最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在虚拟空间上反搭建mvc+silverlight过程
时间:2022-06-25 08:37:25 编辑:袖梨 来源:一聚教程网
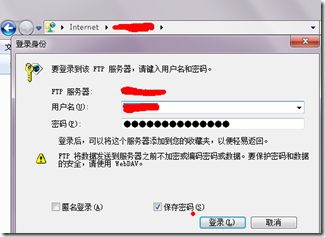
发生在我的新同事身上,不止一次。希望你们看到不要生气,没人知道谁是我同事的。当我发ftp://192.168.123.4,我们公司的ftp的地址给他们并告诉他们公司资料有一部分放上面。他们第一反应就是输入到浏览器中。有又表达了一次:输入到资源管理器中。他们都是先是一愣。我指了一个已经打开的文件夹的地址栏说这里,他们才恍然所悟。
后来我想,一是对ftp的知识有点陌生,二是对资源管理器这个名称也比较陌生。也可见大家对一些基础的操作系统的知识还是缺乏。所以大家说网络课上教web,ftp部署等的课程到底是不是重要。那些所谓的专业名称、术语到底有没有用?
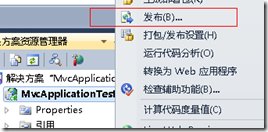
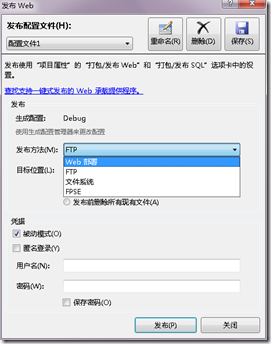
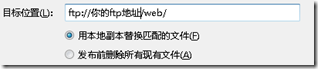
虚拟空间网站部署我比较推荐 ftp工具部署。今天先用Windows资源管理器直接访问复制吧。
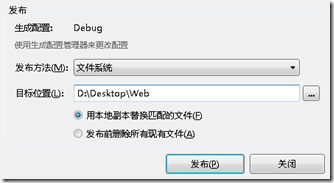
但这个方法稳定性不是很好,就是偶尔会那么失败几次。原因看vs输出说明,可能网速问题,安全问题,或不知道什么原因。这时候就换文件系统部署吧。
上网下mvc3的安装包,汉化包,安装…
新建工程,选.net formwork4.0,有了。
新建好,可以运行了。
但发布了不一定可以运行。Why?
如果你发布到的不是本机的iis上。你能保证发布目标的机器安装了mvc3的安装包。
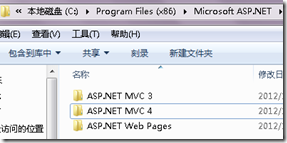
安装了mvc3的机子有哪些不同?打开:
64位: C:Program Files (x86)Microsoft ASP.NET
32位:C:Program FilesMicrosoft ASP.NET

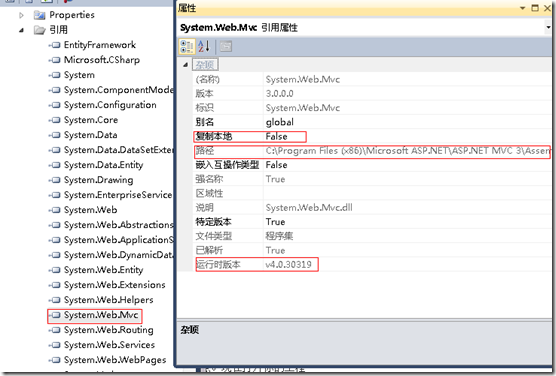
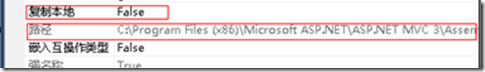
这还不是要点。现在打开你的工程,找到引用,对着System.Web.Mvc按F4或点开右键菜单,点属性
运行时版本:需要.net 4.0。也就是说应用这个dll必须要.net 4.0。当然,有很多文件可以用2.0支持,如System.Web也有2.0运行时的版本。但mvc3的运行时就必须要用4.0,因为内部代码必须用到4.0的相关功能。
路径:就是说这个dll文件存放路径。要点来了。似曾相识的路径。对,就是mvc3安装路径!
说明:当一台安装有.net4.0却没有安装mvc3的机子又怎么去引用mvc3安装目录下的dll哪?所以我们必须复制本地,让vs把mvc3的dll带上,放在bin里面,问题就解决了。所以,没有安装mvc3的机子,只要复制本地,就可以解决这个问题。
然后咋办?

