最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用Maven完成简单的Web项目实例教程
时间:2022-06-29 02:37:35 编辑:袖梨 来源:一聚教程网
从Maven模板创建Web应用程序
命令格式如下:
mvn archetype:generate -DgroupId={project-packaging} -DartifactId={project-name} -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
这就告诉Maven从**maven-archetype-webapp **这个模板来创建 友情提示:是不是太难记了..好吧,直接输入
mvn archetype:generate
根据向导来创建把。。 比如我这样写:
> mvn archetype:generate -DgroupId=com.mkyong -DartifactId=CounterWebApp -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
[INFO] Scanning for projects...
[INFO]
[INFO] ------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ------------------------------------------------------------------------
[INFO]
[INFO] Generating project in Batch mode
[INFO] ----------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] ----------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.mkyong
[INFO] Parameter: packageName, Value: com.mkyong
[INFO] Parameter: package, Value: com.mkyong
[INFO] Parameter: artifactId, Value: CounterWebApp
[INFO] Parameter: basedir, Value: /Users/mkyong/Documents/workspace
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: /Users/mkyong/Documents/workspace/CounterWebApp
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 3.147s
[INFO] Finished at: Thu Dec 20 20:35:19 MYT 2012
[INFO] Final Memory: 12M/128M
[INFO] ------------------------------------------------------------------------
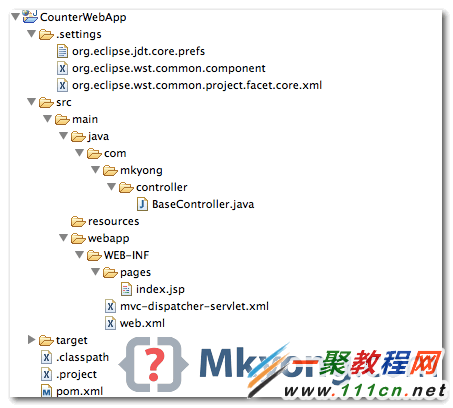
就创建了一个包名为com.mkyong,类名为CounterWebApp的项目了 ## 2.Maven的Web程序目录结构 标准的web.xml部署描述文件生成了
CounterWebApp
|-src
|---main
|-----resources
|-----webapp
|-------index.jsp
|-------WEB-INF
|---------web.xml
|-pom.xml
对结构有疑问的去[这里](http://maven.*apa*ch*e.org/guides/introduction/introduction-to-the-standard-directory-layout.html) 生成的pom.xml文件如下
xsi:schemaLocation="http://maven.a**pach*e.org/POM/4.0.0
http://maven.a*pa**che.org/maven-v4_0_0.xsd">
没啥疑问的。web.xml文件则如下:
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.s**u*n.com/dtd/web-app_2_3.dtd" >
index.jsp内容是:
Hello World!
转换以支持Eclipse
为了使Maven的web项目支持Eclipse,在命令行下,cd到CounterWebApp目录下,然后输入这个命令
mvn eclipse:eclipse -Dwtpversion=2.0
-Dwtpversion=2.0参数是必需的,这个参数指明了是web项目,然后导入到eclipse里就行了。从导入的工程ico可以看出是个web项目 图一 [](/images/5c29f69c7cf928d6300dff7c9a176110ddb6c5ab.png) [](/images/4876ca43cc63ce27270db95cc57c40c1e862cbe7.png) [](http://leaverimage.***b0.upaiyun.com/2013/09/project-structure.png) 不要迷惑,如果我们只输入
mvn eclipse:eclipse
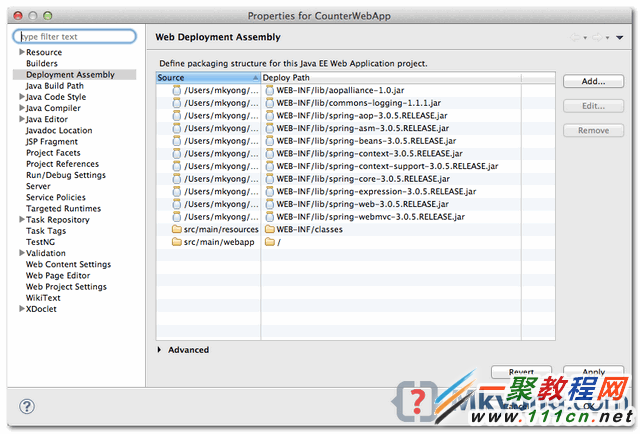
会转换成java项目,而不是web项目的。 好了,现在项目已经准备好部署了,eclipse里的tomcat server插件装好,然后启动项目 图二 [](http://leaverimage.b*0.upai*y*un.com/2013/09/eclipse-tomcat-server.png) 可以通过_http://*l*oc*alhost:8080/CounterWebApp/_地址来访问 ## 4.更新pom文件 为了使Maven项目支持Spring MVC框架,我们需要修改pom.xml文件 1.添加编译插件指定jdk6来编译 2.添加Spring框架依赖 3.升级JUnit到4.1.1
xsi:schemaLocation="http://maven.a**pach*e.org/POM/4.0.0
http://maven.a*pa**che.org/maven-v4_0_0.xsd">
Spring MVC 松耦合
创建Spring MVC控制器类,有两个方法,打印信息
package com.mkyong.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(“/“)
public class BaseController {
@RequestMapping(value="/welcome", method = RequestMethod.GET)
public String welcome(ModelMap model) {
model.addAttribute("message", "Maven Web Project + Spring 3 MVC - welcome()");
//Spring uses InternalResourceViewResolver and return back index.jsp
return "index";
}
@RequestMapping(value="/welcome/{name}", method = RequestMethod.GET)
public String welcomeName(@PathVariable String name, ModelMap model) {
model.addAttribute("message", "Maven Web Project + Spring 3 MVC - " + name);
return "index";
}
}
然后,创建Spring配置文件,定义视图解析器
xmlns:xsi=”http://www.**w*3.org/2001/XMLSchema-instance“
xsi:schemaLocation=”
http://www.*spring*framewo*rk.org/schema/beans
http://www.*spring*framewo*rk.org/schema/beans/spring-beans-3.0.xsd
http://www.spr*ingfra*me*work.org/schema/context
http://www.spr*ingfra*me*work.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.mkyong.controller" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/pages/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
然后更新一下web.xml文件,通过Spring的监听器ContextLoaderListener把Spring框架集成进去
xsi:schemaLocation=”http://java.***sun.com/xml/ns/javaee
http://java.***sun.com/xml/ns/javaee/web-app_2_5.xsd“
version=”2.5”>
<display-name>Counter Web Application</display-name>
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/mvc-dispatcher-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
然移动index.jsp到WEB-INF目录里,以防用户直接访问他,同时我们编辑,增加${message}变量,也就是controller控制器传过来的值到页面
最终的页面结构是:
Eclipse+Tomcat
为了通过Eclipse的Tomcat插件开始/调试项目,需要再执行一次下面的命令,使得所有的依赖附加完成
mvn eclipse:eclipse -Dwtpversion=2.0
在没执行以前,项目依赖是空的

执行完以后,就都有了

重要!许多人就是没有第二次执行这个命令导致无法开始/调试,如果有问题,右击你的项目属性,看看依赖是否为空
Maven打包
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
web项目打包成war。放在target目录
进入项目目录,执行一下就可以了
mvn package
然后把target目录的CountWebApp.war文件拷贝,并部署到你的web容器里就行了
Demo演示
打开http://l*oca*lh*ost:8080/CounterWebApp/welcome
可以看到

我们传个参数进去
http://l*oca*lh*ost:8080/CounterWebApp/welcome/mkyong
就可以看到效果了