最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Laravel框架控制器,视图及模型如何操作
时间:2022-06-24 22:27:46 编辑:袖梨 来源:一聚教程网
Laravel框架控制器,视图及模型如何操作?这篇文章主要介绍了Laravel框架控制器,视图及模型操作,结合实例形式详细分析了laravel框架控制器,视图及模型的基本功能、原理与相关操作使用技巧,感兴趣的朋友就来一聚教程网参考一下吧!
本文实例讲述了Laravel框架控制器,视图及模型操作。分享给大家供大家参考,具体如下:
NO.1控制器
说到控制器,我们不得不明白三个点。
怎么创建控制器
控制器和路由怎么样进行关联
关联控制器后怎么使用路由的特性
那么,就让我们开始学习控制器吧!
1.创建控制器
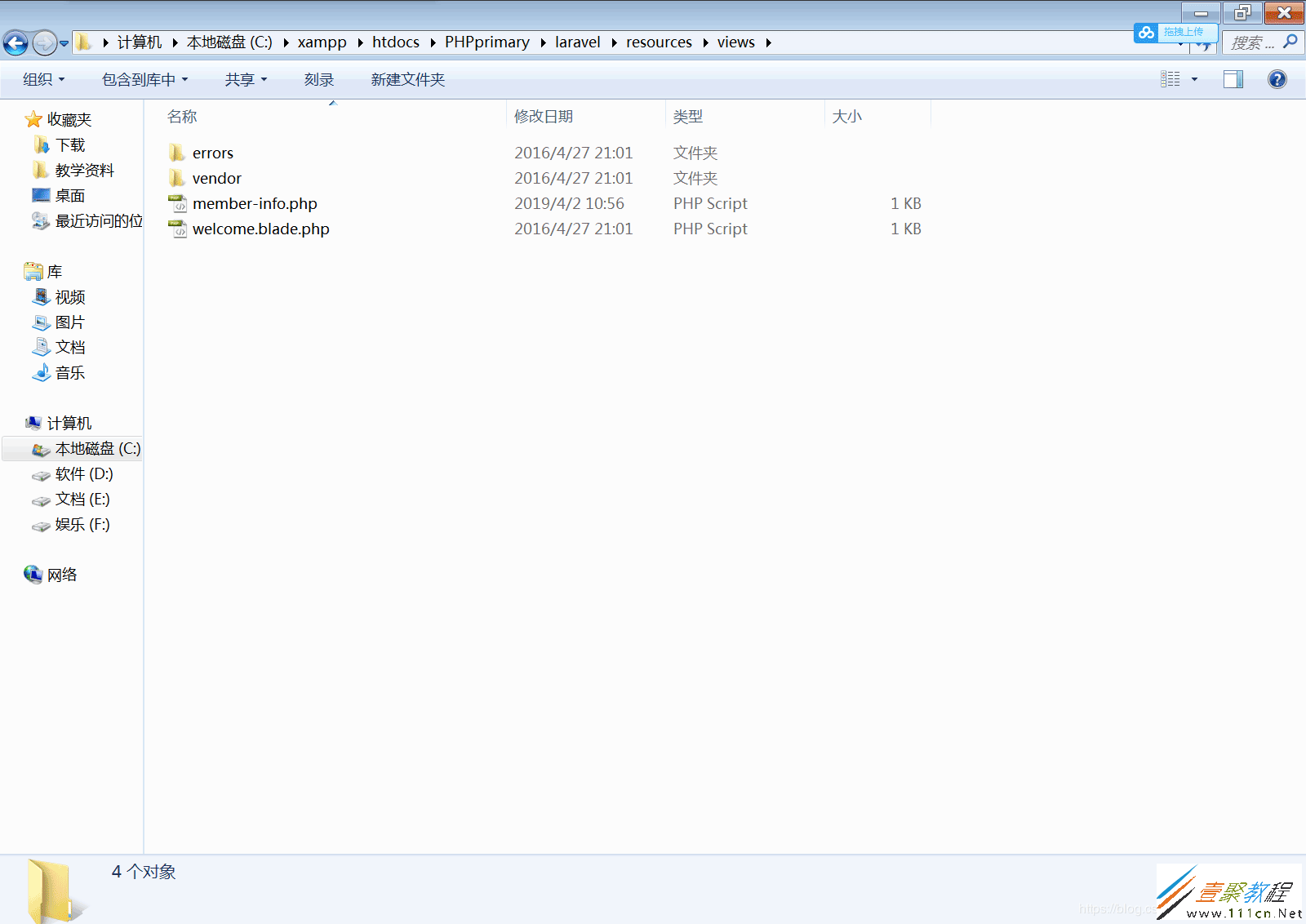
之前我在上篇文章的时候说到过九个核心目录作用,但具体的并没有讲清楚,在这里,app目录下的http里有个目录叫做Controllers,这个文件就是防止控制器的一个目录,所以我们找到这个文件并新建一个文件名,命名为MemberController.php
如下图所示:
然后让我们开始创建一个控制器
namespace AppHttpControllers;
class MemberController extends Controller
{
public function info()
{
echo 'i am in Controller';
}
}
这个时候,我们的控制器已经建成了,但是我们要如何访问他呢?这个时候就需要我们创建一个路由了
Route::get('member/info','MemberController@info');
这个时候路由也已经创建完成了,我们再去访问他,结果如下:
当然还有一种路由访问的方法,代码如下
Route::get('member/info',['uses' => 'MemberController@info']);
访问效果如上图
起别名控制器
namespace AppHttpControllers;
class MemberController extends Controller
{
public function info()
{
return route('memberinfo');
}
}
Route::any('member/info',[
'uses' => 'MemberController@info',
'as' => 'memberinfo'
]);
效果如下图:
参数绑定
Route::get('member/{$id}',['uses' => 'MemberController@info']);
namespace AppHttpControllers;
class MemberController extends Controller
{
public function info($id)
{
return 'memberinfo-id-'.$id;
}
}
效果如下图:
Route::get('member/{id}',['uses' => 'MemberController@info'])
->where('id','[0-9]+');
namespace AppHttpControllers;
class MemberController extends Controller
{
public function info($id)
