最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5笛卡尔心形曲线的实现
时间:2023-08-11 09:23:06 编辑:袖梨 来源:一聚教程网
1650年,斯德哥尔摩的街头,52岁的笛卡尔邂逅了18岁的瑞典公主克里斯汀。
那时,落魄、一文不名的笛卡尔过着乞讨的生活,全部的财产只有身上穿的破破烂烂的衣服和随身所带的几本数学书籍。生性清高的笛卡尔从来不开口请求路人施舍,他只是默默地低头在纸上写写画画,潜心于他的数学世界。
一个宁静的午后,笛卡尔照例坐在街头,沐浴在阳光中研究数学问题。他如此沉溺于数学世界,身边过往的人群,喧闹的车马队伍。都无法对他造成干扰。
突然,有人来到他旁边,拍了拍他的肩膀,“你在干什么呢?”扭过头,笛卡尔看到一张年轻秀丽的睑庞,一双清澈的眼睛如湛蓝的湖水,楚楚动人,长长的睫毛一眨一眨的,期待着他的回应。她就是瑞典的小公主,国王最宠爱的女儿克里斯汀。
她蹲下身,拿过笛卡尔的数学书和草稿纸,和他交谈起来。言谈中,他发现,这个小女孩思维敏捷,对数学有着浓厚的兴趣。
和女孩道别后,笛卡尔渐渐忘却了这件事,依旧每天坐在街头写写画画。
几天后,他意外地接到通知,国王聘请他做小公主的数学老师。满心疑惑的笛卡尔跟随前来通知的侍卫一起来到皇宫,在会客厅等候的时候,他听到了从远处传来的银铃般的笑声。转过身,他看到了前儿天在街头偶遇的女孩子。慌忙中,他赶紧低头行礼。
从此,他当上了公主的数学老师。
公主的数学在笛卡尔的悉心指导下突飞猛进,他们之间也开始变得亲密起来。笛卡尔向她介绍了他研究的新领域——直角坐标系。通过它,代数与几何可以结合起来,也就是日后笛卡尔创立的解析几何学的雏形。
在笛卡尔的带领下,克里斯汀走进了奇妙的坐标世界,她对曲线着了迷。每天的形影不离也使他们彼此产生了爱慕之心。
在瑞典这个浪漫的国度里,一段纯粹、美好的爱情悄然萌发。
然而,没过多久,他们的恋情传到了国王的耳朵里。国王大怒,下令马上将笛卡尔处死。在克里斯汀的苦苦哀求下,国王将他放逐回国,公主被软禁在宫中。
当时,欧洲大陆正在流行黑死病。身体孱弱的笛卡尔回到法国后不久,便染上重病。在生命进入倒计时的那段日子,他日夜思念的还是街头偶遇的那张温暖的笑脸。他每天坚持给她写信,盼望着她的回音。然而,这些信都被国王拦截下来,公主一直没有收到他的任何消息。
在笛卡尔给克里斯汀寄出第十三封信后,他永远地离开了这个世界。此时,被软禁在宫中的小公主依然徘徊在皇宫的走廊里,思念着远方的情人。
这最后一封信上没有写一句话,只有一个方程:r=a(1-sinθ)。
国王看不懂,以为这个方程里隐藏着两个人不可告人的秘密,便把全城的数学家召集到皇宫,但是没有人能解开这个函数式。他不忍看着心爱的女儿每天闷闷不 乐,便把这封信给了她。拿到信的克里斯汀欣喜若狂,她立即明白了恋人的意图,找来纸和笔,着手把方程图形画了出来,一颗心形图案出现在眼前,克里斯汀不禁 流下感动的泪水,这条曲线就是著名的“心形线”。
国王去世后,克里斯汀继承王位,登基后,她便立刻派人去法国寻找心上人的下落,收到的却是笛卡尔去世的消息,留下了一个永远的遗憾......
