最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于JS实现二维码名片生成代码示例
时间:2022-06-29 01:43:38 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下基于JS实现二维码名片生成代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
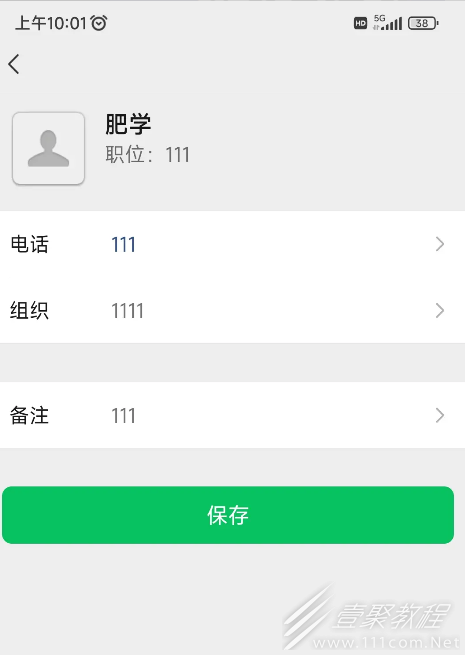
演示
技术栈
这里用到了一个二维码生成库qrcode.js下面是简单介绍:
//初始化QRCode对象
var qrcode = new QRCode(document.getElementById("qrcode"));
//也可以在初始化QRCode对象,传入更多参数
var qrcode = new QRCode(document.getElementById("qrcode"),{
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
//需要生成二维码的字符串
qrcode.makeCode("http://www.leixuesong.cn");
//清除二维码
qrcode.clear();
var qrcode = new QRCode("qrcode");
function makeCode () {
var elText = document.getElementById("text");
if (!elText.value) {
alert("Input a text");
elText.focus();
return;
}
qrcode.makeCode(elText.value);
}
makeCode();
$("#text").
on("blur", function () {
makeCode();
}).
on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});
源码
*{/* 通配符: 选择到所有的标签元素 */
margin:0;/*外边距*/
padding:0;/*内边距*/
}
body{/* 标签选择器 */
background-image: linear-gradient(#1e045f, #032561, #183661);
background-position:center top;/*背景定位:左右 上下*/
}
.content{
margin:auto;
}
#wrap{/* # id选择器*/
float:left;
/* 宽度 */
/* 高度 */
/*background:#933;*/
margin:100px;
}
#wrap p{/*混合选择器*/
float:left;
border-radius:5px;/*圆角属性*/
color:#fff;/*文字的颜色*/
margin:20px 20px;
overflow:hidden;/*超出隐藏*/
text-align:center;
line-
}
#wrap p span{/*行内元素 : 设置宽高无效*/
/*display:block;块元素占一行*/
float:left;
background:#333;
/*text-align:center;文本左右居中*
line-/*行高*/
}
#wrap p input{
float:left;
border:0;
background:#000;
color:#fff;
outline:none;/*轮廓*/
text-indent:10px;/*首行缩进*/
}
#qrcode{
float:left;/*左浮动:与父元素的左端对齐 依次的往右端显示*/
border:1px solid red;/*边框线:宽度 类型(实心) 颜色*/
margin-top:110px;/*上外边距100px*/
}
p#btn{/*选择器选择到越详细优先级越高*/
background:#6c0;
cursor:pointer;/*鼠标手的形状*/
}
js
var name='', company='',job='',adress='',moblie='',desc='';
//特效思维:什么元素 触发 什么事件 实现 什么效果
$("#btn").click(function(){//点击实现什么功能
//alert("注意点,你点到我了")
//获取值
name = "FN:" + $("#name").val() + "n";//获取值
company = "ORG:" + $("#company").val() + "n";
job = "TITLE:" + $("#job").val() + "n";
adress = "WORK:" + $("#adress").val() + "n";
moblie = "TEL:" + $("#moblie").val() + "n";
desc = "NOTE:" + $("#desc").val() + "n";
var info ="BEGIN:VCARDn" + name + company + job + adress + moblie + desc + "END:VCARD";
//console.log(info);//在控制台输出
//生成二维码
var qrcode = new QRCode("qrcode");
qrcode.makeCode(info);
});
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16