最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
火狐浏览器利用开发工具调试网页颜色搭配方法
时间:2022-06-27 15:49:17 编辑:袖梨 来源:一聚教程网
现在火狐浏览器使用的用户也是很多的,一些用户可能知道浏览器的开发工具。那么大家知道怎么利用开发工具调试网页颜色搭配吗?这里文章就给大家介绍下具体的调试方法,感兴趣的一起来了解下。
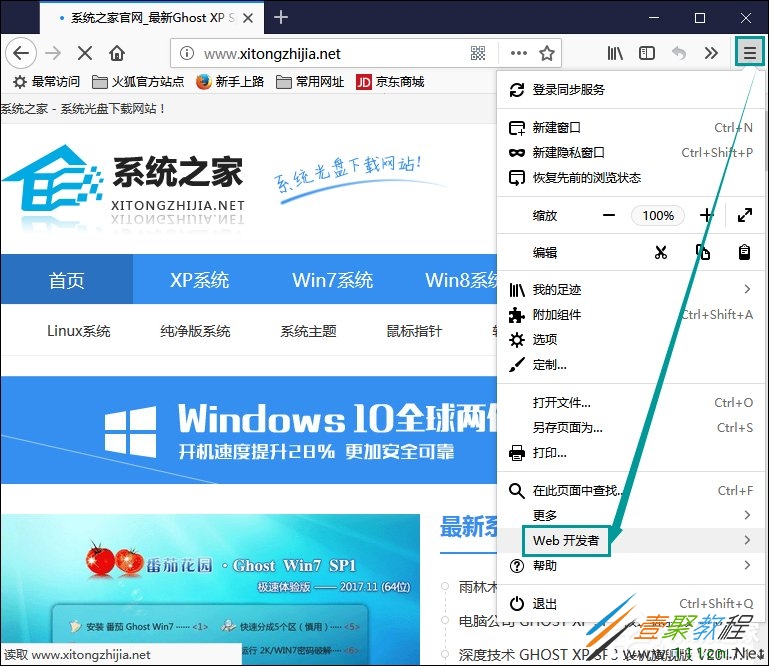
1、打开网页后,我们先打开开发者工具。
点击浏览器右上角的三横线图标,弹出菜单,点击‘Web开发者’。
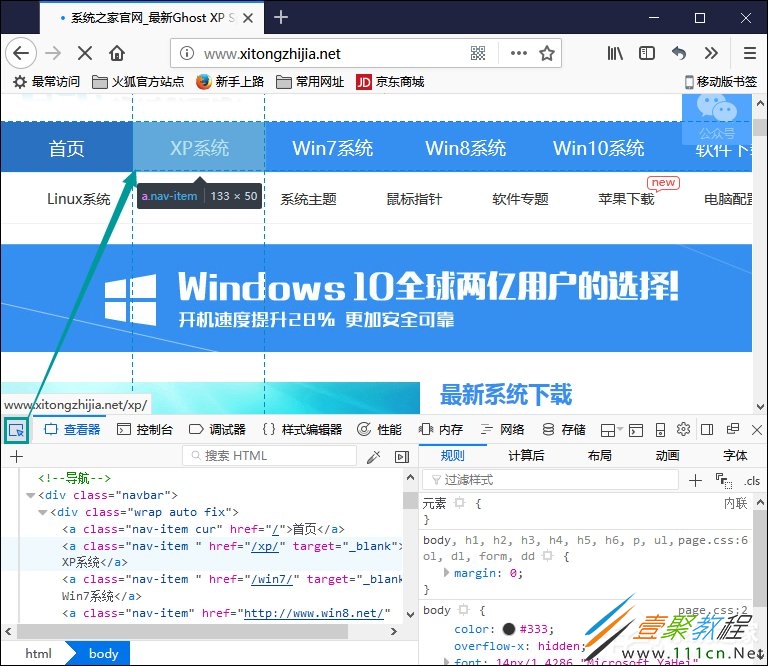
