最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用css sprites减少图片请求
时间:2022-06-29 11:22:53 编辑:袖梨 来源:一聚教程网
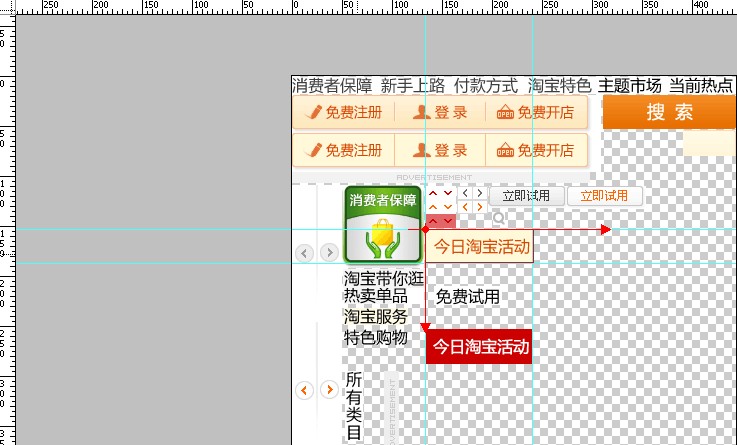
css sprites:网站前端开发者大多称之为“css精灵”,通俗的理解就是:将多张小图片合成为一张大图片,减少http请求次数而达到网页提速。下面以淘宝网为例子,为大家讲解下css sprites是如何实现的。如我们要在网页上显示“今日淘宝活动”这个图片。

实现代码:
width:要定位图片的宽度。height:要定位图片的高度。(css sprites必须定义容器的大小,不然会显示出错)
background:url(sprites.gif)背景图片的路径。 no-repeat:背景不重复。 -133px:X坐标的位置 ,-153px:y坐标的位置。
可能有人会不明白这个-133px 和-153px是怎么来的,这个坐标是小图片在大图片中的x坐标和y左边坐标,如下图,红色点的坐标是在大图上x坐标为133px y坐标为153px。(坐标也可以用百分比表示,如:50% 50%)有人会提出,为什么坐标是正数,你却写成了负数呢?因为用background这种方式定义背景图片,默认x y坐标是0 0。如下图今日淘宝活动图片的坐标是133px 153px,所以要用-133px -153px来归零才能正确的显示图片。

css sprites的优点:可以减少http的请求数,如10张单独的图片就会发出10次的http请求,合成为一张的大图片,只会发出一次的http请求,从而提高了网页加载速度。
css sprites的缺点:凡事有利必有弊端。可能有人喜欢,有人不喜欢,因为每次图片改动都要往这张图片添加内容,图片的坐标定位要很准确会,会稍显繁琐。坐标定位要固定为某个绝对值,因此会失去如center的一些灵活属性。
css sprites有优点也有缺点。要不要使用,具体要看网页以加载速度为主还是以维护方便容易为主。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














