最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
gridview绑定数据源详细用法
时间:2022-06-25 06:58:00 编辑:袖梨 来源:一聚教程网
这里新建了一个空的DateSet对象,并调用DataAdapter的Fill方法填充数据,然后通过设定GridView的数据源,调用它的DataBind方法就实现了数据绑定。
程序代码
代码如下:
OleDbConnection conn = new OleDbConnection();
conn.ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("db.mdb");
OleDbDataAdapter da=new OleDbDataAdapter("select art_title,art_author from [article]",conn);
DataSet ds=new DataSet();
da.Fill(ds);
GridView1.DataSource=ds;
GridView1.DataBind();
生成网站,就可以看到效果了!
不过我们看到的表格的标题却是字段的名称,那么怎么设定表格的标题呢?
切到设计视图,选中控件,然后添加新列,字段类型选择BoundField,页眉就是表格的标题,数据字段是要绑定的数据库教程字段,添加完成后,设置GridView的AutoGenerateColumns属性为false,这是为了避免GridView自动生成列,而出现相同的数据被同时显示,要自定义显示字段的时候一定要设置!
重新生成站点,浏览一下,OK,没问题!
不满于此,再更进一步,加入分页。写过ASP的朋友就知道,熟手是一路Ctrl+C和Ctrl+V,如果是新手,那就得慢慢去写!
可.net的GridView就没那么复杂了,需要做的,仅仅是简单的设置和一句代码。
在GridView的PagerSettings栏设置GridView的AllowPaging属性为True,然后设定显示的记录数PageSize属性,显示位置Position属性,如果设定了Mode,同时依次定义分页链接的文字或图片。这样设置就完成了,最后一步添加GridView的PageIndexChanging事件,也就是单击分页链接的时候GridView所要做的,看代码,就一句:
程序代码
代码如下:
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
}
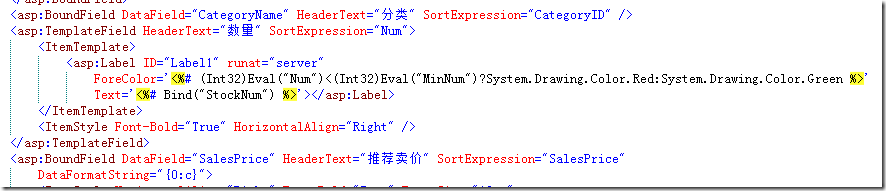
1,使用表达式。如下,缺货的产品用红色,别的绿色。
实际上,就这个表达式:
(Int32)Eval("Num")<(Int32)Eval("MinNum")?System.Drawing.Color.Red:System.Drawing.Color.Green
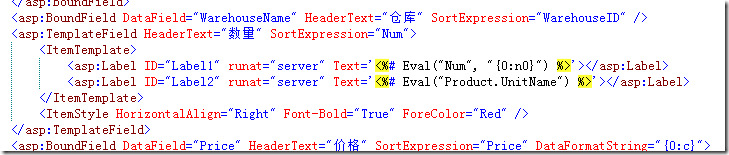
2,属性成员。这是产品订购记录,有产品编号ProductID,扩展属性Product,单位在产品类中。
注意Product.UnitName那里
实例
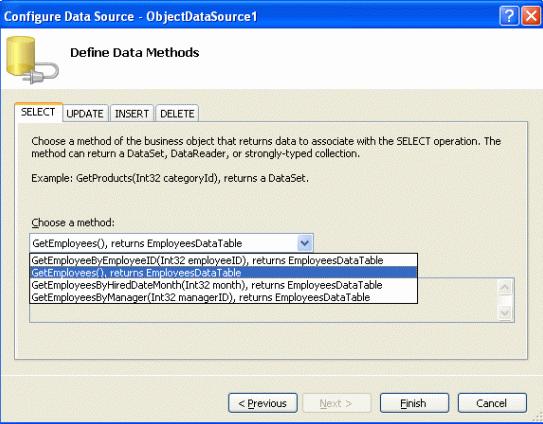
打开GridViewTemplateField.asp教程x,并从工具箱中拖一个GridView到设计器上。从GridView的智能标签(smart tag)上选择并添加一个新的调用EmployeesBLL 类的GetEmployees()方法的ObjectDataSource控件。
GridView绑定数据:添加一个新的调用GetEmployees()方法的ObjectDataSource控件
用这种方式进行GridView绑定数据将会自动的为雇员信息的每一个属性添加一个BoundField:EmployeeID、LastName、FirstName、Title、HireDate、ReportsTo以及Country。在这个报表中,我们不希望看到EmployeeID、ReportsTo以及Country属性。要删除这些BoundField的话,你可以:
·使用字段对话框 - 在GridView的智能标签的弹出菜单中点击“编辑列”(Edit Columns)。然后,在左下角的列表中选中你想要删除的BoundField并点击那个带红叉的按钮,就可以删除这个BoundField了。
·手工编辑GridView的声明语句 - 在源视图(Source view)中,找到你想要删除的BoundField,就是那些< asp:BoundField>元素,删了就行了。
在你删了EmployeeID、ReportsTo和Country等BoundField之后,你的GridView的标记语言代码应该像这个样子:
- < asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="EmployeeID"
- DataSourceID="ObjectDataSource1">
- < Columns>
- < asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
- < asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
- < asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
- < asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
- < /Columns>
- < /asp:GridView>
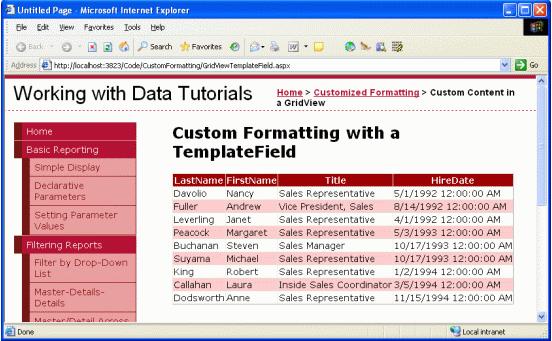
让我们花点时间在浏览器中来看看我们的成果。这时,你将看到一个表格,表格中每一个记录都是一个雇员的信息,一共有四列:一个是雇员的姓,一个是名字,一个是头衔,还有一个是他们的受雇日期。
GridView绑定数据:每一个雇员信息都显示了LastName、FirstName、Title和HireDate
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16