2、打开后,点击‘查看器’,在这栏下,点击选中左边的小箭头图标,然后就可以点击选择页面上的元素了。
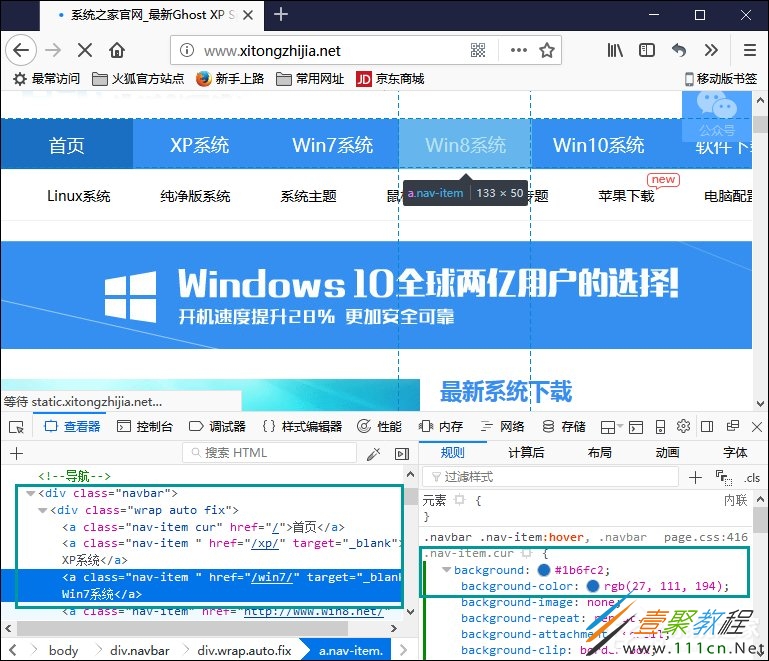
3、比如选中了需要修改底色的模块,在开发者工具里,就会显示出了对应的html代码(左下)了,在右边还显示出了对应div的样式内容(右下)
4、当需要修改样式的内容时,可以点击对应的项来修改。
比如点击background-color这项的值,就变了编辑状态了,我们可以输入其他的颜色值。
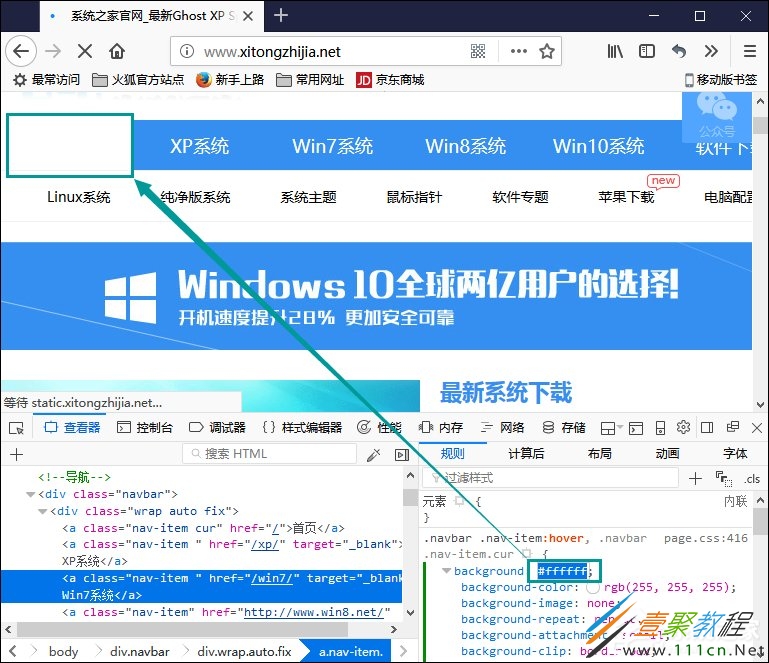
5、输入白色的颜色代码值,搜狗指南的div背景色立刻就变为白色了。
