最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如何实现jstree单选功能
时间:2022-06-29 01:30:21 编辑:袖梨 来源:一聚教程网
在选择部门时,因为每个人只有一个部门,因此要实现单选。
在jstree的core里加入 “multiple”: false,
注意是写在core
如下所示
| 代码如下 | 复制代码 |
'plugins': ["wholerow","checkbox","types"], 'core': { "multiple":false,//单选 "themes": { "responsive":false }, | |
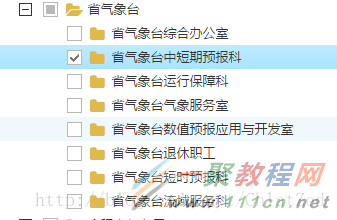
如果只选择子节点的话,这样实现是没有问题的。
注意:如果选择父节点的话,还是会选中下面的子节点
如果想选择父节点时不全选子节点,就需要加上下面这句
| 代码如下 | 复制代码 |
"checkbox": { "three_state":false }, 注意这个是和plugins,core平级的 'plugins': ["wholerow","checkbox","types"], 'checkbox': { "three_state":false//父子级不关联选中 }, 'core': { "multiple":false,//单选 "themes": { "responsive":false }, | |
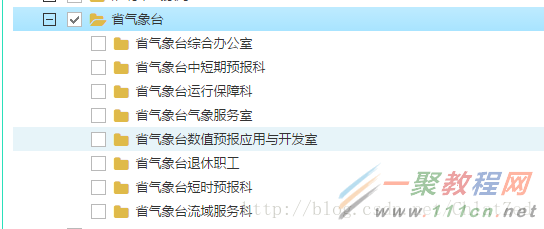
效果如下:
这是可以看到选中了父节点,子节点已经不会选中了。
相关文章
- 漫蛙漫画最新版本下载安装-漫蛙官方正版漫画在线观看地址 01-01
- 豆包AI网页版写作入口-豆包AI写作官网入口 01-01
- QQ邮箱官网快捷登录-QQ邮箱网页版极速直达 01-01
- 夸克入口-夸克浏览器网页版 01-01
- 严选漫画app最新版本下载-严选漫画app官方正版安装入口 01-01
- 斗罗大陆h5小游戏一键畅玩入口-斗罗大陆h5小游戏点击即玩 01-01