最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5跳转小程序wxopenlaunchweapp的示例代码
时间:2023-08-07 09:23:25 编辑:袖梨 来源:一聚教程网
这篇文章主要介绍了HTML5跳转小程序wx-open-launch-weapp的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
注意事项
微信开放标签有最低的微信版本要求,以及最低的系统版本要求。微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
绑定域名
微信安全域名只能修改绑定3次/每月登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
引入JS文件
在需要调用JS接口的页面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
通过config接口注入权限验证配置
wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: "XXXXXXXXXXX", // 必填,公众号的唯一标识 timestamp: this.timestamp, // 必填,生成签名的时间戳 nonceStr: this.nonceStr, // 必填,生成签名的随机串 signature: this.signautre, // 必填,签名 jsApiList: [ "onMenuShareTimeline", "onMenuShareAppMessage", "checkJsApi", "scanQRCode" ], // 必填,需要使用的JS接口列表 openTagList:['wx-open-launch-weapp'] }); wx.ready(function() { //config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中 }); wx.error(function(res) { console.log('res',res); // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 });
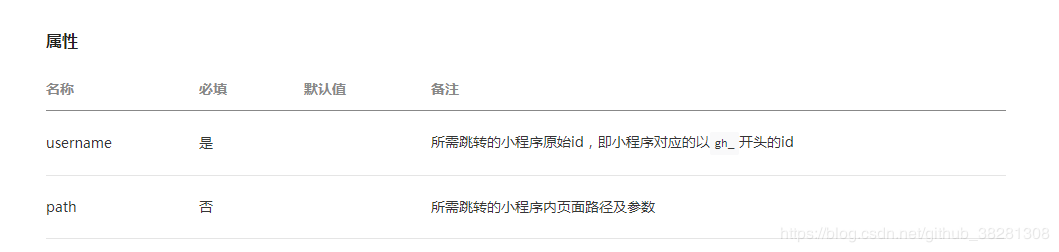
wx-open-launch-weapp开放标签属性

开放标签使用(angular2/4项目)
<div id="wxOpenInAPP" class="wexin-launch-btn"> </div>
var dom = document.getElementById('wxOpenInAPP') dom.innerHTML = '<wx-open-launch-weapp id="launch-btn" username="gh_XXXX" path="pages/login/login/main.html"><template><style> .wx-btn { color: #666; width: 100%; height:100%; display: block; text-aligin:center; }</style><button class="wx-btn">跳转小程序</button></template></wx-open-launch-weapp>' var launchBtn = document.getElementById('launch-btn') if (!launchBtn) { return } launchBtn.addEventListener('launch', function (e) { console.log('eee',e); }) launchBtn.addEventListener('error', function (e:any) { console.log('fail', e.detail) })
开放标签使用(vue项目)
<wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxxxxx" path="pages/login/login/main.html" @error="handleErrorFn" @launch="handleLaunchFn"> <script type="text/wxtag-template"> <style>.btn { display: flex;align-items: center; }</style> <div> <button class="wx-btn">跳转小程序</button></div> </script> </wx-open-launch-weapp>
handleErrorFn(e){ console.log('fail', e.detail); } handleLaunchFn(e){ console.log('success'); }
到此这篇关于HTML5跳转小程序wx-open-launch-weapp的文章就介绍到这了,更多相关HTML5跳转小程序内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 以闪亮之名曳梦捏脸数据id攻略 04-25
- 火影忍者手游忍具修行卡购买有什么 04-25
- 深空之眼铃兰之弦雅典娜技能怎么样 04-25
- 心动小镇咖啡伞如何获取 04-25
- 奇迹暖暖辉心圣歌有哪些玩法 04-25
- 崩坏3星火重燃灼烁打法配置指南 04-25














