最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue数据字典取键值方式代码示例
时间:2022-06-29 01:50:11 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue数据字典取键值方式代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
vue数据字典取键值
首先:项目里的数据字典路由已经配好
进入项目页面
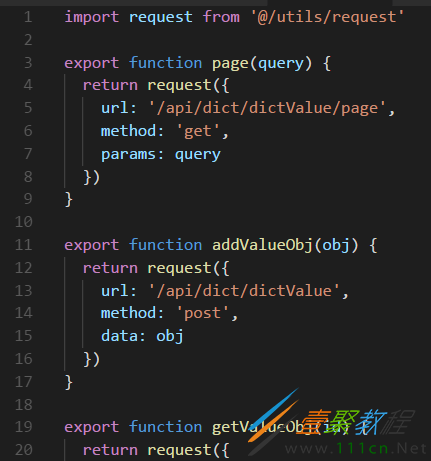
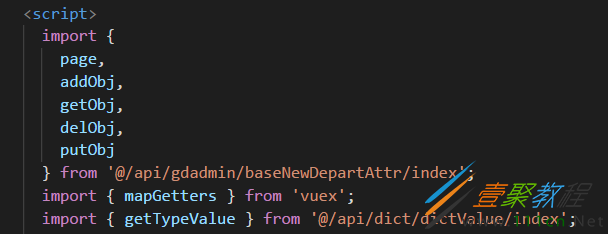
引入数据字典
import { getTypeValue } from '@/api/dict/dictValue/index';
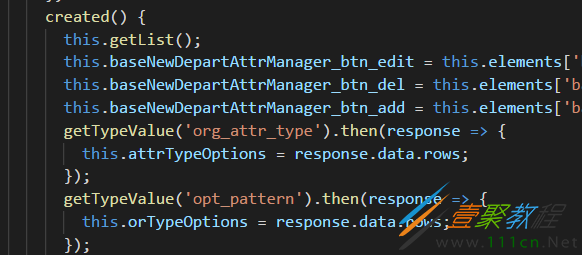
创建前获取到字典
getTypeValue('org_attr_type').then(response => {
this.attrTypeOptions = response.data.rows;
});
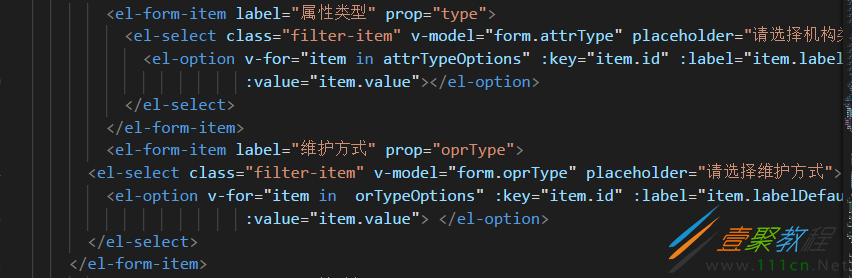
设置el下拉框
注意上面的写法是错误的,注意:key,:label, :value值
搜索列表也显示
vue项目的字典问题
我们在项目中经常会遇到一个字典问题,就是一个从后台获取的一个固定的数组,然后在系统中的很多地方都会通过select选择框用到。如果每次用的时候获取,就会经常出现两个问题:
1.这个数组数据量过大的时候,有可能点击select下拉框,数据还没有返回来,导致select无法选择;
2.每次都重新请求后台,当数据量过大,且同一页面其他接口也比较多时,导致页面加载缓慢。
那怎么解决呢?如下:
在utils中写一个dict.js的文件
内容如下:
//系统中封装好的axios
import { httpPost } from '@/utils/axios'
export function getDict(obj) {
//这个dictList中的键名都是字典名称,即传入对应名称可获取对应list
const dictList = {
graduateSchool: [],
major: [],
topDegree: [],
sex: [],
title: [],
workUnit: [],
place: [],
expertType: [],
}
for (let k in dictList) {
httpPost('/sysdict/findByDictType', { dictType: `${k}` })
.then((res) => {
obj[k] = res.data
})
}
}
在main.js中引用刚才封装好的getDict方法
并对字典进行全局声明:
import { getDict } from "@/utils/dict.js"
Vue.prototype.$dictObject = {}
getDict(Vue.prototype.$dictObject)
之后我们就可以在系统中使用
“$dictObject.字典名” 来代替对应的list了:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16