最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Vue收集表单数据代码方法
时间:2022-06-29 01:46:22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Vue收集表单数据代码方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
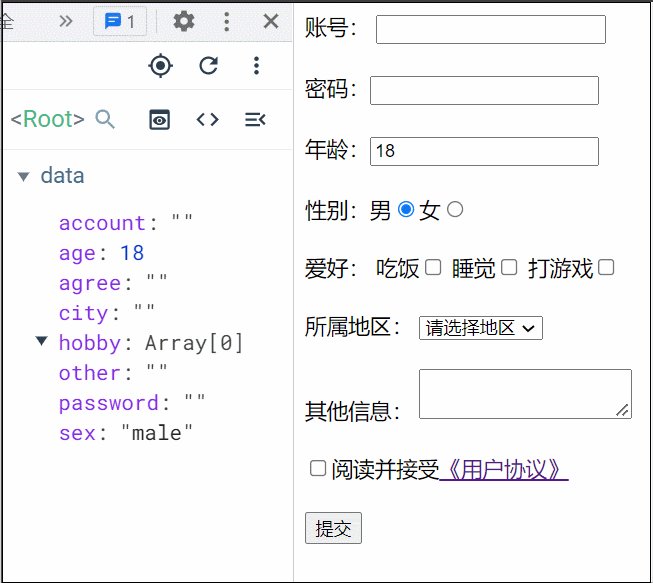
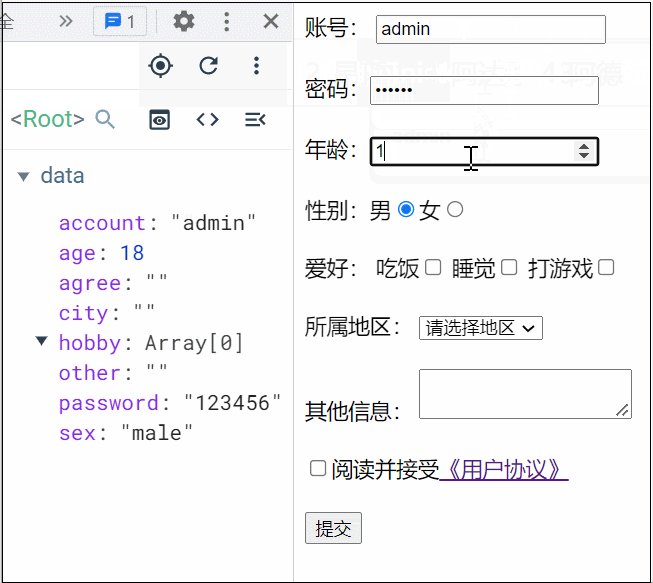
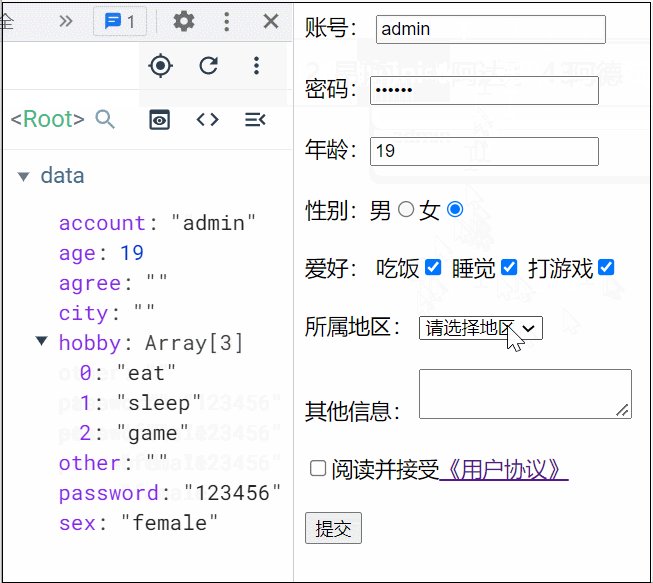
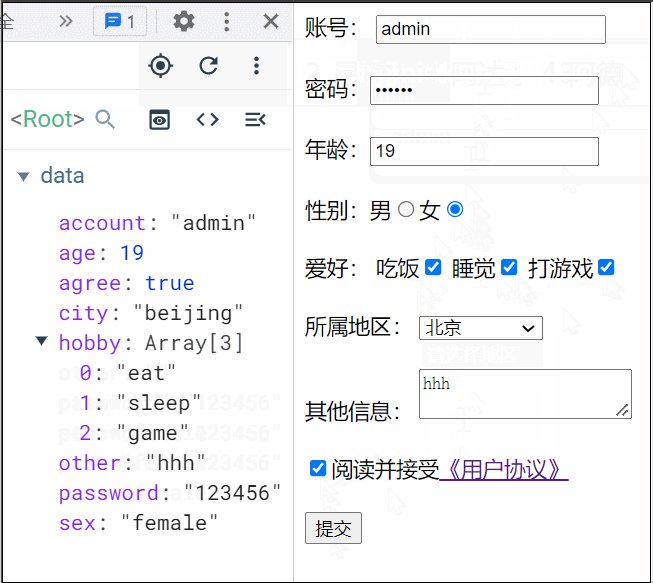
表单收集数据代码实现:
Vue初识
收集表单数据
若:, 则v -model收集的是 value 值,用户输入的就是 value 值
若:, 则v-model收 集的是 value 值,且要给标签配置 value 值
若:
1.没有配置 input 的 value 属性,那么收集的就是 checked(勾选or未勾选,是布尔值)
2.配置 input 的 value 属性:
(1) v-model 的初始值是非数组,那么收集的就是checked (勾选or未勾选,是布尔值)
(2) v -model 的初始值是数组,那么收集的的就是 value 组成的数组
备注: v-model 的三个 修饰符
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16