最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于Vue实现树形穿梭框代码示例
时间:2022-06-29 01:48:57 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下基于Vue实现树形穿梭框代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
树形穿梭框插件
el-tree-transfer
这个插件很好的实现了vue项目树形穿梭框的功能。
安装链接地址:https://www.npmjs.com/package/el-tree-transfer
上面的连接是npm插件地址,安装步骤也很简单。
npm install el-tree-transfer --save
或者
npm i el-tree-transfer -S
然后就在需要使用穿梭框的地方像普通组件一样使用就可以了。
// 你的代码
...
// 使用树形穿梭框组件
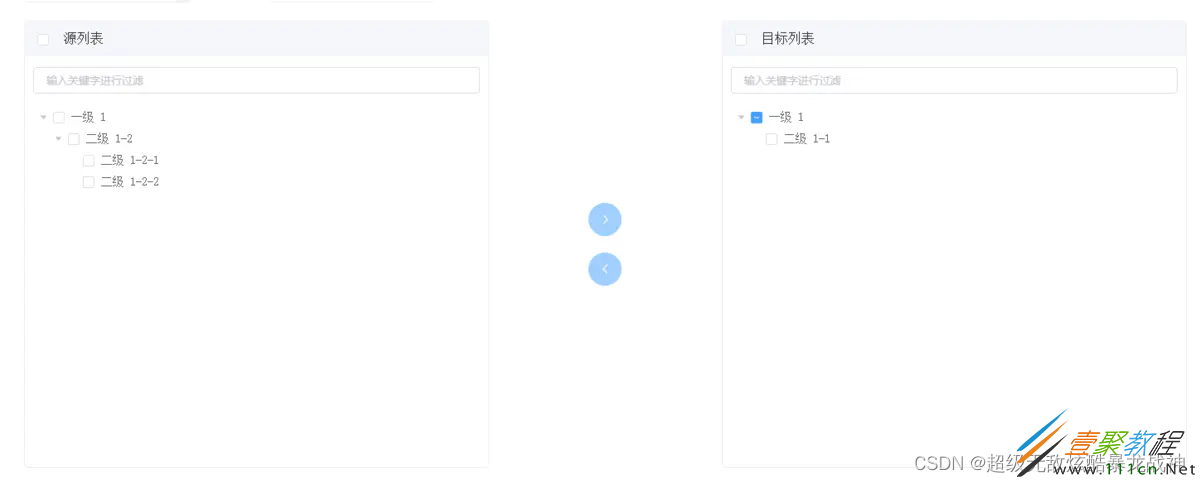
效果展示
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16