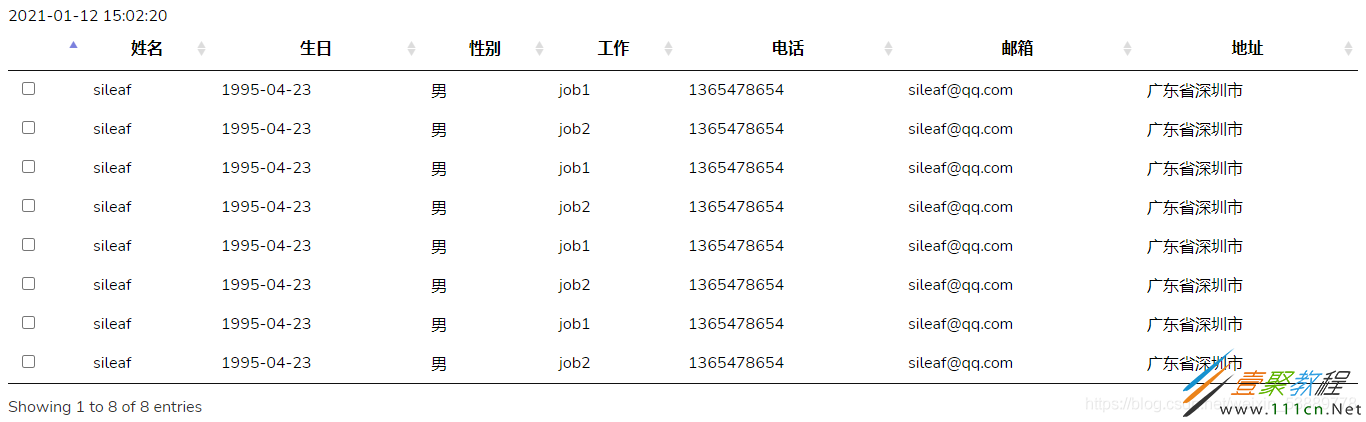
效果图
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16