最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Html5饼图绘制实现统计图的方法
时间:2023-08-09 11:41:07 编辑:袖梨 来源:一聚教程网
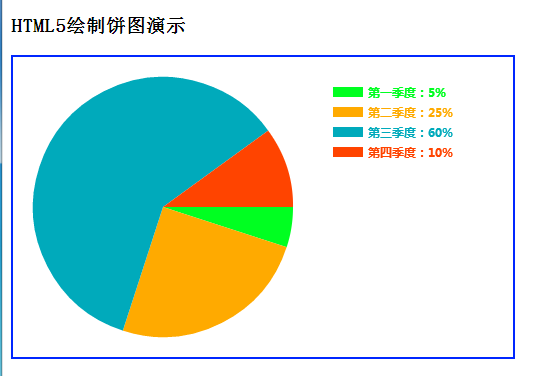
Html5提供了强大的绘图API,让我们能够使用javascript轻松绘制各种图形。本文将主要讲解使用HTML5绘制饼图(统计图)的方法。先看一下饼图效果:

这个图是动态生成的,根据传入的比例参数(数组),来动态绘制饼图。饼图的大小也是根据<canvas>高度来动态调整的。
全部代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Canvas测试</title>
<meta charset="UTF-8">
<script>
//绘制饼图
function drawCircle(canvasId, data_arr, color_arr, text_arr)
{
var c = document.getElementById(canvasId);
var ctx = c.getContext("2d");
var radius = c.height / 2 - 20; //半径
var ox = radius + 20, oy = radius + 20; //圆心
var width = 30, height = 10; //图例宽和高
var posX = ox * 2 + 20, posY = 30; //
var textX = posX + width + 5, textY = posY + 10;
var startAngle = 0; //起始弧度
var endAngle = 0; //结束弧度
for (var i = 0; i < data_arr.length; i++)
{
//绘制饼图
endAngle = endAngle + data_arr[i] * Math.PI * 2; //结束弧度
ctx.fillStyle = color_arr[i];
ctx.beginPath();
ctx.moveTo(ox, oy); //移动到到圆心
ctx.arc(ox, oy, radius, startAngle, endAngle, false);
ctx.closePath();
ctx.fill();
startAngle = endAngle; //设置起始弧度
//绘制比例图及文字
ctx.fillStyle = color_arr[i];
ctx.fillRect(posX, posY + 20 * i, width, height);
ctx.moveTo(posX, posY + 20 * i);
ctx.font = 'bold 12px 微软雅黑'; //斜体 30像素 微软雅黑字体
ctx.fillStyle = color_arr[i]; //"#000000";
var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%";
ctx.fillText(percent, textX, textY + 20 * i);
}
}
function init() {
//绘制饼图
//比例数据和颜色
var data_arr = [0.05, 0.25, 0.6, 0.1];
var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"];
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"];
drawCircle("canvas_circle", data_arr, color_arr, text_arr);
}
//页面加载时执行init()函数
window.onload = init;
</script>
</head>
<body>
<h3>HTML5绘制饼图演示</h3>
<p>
<canvas id="canvas_circle" width="500" height="300" style="border:2px solid #0026ff;" >
浏览器不支持canvas
</canvas>
</p>
</body>
</html>
本代码最大的灵活性是将绘制参数与绘制代码分离,饼图大小根据Canvas容器高度自动调整。传递参数方式如下:
var data_arr = [0.05, 0.25, 0.6, 0.1]; //比例数据
var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"]; //颜色
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"]; //文字
//绘制饼图
drawCircle("canvas_circle", data_arr, color_arr, text_arr);
到此这篇关于Html5饼图绘制实现统计图的方法的文章就介绍到这了,更多相关Html5饼图统计图内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- 以闪亮之名曳梦捏脸数据id攻略 04-25
- 火影忍者手游忍具修行卡购买有什么 04-25
- 深空之眼铃兰之弦雅典娜技能怎么样 04-25
- 心动小镇咖啡伞如何获取 04-25
- 奇迹暖暖辉心圣歌有哪些玩法 04-25
- 崩坏3星火重燃灼烁打法配置指南 04-25