{
return 'memberinfo-id-'.$id;
}
}
然后还有一个值得注意的是
Route::controller('member','MemberController');
这个路由从5.2开始便不再支持,所以使用不了,望周知
到这里,我们控制器已经讲完了,接下来的是视图。
NO.2视图
所需要掌握的知识点
怎么样新建视图
怎么样输出视图用
首先,视图他是存放在resources目录里的view目录,所以我们在这个目录下创建一个新的文件命名为member-info.php
然后路由里输出控制器,就能得到视图
Route::get('member/info','MemberController@info');
效果如下图:
到这里,我们已经输出了视图了,但是还有一个知识点,我觉得有必要提一下
一般情况下,一个控制器只会对应一个目录,所以我们建立一个目录,叫做member,存放于view目录之下,然后再控制器里对应他的路径创建一个名为info.blade.php,声明这是一个模版php文件
Route::get('member/info','MemberController@info');//路由
member/info blade//视图
这个模板是可以带变量的
我举个例子
namespace AppHttpControllers;
class MemberController extends Controller
{
public function info()
{
//return 'memberinfo-id-'.$id;
return view('member/info',[
'name' => '陈柴Rarin',//这里,我设置一个变量,是我的名字
'age' => 16//然后这里,设置我的年龄变量
]);
}
}
member/info blade {{$name}} {{$age}}//再将它输出
效果如下图:
所以,到这里我们视图也讲完了,至于先前的模型,下面会讲到
NO.3模型
老规矩,学习模板所需要掌握的知识点
怎么新建模型
怎么使用模型
首先在app目录下新建一个模型,命名为Member.php
namespace App;
use IlluminateDatabaseEloquentModel;
class Member extends Model
{
public static function getMember()
{
return ‘陈柴';
}
}
ok,然后怎么进行调用呢?先让我们点击我们之前创建的控制器文件,MemberController.php,然后输入下列代码
namespace AppHttpControllers;
use AppMember;
class MemberController extends Controller
{
public function info()
{
return Member::getMember();
}
}
效果如下图:
到这里我们的模板,控制器和视图已经学完了
相关文章
- 成人短视频软件排行榜-精品成人短视频APP推荐下载 12-27
- 梦幻西游网页版快速登录入口-梦幻西游网页版官方正版官网 12-27
- 漫蛙2026最新版本下载安装-漫蛙2漫画官方正版免费下载入口 12-27
- 夸克官网入口-网页版直达地址|夸克浏览器官网-极速入口 12-27
- 支付宝碰一碰支付怎么用-支付宝碰一碰有哪些隐藏玩法 12-27
- 蛙漫manwa2安卓安装包下载-漫蛙最新版本2026免费下载 12-27