自己去有dll的自己上安装路径找那个DLL复制到发布的Web的bin目录下面。
都说全复制本地最方便。呵呵!
mvc3要部署在iis6上面,解决.net 4.0与dll的问题还是不够的。还有一个路径解析问题。
这个问题是出在iis6的部署上,iis6以上版本不会再有。
![qq6q68_l8m9u2`uyaf($gtn[4] qq6q68_l8m9u2`uyaf($gtn[4]](https://img.111cn.net/uploads/20220926/img_6331722d834a7314.png)
首先接受现实。总不能为解决这个问题黑了人家服务器吧!
然后找服务商客户谈,把这个修改内容发给客服或技术人员。让他们给解决。
但事情往往不是那么顺利的。
对方可能没有服务器的操作权利,或者不提供配置服务,或要领导批准后不了了之。
需要在项目中添加两个文件与修改Global.asax.cs
添加:Default.aspx,全部内容如下:
%> -- Please do not delete this file. It is used to ensure that ASP.NET MVC is activated by IIS when a user makes a "/" request to the server. --%>
using System.Web; using System.Web.Mvc; using System.Web.UI; namespace DemonstrateWeb { public partial class _Default : Page { public void Page_Load(object sender, System.EventArgs e) { // Change the current path so that the Routing handler can correctly interpret // the request, then restore the original path so that the OutputCache module // can correctly process the response (if caching is enabled). string originalPath = Request.Path; HttpContext.Current.RewritePath(Request.ApplicationPath, false); IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(HttpContext.Current); HttpContext.Current.RewritePath(originalPath, false); } } }
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // 路由名称 "{controller}/{action}.aspx/{id}", // 带有参数的 URL new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值 ); routes.MapRoute("NoAction", "{controller}.aspx", new { controller = "home", action = "index", id = "" });//无Action的匹配 routes.MapRoute("NoID", "{controller}/{action}.aspx", new { controller = "home", action = "index", id = "" });//无ID的匹配 routes.MapRoute("Root", "", new { controller = "home", action = "index", id = "" });//根目录匹配 }
http://lo*c**alhost:3572/home/index.aspx
这样iis6就能识别出来了,这样一定让你很纠结,但却没有更好的办法。
说以如果服务商的技术人员能帮我处理好路径解析是最好的!
SilverLight的部署问题其实就是.xap文件名是否能被服务器支持的问题。
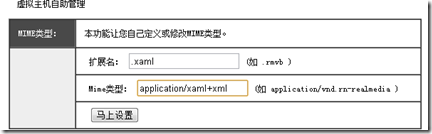
添加MIME类型。
.xaml application/xaml+xml
.xap application/x-silverlight-app
如图:

很多服务商会主机管理提供这个服务。
下面方法搜索到的,没有尝试过、
但是大多数时候我们并没有操作IIS的权限。
把.xap文件名改为.zip(原因大家应该知道,xap文件其实就是zip)。但是zip也可能不会被服务器支持,因为这些免费的空间只能显示HTML!因此我把.xap改成了.html,SilverLight程序就可以神奇的显示在HTML页面里了。
相关文章
- 百炼英雄怎么挂机 挂机方式及各等级最优点位攻略 12-15
- 百炼英雄vip礼包码大全 最新可用vip礼包码 12-15
- 光与影33号远征队符文收集:强力复生符文效果及获取方式详解 12-15
- 百炼英雄兑换码有哪些 最新可用兑换码及兑换方式 12-15
- 神器传说怎么克制闪避流 闪避流克制阵容实战攻略 12-15
- 神器传说怎么打异兽分最高 异兽冲榜高分搭配 12-15