最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
bootstrap下拉菜单点击如何立即隐藏bug
时间:2022-06-29 01:29:35 编辑:袖梨 来源:一聚教程网
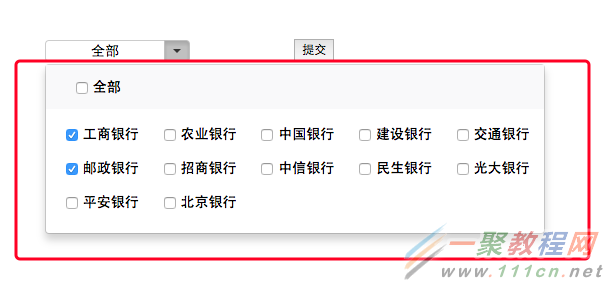
昨天用jQuery和bootstrap实现下拉菜单复选框,今天把做好的demo组合进项目里,发现有点bug,就是点击银行复选框的时候,每点一次dropdown-menu这个div会立即隐藏,这就导致每次只能选一个。
这应该是事件传播的原因,代码修改如下:
| 代码如下 | 复制代码 |
varbanks = $('.all').siblings().children(); $('.all>input').click(function() { varflag = $(this).prop('checked'); banks.prop('checked', flag); })
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个div会立即隐藏 $('.dropdown-menu label').click(function(e) { e.stopPropagation(); }); banks.click(function() { // 如果有一个没选中,全选按钮不选中 // 如果全部选中,全选按钮被选中 varnum = 0; banks.each(function() { if($(this).prop("checked")) { num++; } }) if(num == banks.length) { $('.all>input').prop('checked',true); }else{ $('.all>input').prop('checked',false); } }) | |
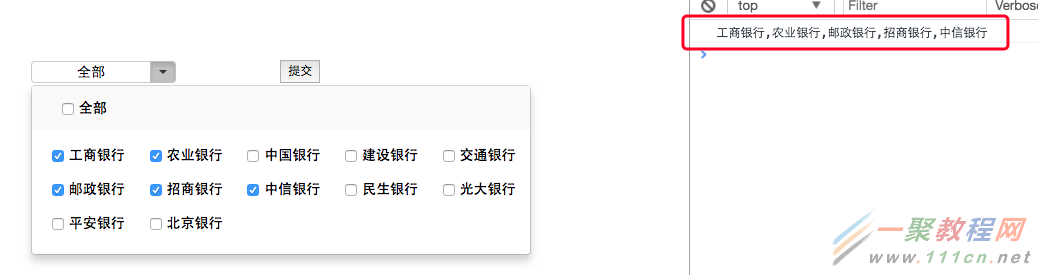
另外,需要新增加的功能是,点击“保存”按钮的时候,需要把选中的银行名称以逗号拼接成字符串传递给后台。这部分比较简单,代码如下:
| 代码如下 | 复制代码 |
// 在提交时,获取选中的所有值,并把这些值拼接成字符串 $('.submit').click(function() { varbankArr = []; banks.each(function() { if($(this).prop("checked")) { bankArr.push($(this).val()); } }); varbankStr = bankArr.join(','); console.log(bankStr); }) | |
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16