最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
图片类网站的seo优化分析诊断之我见
时间:2022-06-29 11:58:02 编辑:袖梨 来源:一聚教程网
企业网站中有一个类型的网站让SEO人员比较头大,就是婚纱摄影类的图片站。这些婚纱摄影的网站有很多根本就没有什么文本内容,全部是一些摄影图片。在万不得已的情况下才能去修改客户的网站,如果增加一个文章目录页面,例如:新闻资讯之类的栏目。一些客户是不会同意的,那么对于这些大量图片的网站该如何进行SEO诊断呢?大家普遍认为搜索引擎很少抓取图片,对纯图片站收录很少,所以图片类网站不适合做SEO,以下用一个案例来剖析图片站SEO诊断方案如何写。

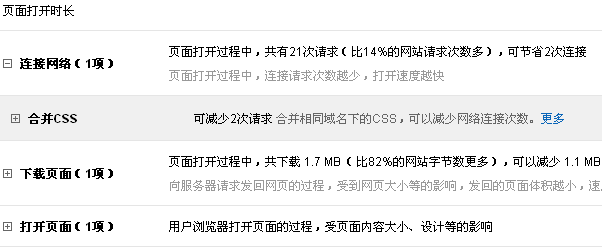
图一:网站测速
第一:检测网站的打开速度
无可厚非网站的打开速度是影响排名的一个重要因素,图片类型的网站对服务器空间的要求比较高,因为网站上有大量的图片。从图一可以看出这个婚纱摄影网站还有很多地方可以“瘦身”,该合并的JS代码和CSS样式都合并下,代码写在指定的文件里,不要都写在网页页面里。影响图片类网站打开速度的罪魁祸首是图片,图片可以压缩一下。图片格式可以根据实际需求灵活使用,GIF图像文件短小、下载速度快,PNG是目前保证最不失真的格式。不仅是产品图片可以压缩,网站页面中的背景图片也可以。给代码和图片压缩后肯定能够加快网站打开速度,另外最好控制下一个页面产品图片的数量。
第二:img、h2代码是否合理使用

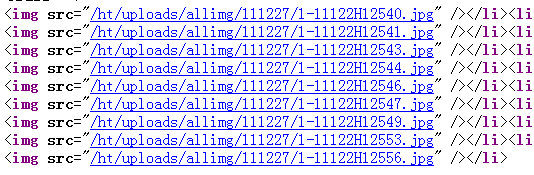
图二:img标签属性是否完整
Img标签反应的是一张图片的所有信息,要想让蜘蛛更好的抓取图片。个人感觉应该进可能让img标签完整,如上图:这个婚纱摄影网明显没有把产品图片的img标签显示完整,设置连最重要的alt标签都没添加,图片和文字不同,一篇文章是不是原创。现在的百度很快能够分辨出来,但是图片有原创和伪原创之分吗?笔者认为图片只要把alt标签等信息改掉,都是原创。网页中的图片相关信息包括:Alt(替换文字)、图片长宽尺寸、页面Title、图片文字、标签、命名等,这些信息最好能保证完整,而h2标签正好可以用作图片的标题。
第三:图片页面的设计细节
图片页面也就是产品页面的设计需要注意一些细节问题,其一,一个页面的产品图片数量要控制下,如以上所说的图片太多会影响网站打开速度。其二,图片页面不要只显示几张图片,这样不仅单调,同时也不利于优化。最好是在页面底部或右侧显示一个“更多相关图片”的小版块,让用户可以方便找到相关信息。其三,可以在图片页面添加一个评论功能,加这个并未只是为了和用户的互动。同时也方便蜘蛛抓内页的快照,被收录的几率就增加了。不同类型的网站优化起来,侧重点也不尽相同,因此我们在写SEO诊断方案的时候。必须把握好重点问题,这样才能找到优化的突破口
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














