最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于jquery ajax实现DropDownList二级联动
时间:2022-06-25 03:57:44 编辑:袖梨 来源:一聚教程网
这节主要内容是通过AJAX调用页面后台代码方法实现下拉框二级联动效果,实现步骤如下:
1.创建文件Recipe24.aspx,实现后台代码如下:
// 引入命名空间
| 代码如下 | 复制代码 |
|
using System.Web.Services; if (sBuyID == "1") return subList; |
|
2.实现页面代码(HTML部分)如下:
| 代码如下 | 复制代码 |
|
|
|
3.实现脚本代码如下:
| 代码如下 | 复制代码 |
|
function sendData(sBuyID) { |
|
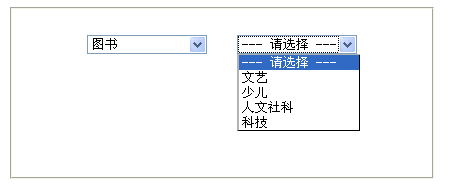
4.下拉框二级联动效果图:
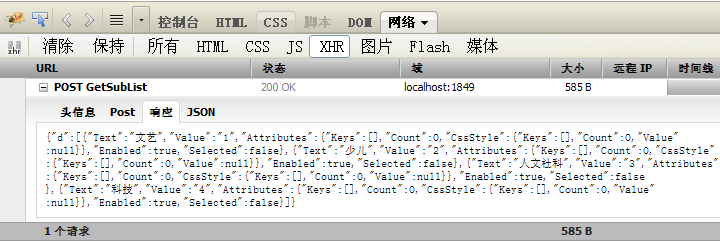
5.分析XmlHttpRequest对象,可看到请求响应的数据msg.d的结构如下(通过下图就知道msg.d的每个元素为什么会有Text和Value属性了):
相关文章
- 12306车票开售即候补-揭秘12306车票秒变候补真相 01-05
- 学科网官网登录-中小学教师备课资源下载及组卷中心 01-05
- 豆瓣网页版免费使用-豆瓣网页版快捷登录 01-05
- QQ邮箱官网登录入口-腾讯个人免费邮箱网页版与App一键登录 01-05
- 四六级报名入口-四六级官网报名通道 01-05
- qq音乐网页版登录入口-qq音乐网页版官网直达 01-05