最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
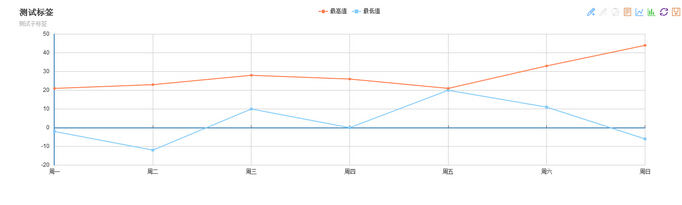
java/jsp利用echarts实现报表统计的例子
时间:2022-11-14 23:25:20 编辑:袖梨 来源:一聚教程网
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.***w3.org/TR/REC-html40/loose.dtd">
开始上代码。
首先是tag,这个东西,大学之后,几乎不怎么用了,没想到现在又用到了。
| 代码如下 | 复制代码 |
|
|
|
写tag需要引入jstl包,谷歌下就有了。1.2之前需要两个包,一个jstl,一个standard。1.2之后貌似合并为一个了。这句的写法也有点不同。为防万一,我是引入的两个包。
使用ajax请求,需要引入jquery的包,引入echarts的时候,同时引入这个。
在上面代码中,最主要的还是标红的那段,series是一个数组,后台加入多组数据的时候,这里需要遍历取出。
jsp页面引入该标签:
| 代码如下 | 复制代码 |
|
Created by IntelliJ IDEA. User: Administrator Date: 2014/11/24 Time: 12:02 To change this template use File | Settings | File Templates. --%> |
|
前端的部分到此算是完成,然后就是后台部分了。
后台用两个java对象,封装一下要传递的数据:
| 代码如下 | 复制代码 |
| package bean.newseries; import java.util.ArrayList; import java.util.List; /** * Created by on 2014/11/25. */ public class Echarts { public List public List public List public Echarts(List super(); this.legend = legendList; this.axis = categoryList; this.series = seriesList; } } |
|
这里放series的具体数据:
| 代码如下 | 复制代码 |
|
package bean.newseries; |
|
后台业务中,将自己的数据,放到对象中,然后转换成json格式:
| 代码如下 | 复制代码 |
|
package tagservlet; |
|
这个里面,用jackson将对象转为json格式字符串,输出到页面即可。
自此,图表就可以顺利生成了。

相关文章
- b站视频播放软件推荐-b站视频播放软件哪款更好用 12-25
- 抖漫动画app最新版本下载安装-抖漫动漫官方正版免费下载 12-25
- 拷贝漫画最新版本下载官网app-拷贝漫画安卓繁体字安装包下载 12-25
- 免费看片视频神器-超清免费看片软件精选 12-25
- 暗黑破坏神2毁灭之王修改器最新版下载-暗黑破坏神2修改器中文版安装包下载 12-25
- 热门成品短视频app下载推荐-精选成品短视频app合集 12-25














