最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
dreamweaver cs5怎么给网页制作图片的挤压效果?
时间:2023-08-10 09:51:10 编辑:袖梨 来源:一聚教程网
在网页中图片的效果多种多样,今天本人在此制作一种图片的挤压效果,同时将制作过程和截图分享出来,供大家参考使用。本效果当点击图片时图片将从左上角消失,希望对大家有所帮助和启发。
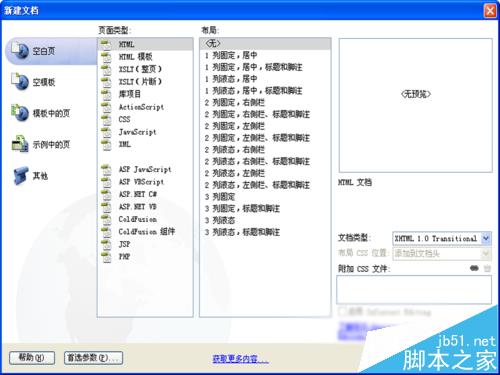
1、启动dreamweaver cs5,执行文件-新建命令,在弹出的新建文档对话框中选择html,点击创建按钮。

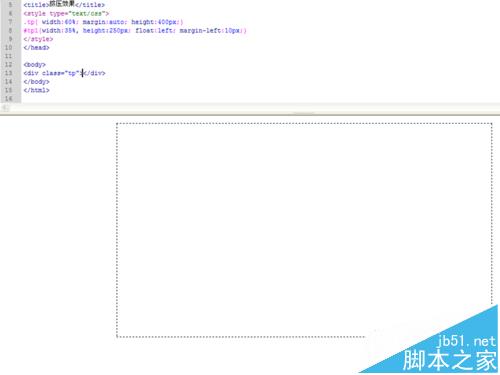
2、在标题<title>中输入文字内容为挤压效果,接着在下面输入代码
<style <style type="text/css">
.tp{ width:55%; margin:auto; height:430px;}
#tp1{width:48%;height:200px; float:left; margin-left:10px; margin-top:10px;}
</style>定义一种类。

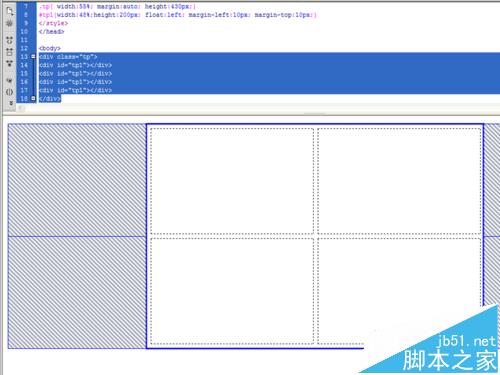
3、在body中创建一个层div并设置class属性为tp,接着在第一层div中新建四个div,id属性设置为tp1,代码为
<div>
<div id="tp1"></div>
<div id="tp1"></div>
<div id="tp1"></div>
<div id="tp1"></div>
</div>

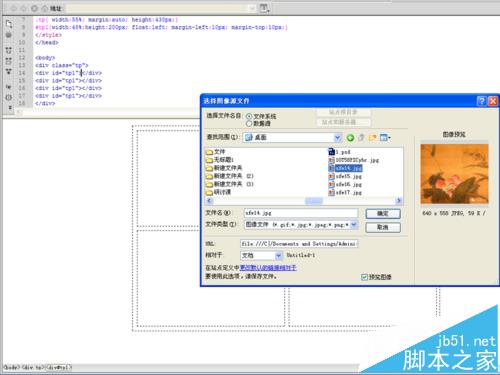
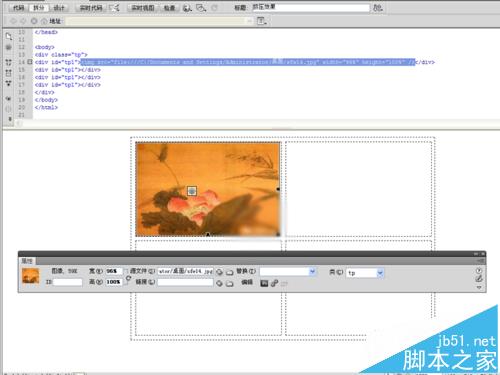
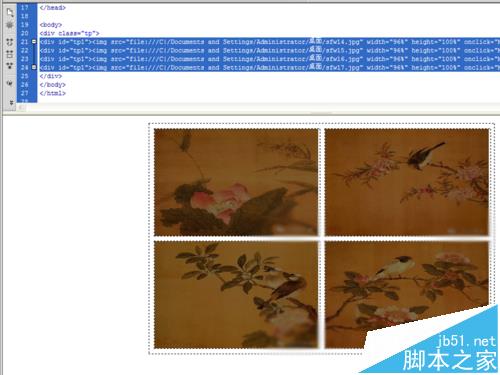
4、选择第一div,执行插入-图像命令,在弹出的选择图像源文件对话框中找到图片所存放的位置点击确定按钮,将图片导入到层中。