这封享誉世界的另类情书,至今,还保存在欧洲笛卡尔的纪念馆里。

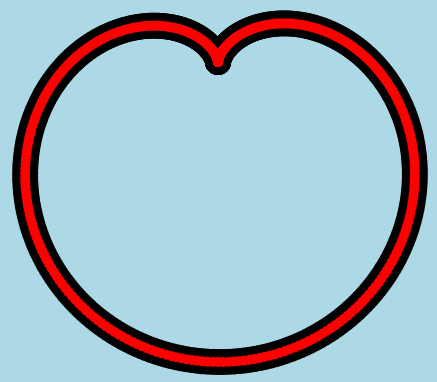
<!DOCTYPE html><html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <!--<noscript>r = a(1-sin"theta")</noscript>--> <canvas id="cardioid" width="600" height="600" style="background: lightblue"> 您的浏览器不支持canvas! </canvas> <script> var cr = document.getElementById("cardioid"); var W = cr.width/2, H = cr.height/3, R = 150; var c = cr.getContext("2d"); var G = 360, g = 0, T = Math.PI*2, t = T/G; c.save(); c.translate(W, H); c.rotate(-T/4); //c.fillStyle = "red"; while(g < G){ c.save();//c.translate(W, H); c.rotate(g*t); c.beginPath(); c.arc(0, -R*(1-Math.sin(++g*t)), 13, 0, 360, false); c.closePath(); c.fill(); c.restore(); } c.restore(); g = 0; (function draw(){ if(g < G){ c.save(); c.translate(W, H); c.rotate(-T/4 + g*t); c.fillStyle = "red"; c.beginPath(); c.arc(0, -R*(1-Math.sin(++g*t)), 5, 0, 360, false); c.closePath(); c.fill(); c.restore(); } setTimeout(draw, 1); })(); </script> </body></html>
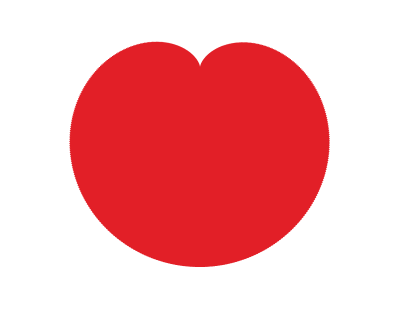
<!doctype html><html> <head> <meta charset='UTF-8' /> <title>Cardioid</title> </head> <body style="text-align:center;"> <canvas id="pad" width='500' height='500'>你不换一个浏览器,比如chrome,将无法知道这个秘密。</a> </canvas> <script type="text/javascript"> var $id = function(n) { return document.getElementById(n) || n; } window.addEventListener("load", draw, false); var con = $id("pad").getContext('2d'); con.fillStyle = '#e21f27' con.translate(200, 100); function draw() { var r = 0, a = 100, start = 0, end = 0; con.rotate(Math.PI); for (var q = 0; q < 500; q++) { start += Math.PI * 2 / 500; end = start + Math.PI * 2 / 500; r = a * (1 - Math.sin(start)); //心形极坐标表示法 con.arc(0, 0, r, start, end, false); } con.fill(); } </script> </body></html>
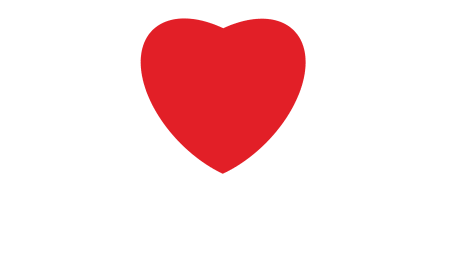
<html> <head> <meta charset='UTF-8' /> <title>LOVE</title> </head> <body style="text-align:center;"> <canvas id="pad" width='300' height='500'>提醒您:ie低版本用户请更新你的浏览器</canvas> <script type="text/javascript"> var $id = function(n) { return document.getElementById(n) || n; } window.addEventListener("load", draw, false); var con = $id("pad").getContext('2d'); con.fillStyle = '#e21f27' con.translate(100, 100); function draw() { var r = 0, a = 20, start = 0, end = 0; con.rotate(Math.PI); for (var q = 0; q < 1000; q++) { start += Math.PI * 2 / 1000; end = start + Math.PI * 2 / 1000; r = a * Math.sqrt(225 / (17 - 16 * Math.sin(start) * Math.sqrt(Math.cos(start) * Math.cos(start)))) con.arc(0, 0, r, start, end, false); } con.fill(); } </script> </body></html>到此这篇关于html5笛卡尔心形曲线的实现的文章就介绍到这了,更多相关html5笛卡尔心形曲线内容请搜索一聚教程网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持一聚教程网!
相关文章
- CF手游boss卡上限重置时间攻略 04-25
- 蛋仔派对爆爆狐技能最强搭配指南 04-25
- 深空之眼震离月读搭配方案推荐 04-25
- 以闪亮之名玩呐第13章如何快速通关 04-25
- 决胜巅峰大铁罐最强怎样出装最合适 04-25
- 以闪亮之名食谱领悟流程哪几种 04-25