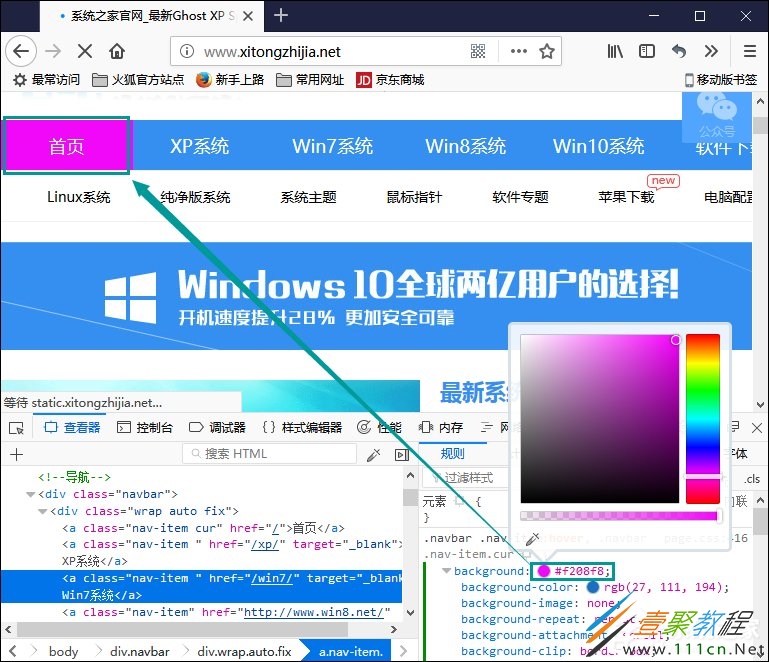
6、除了输入具体的颜色值,还可以点击旁边的圆形,弹出颜色选择框,可以直接选择这里的颜色。
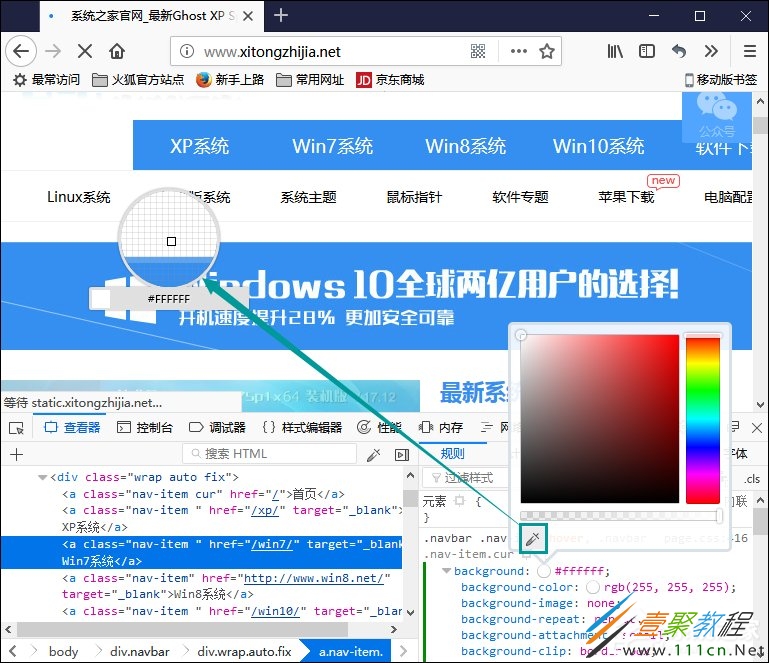
7、可以点击颜色选择框下的小笔头,这是一个颜色吸取器,可以吸取页面上其他位置的颜色。
8、点击后,就用鼠标在页面上的其他位置移动,所到的位置会显示出当前的颜色,
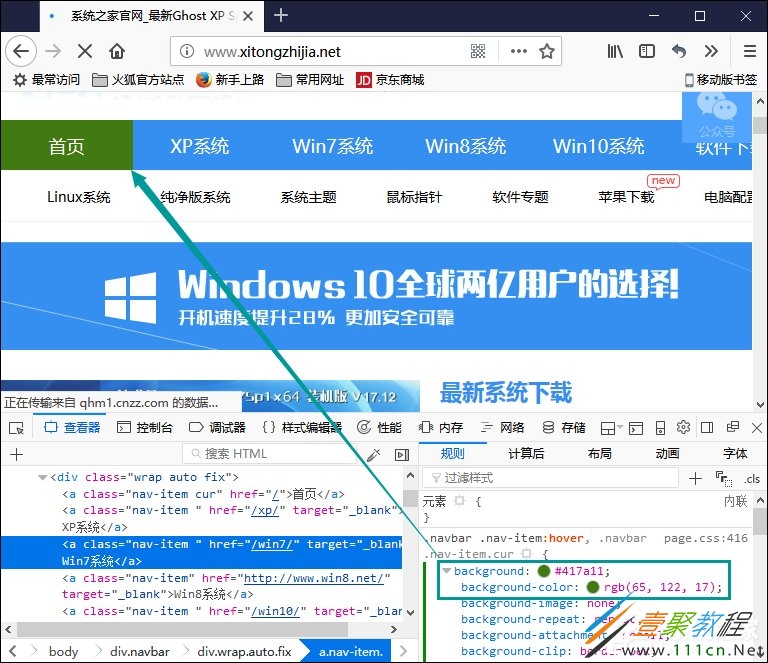
9、当我们的鼠标在某色域上点一下,就吸取到这里的颜色,立刻为我们的div修改了背景色。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16