最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
扩展多文件上传组件Uploadif实例
时间:2022-06-25 03:39:05 编辑:袖梨 来源:一聚教程网
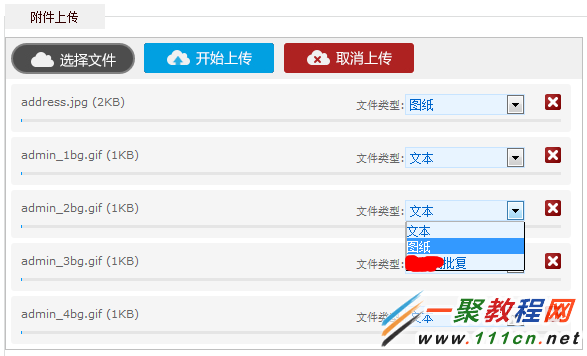
在做项目中涉及多文件上传,经过筛选,选择了Uploaidify,但还涉及一个问题,就是对于上传的文件能够进行分类,又不想在页面加入多个Uploaidify控件,故稍做改造
效果如
具体改造代码主要代码
<select>
JS方面
$(document).ready(function () {
$("#uploadify").uploadify({
swf: 'TheUploadify/uploadify.swf',
uploader: 'TheUploadify/Upload.aspx?ID=' +<%=ID %> +'&DataID=' +<%=DataID %> +'',
cancelImg: 'TheUploadify/cancel.png',
formData: { 'folder': 'UploadFile' },
progressData: 'speed',
fileSizeLimit: '10000KB',
queueID: 'fileQueue',
auto: false,
multi: true,
height: 27,
buttonImage: 'TheUploadify/selectFile.jpg',
wmode: 'transparent',
onUploadComplete: function (event, queueID, fileObj, response, data) {
// alert(fileObj.name);文件上传成功
},
onError: function (event, queueID, fileObj) {
alert("文件:" + fileObj.name + " 上传失败");
},
onUploadStart: function (file) {
//********根据file.id可以找到每一个条目
var attachType = $("#" + file.id).find("select").val();
this.addPostParam("attach_type", attachType);
this.addPostParam("file_name", encodeURI(file.name)); //在onUploadStart事件中添加文件名参数
},
onQueueComplete: function () {
//全部上传完成后刷新
window.location.href = window.location.href;
},
onDialogClose: function () {
var attachTypes = $("#attachTypes");
//克隆文件类型
var items = $(".fileName");
if (items.length > 0) {
items.each(function () {
var nowitem = $(this);
if (nowitem.parent().find("select").length < 1) {
var cloneTypes = attachTypes.clone();
cloneTypes.removeAttr("id");
cloneTypes.insertAfter(nowitem);
}
});
}
}
});
//开始上传
$("#btnUpload").click(function () {
$("#uploadify").uploadify('upload', '*');
});
//取消上传
$("#btnCancel").click(function () {
$("#uploadify").uploadify('cancel', '*');
});
});
其主要原理是在选择文本对话框关闭时,触发相应的onDialogClose事件,将类型加入到条目的指定位置
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16