最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ASP.NET MVC3 中的UrlRewrite用法介绍
时间:2022-06-25 08:52:53 编辑:袖梨 来源:一聚教程网
ASP.NET MVC3中自带的Url重写工具,今天和大家一起分享一下简单的实现过程。
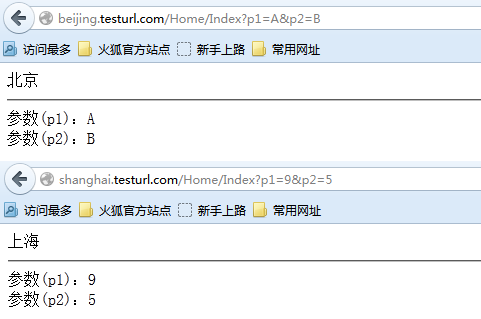
最后要实现的结果:以二级域名的形式传递城市拼音并解析。如下图所示:
第一步:创建一个UrlProvider.cs类文件,其类要继承路由基类RouteBase。
| 代码如下 | 复制代码 |
|
继承RouteBase后需要实现两个方法: public override RouteData GetRouteData(HttpContextBase httpContext) public override VirtualPathData GetVirtualPath(RequestContext requestContext, RouteValueDictionary values) |
|
按 Ctrl+C 复制代码在这里,我们只实现上面的方法。
第二步:实现 GetRouteData 方法:
| 代码如下 | 复制代码 |
|
public override RouteData GetRouteData(HttpContextBase httpContext) var data = new RouteData(this, new MvcRouteHandler()); //声明一个RouteData,添加相应的路由值 // 获取请求的url string virtualPath = url.ToString(); if (param.Equals("www")) id = param; |
|
第三步:实现路由重写的调用;
打开项目中自动生成的 Global.asax 文件,修改 RegisterRoutes 方法:
| 代码如下 | 复制代码 |
|
// 【注意】url重写的调用加在这里 routes.MapRoute( } |
|
第四步:编写页面处理方法;
| 代码如下 | 复制代码 |
|
public ActionResult Index(string id) case "shanghai": string p1 = Request.QueryString["p1"]; ViewBag.P1 = p1; return View(); |
|
第五步:在IIS上创建站点,绑定beijing、shanghai等测试站点地址
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16