5、选择图片,执行ctrl+f3组合键调出属性窗口,在属性窗口中设置图片宽度为96%,高度为100%。

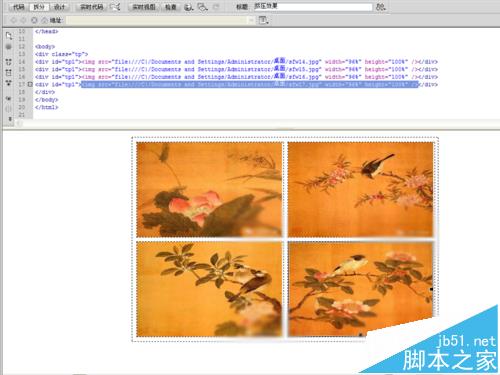
6、重复步骤4、5分别导入另外三张图片,并调整其大小,使整体布局美观。

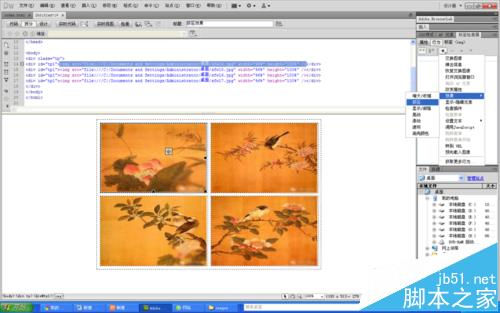
7、选择第一张图片点击右边的行为面板,在该面板中点击“+“号,从下拉菜单中选择效果-挤压命令。

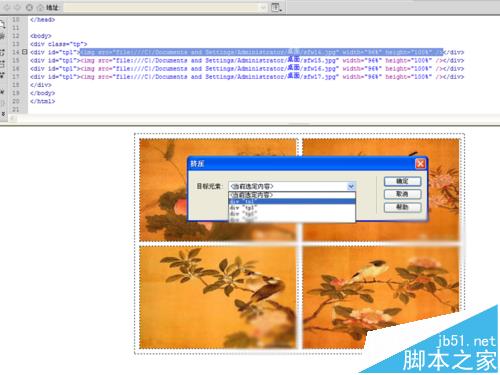
8、在弹出的挤压对话框中选择目标元素为div“top1”,然后接着点击确定按钮,这时就为第一张图片设置的挤压效果。

9、重复步骤7、8,分别为剩下的三张图片设置挤压效果后,在设计面板中查看自动生成代码的变化。 -language:ZH-CN; mso-bidi-language:AR-SA'>挤压命令。

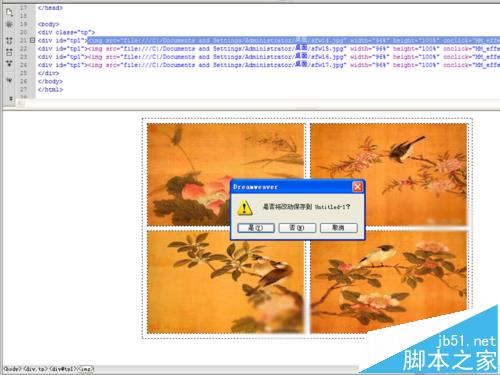
10、保存网页,按f12键弹出“将改动保存到”提示信息,找到一个合适的位置点击是进行保存即可,这时会在浏览器中展示刚才设置的内容。

11、测试效果,在浏览器中出现的界面中,点击任意一张图片,查看挤压效果的变化。


相关文章
- 蛋仔派对新怎么通关最快 04-24
- 创造与魔法123级魔法搭配方案推荐 04-24
- 奇迹暖暖桃梦芳缘答题答案大全一览 04-24
- 蛋仔派对捉迷藏玩法详细介绍 04-24
- DNF手游枪炮师技能加点要如何选择 04-24
- 重返未来1999尘埃与星的边界玩法种类大盘点 04-24














