最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
asp.net Silverlight 应用创建基础篇
时间:2022-06-25 08:37:44 编辑:袖梨 来源:一聚教程网
s2010强大快捷的支持真是让人惊喜。自定义开始页,多显示器支持。。。这些太多,我就不一一说了,谁用谁知道。
vs2010集成了Silverlight3,可以方便的开发Silverlight程序。
建立项目:
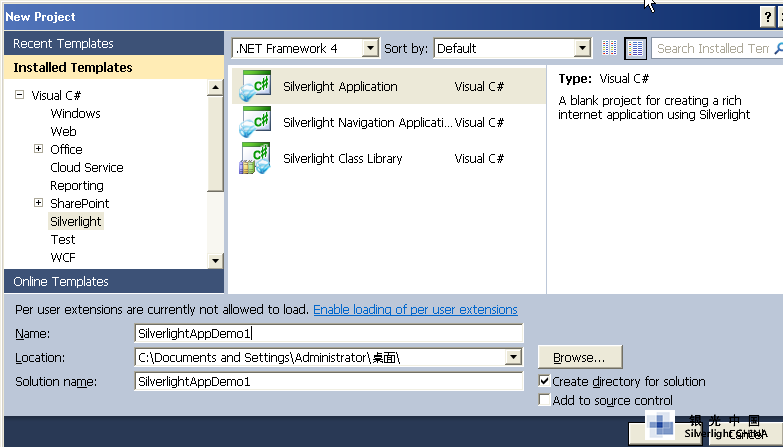
打开vs2010,新建项目,会看到很多选项,选择Silverlight

下面会创建silverlight托管程序,您可以选择

还可以选择Silverlight版本。
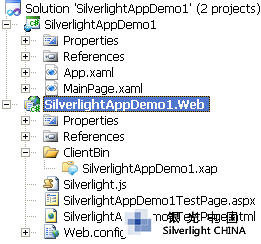
项目创建完成后,什么多不要做,直接Build。会发现项目文件夹多了ClientBin文件/SilverlightAppDemo1.xap
SilverlightAppDemo1.xap 就是编译打包后的 SilverlightAppDemo1项目的输出文件。 只不过压缩了一下而已。
这个文件包括了Silverlight应用程序所需的一切文件,如程序集、资源文件等。这里的xap后缀没有任何特殊的意义,仅仅是Silverlight应用
程序编译后打包文件的扩展名而已,本质上它是一个标准的zip压缩文件。

创建一个简单的Silverlight程序
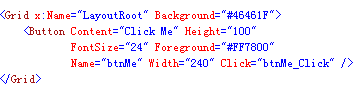
在MainPage.xaml中添加Silverlight控件,注意不是在SilverlightAppDemo1TestPage.aspx中添加

在MainPage.xaml.cs中写入
{
this.btnMe.Content = "你好啊!";
this.btnMe.Background = new SolidColorBrush(Colors.Red);
}
发现了吧,在Silverlight中,控件content就是asp.net控件的Text。
运行项目

点击后

结束语
在vs2010中创建Silverlight,您不必在.aspx文件中引入system.Web.Silverlight程序集。因为生成的Silverlight.js文件将带您完成页面对控件的支持。
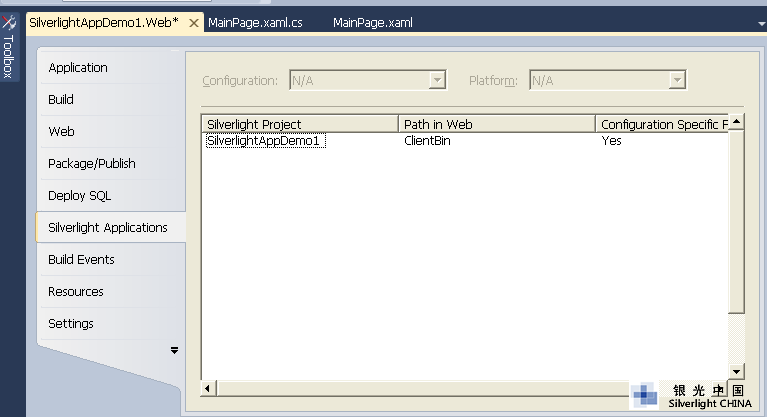
若程序运行不起来,右击Silverlight程序,属性。在SilverlightApplication中添加引用。

相关文章
- 孤独摇滚樱花动漫最新版本下载-孤独摇滚樱花动漫高清资源免费下载地址 12-30
- 唯品会官网首页-官方旗舰店正品入口 12-30
- 腾讯视频会议app手机版下载-腾讯视频会议平台免费安装 12-30
- 灵妖劫手游什么时候开服 灵妖劫手游开服时间介绍 12-30
- 灵妖劫什么时候公测 灵妖劫公测时间介绍 12-30
- 红色警戒2网页版入口-红色警戒2免下载直接玩 12-30














