最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用js给自己照相并修图代码示例
时间:2022-06-29 01:47:20 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下利用js给自己照相并修图代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
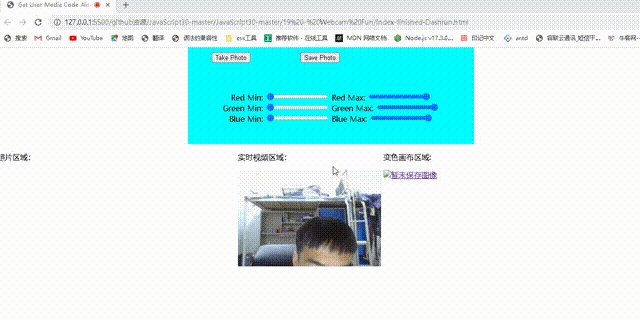
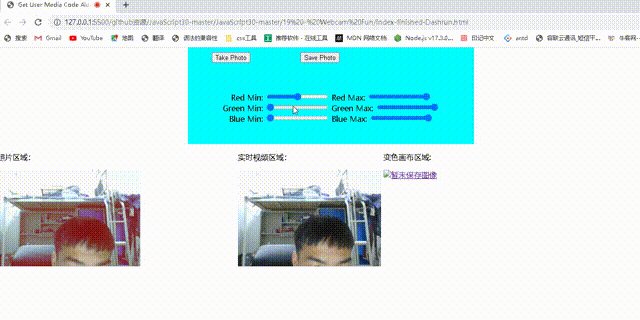
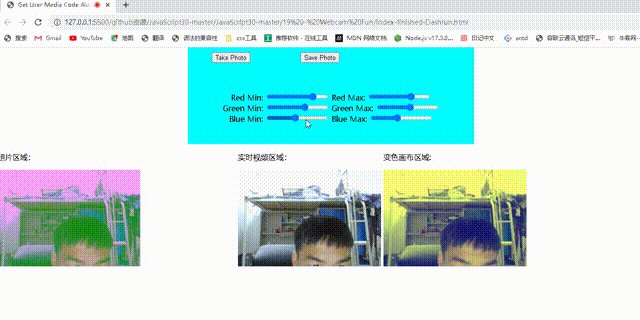
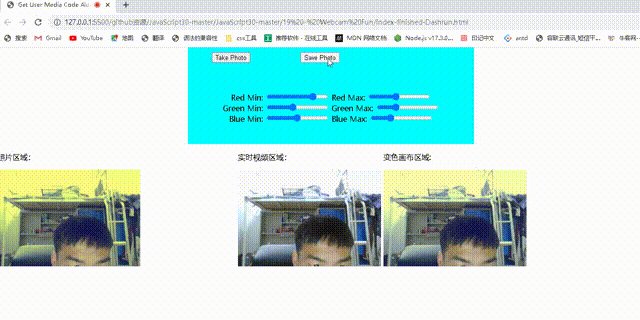
效果展示
1.思路
1.1搭建静态页面
两块大区域:1块是控制区域,另一块是照相区
1.1.1 控制区域
两个按钮,一个是点击是拍照并播放音乐,另一个是给拍照后的图片区域的图片进行修饰。
六个滑动栏,对应六种颜色,不同的滑动,它的RGB值不同
六个滑动栏,移动的位置不同得出不同的值给图片的组合效果不同
1.1.2照片区域
首先会在实时视频区域得到照片,点击照相时,图片出现在图片区域
此时滑动滑动栏修改图片,点击保存,图片出现在变色画布区域
2.实现
2.1申请网络摄像头操作权限
function askWebcam() {
//用于向设备申请照相功能
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
if (navigator.getUserMedia) {
navigator.getUserMedia({
audio: false,
video: {
width: 300,
height: 200
}
}, function(stream) {
//若成功
video.srcObject = stream;
video.onloadedmetadata = function(e) {
video.play();
}
}, function(err) {
console.log('Error occured:' + err.name);
});
} else {
console.log('this navigator doesn't support webcam!');
}
}
用于向你的设备调用摄像头权限。点击弹出的确认框
在里面的video中可以设置你实时录像的屏幕大小
2.2点击照相函数和保存图片
//点击函数
function takePhoto() {
ctx.drawImage(video, 0, 0, 300, 200);
//将原始截图保存
origindata = ctx.getImageData(0, 0, 300, 200);
//点击拍照图片时播放音乐
audio.play()
}
//保存图片
function savePhoto() {
img.src = canvas.toDataURL();
a.href = canvas.toDataURL();
a.setAttribute('download', 'handsome');
}
2.3绑定change事件动态修改图片颜色
slider.onchange = function changeImage(e) {
//先将canvas恢复至原始截图
ctx.putImageData(origindata, 0, 0);
const target = e.target;
//startPos表示操作像素点数据时的起点,
//从canvas获取到的像素数据每四个值表示一个像素点
//例如滑块为红色,则只需要改变像素数组中第0,4,8......个元素的值。
const startPos = {
'r': 0,
'g': 1,
'b': 2
}[target.name[0]];
//filterMin和filterMax表示相应的滤色范围上下限,
//若修改了红色滤色范围则取红色范围值。
//若修改蓝色的滤色范围,则取蓝色。
var tempFilter = checkFilter(target.name, target.value);
const filterMin = tempFilter.min;
const filterMax = tempFilter.max;
//从canvas获取像素数据
var img = ctx.getImageData(0, 0, 300, 200);
var imgd = img.data;
//色彩过滤
for (var i = startPos, len = imgd.length; i < len; i += 4) {
if (imgd[i] < filterMin) {
imgd[i] = filterMin;
} else if (imgd[i] > filterMax) {
imgd[i] = filterMax;
}
}
//将修改后的像素数据重绘制至canvas
ctx.putImageData(img, 0, 0);
img.src = canvas.toDataURL();
}
}
2.4滤色函数
function checkFilter(name, value) {
var _min;
var _max;
var _antiname = {
'rmin': 'rmax',
'rmax': 'rmin',
'gmin': 'gmax',
'gmax': 'gmin',
'bmin': 'bmax',
'bmax': 'bmin'
}[name]
filter[name] = value;
//当下限值超过上限时,将两者对调
_min = Math.min(filter[name], filter[_antiname]);
_max = Math.max(filter[name], filter[_antiname]);
console.log(filter);
return {
min: _min,
max: _max
}
}
2.5全部代码
window.onload = function() {
canvas = document.querySelector('canvas');
video = document.querySelector('video');
audio=document.querySelector('audio')
ctx = canvas.getContext('2d');
img = document.querySelector('#myimg');
slider = document.querySelector('.rgb');
a = document.querySelector('a');
//滤色范围记录
filter = {
rmin: 0,
rmax: 255,
gmin: 0,
gmax: 255,
bmin: 0,
bmax: 255
}
//调用摄像头数据
askWebcam();
changeImage(e)
}
//点击函数
takePhoto()
//保存图片
savePhoto()
//申请网络摄像头操作权限
askWebcam()
//滤色函数
checkFilter(name, value)
2.6css部分代码
html,body{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.player{
}
.hasimg{
display:inline-block;
vertical-align: top;
}
.strip{
}
.controls{
margin-left:400px;
background-color: aqua;
}
.controls button{
margin:10px 50px;
}
.rgb{
margin-top:50px;
text-align: center;
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16