最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue简单的二维数组循环嵌套方式代码示例
时间:2022-06-29 01:48:42 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue简单的二维数组循环嵌套方式代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
二维数组循环嵌套方式
//这是简单的布局蓝色/尺码css;">.box{ border: 1px solid red; display: flex; } .color{ display: flex; } .color div{ text-align: center; line- border: 1px solid blue; } //样式代码//在data()创建一个简单的二维数组 //一维数组 名字:[] 二维数组 名字:[ { 名字:[] } ] 数组简单构成 data() { return { // sku二维数据 skuData: [ { skuTitle: '颜色', skuChild: [ { skuTitle: '红色', sku: 100, skuId: 1 }, { skuTitle: '蓝色', sku: 100, skuId: 2 }, ] }, { skuTitle: '尺码', skuChild: [ { skuTitle: 'S', sku: 100, skuId: 3 }, { skuTitle: 'M', sku: 100, skuId: 4 }, { skuTitle: 'L', sku: 100, skuId: 5 }, ] } ], }; },//完成两层循环的布局{{item_.skuTitle}}//这是循环取出第一层数组,保存在item里面 //这是循环出第二层数组,注意要在item里面取出 //两者循环嵌套就完成了vue循环数组、循环嵌套数组v-for
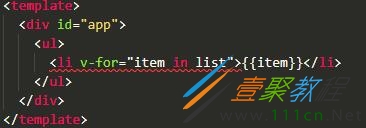
利用Vue循环输出标签
先在"script"中写入一个数组
之后在上方"div"标签中做循环输出,使用"v-for"
这里的"v-for"标签中,"item"单个数组项,可以随意替换所需要的名称,"list"是"script"中传递来的数组。
整句for语句可以理解为“list”中的"item"单个数组值做循环,当有循环时做添加输出标签。
标签内的"{{item}}"则是将单个数组内容显示在页面上。
效果如下图所示:
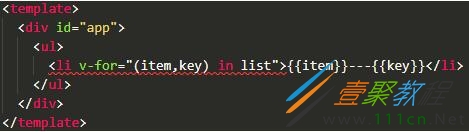
这里的数据除了可以将数组内容显示在前端页面,也可以将数组序列号显示显示出来
加上key就可以将数组的序列输出
显示效果如下:
前端页面输出循环嵌套数组
上图数组内容为嵌套形式,分为大标题小标题
之后再html部分编辑循环输出
第一个"ul>li"循环输出大标题,第二个再for语句中,直接查找item下的news子数组,之后,依次输出
输出内容为子数组的"title"
这样就完成了数组嵌套循环
相关文章
- 126免费邮箱登录入口-126邮箱官网登录网页版 12-18
- 糖心网页版官网入口-糖心在线免登录免费观看入口 12-18
- jm天堂网页版官网登录入口-jm天堂网页版直接登录官网 12-18
- 天下万象云麓山居职业有什么玩法技巧 12-18
- 18C.MIC天堂极速传送门-18C.MIC天堂官网直通入口 12-18
- 代号妖鬼白卦流怎么玩 12-18