最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue实现纯前端表格滚动分页加载代码示例
时间:2022-06-29 01:50:12 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue实现纯前端表格滚动分页加载代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
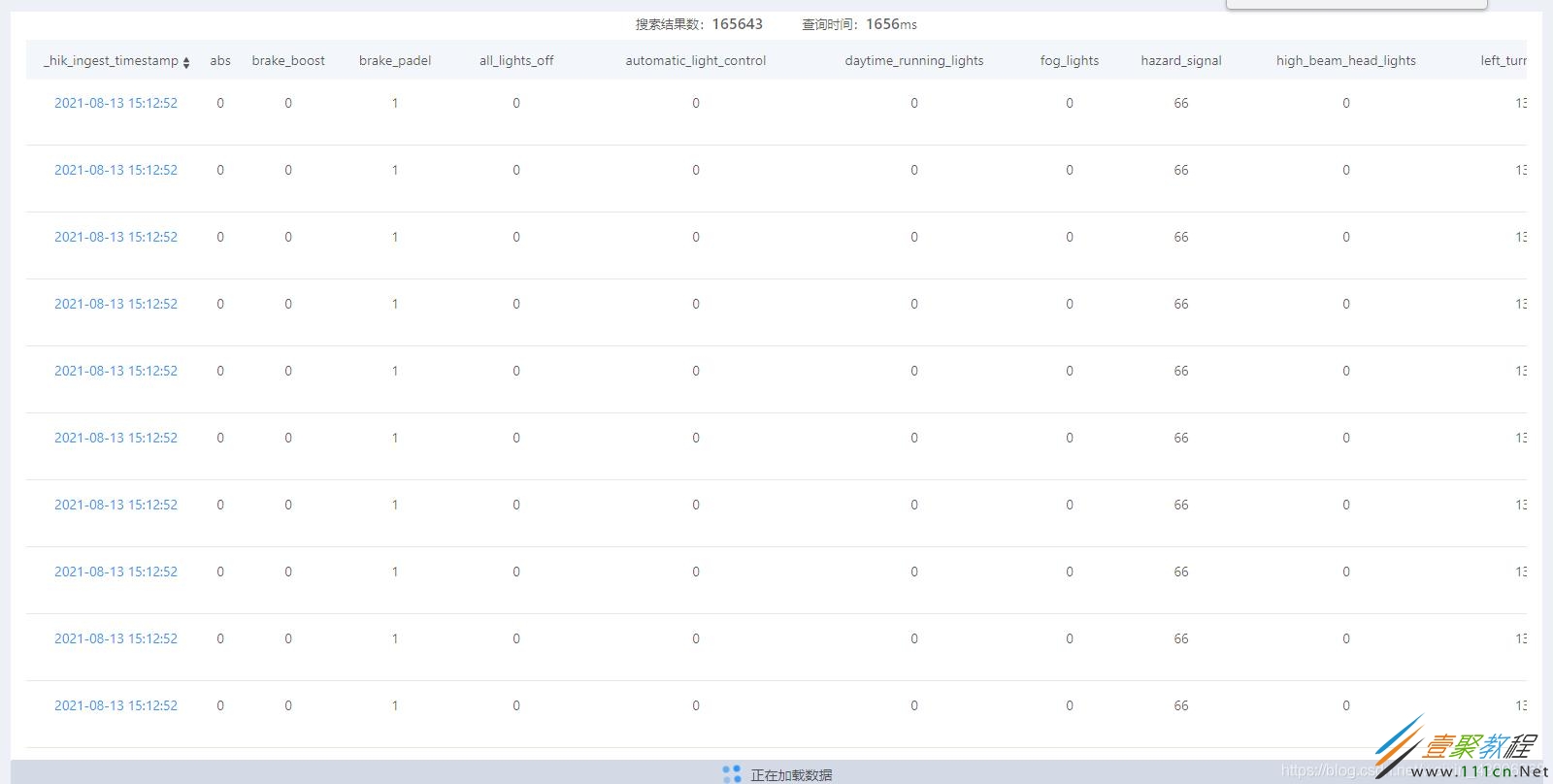
实现效果
实现过程
data() {
return {
visibleLoading: false,
}
},
mounted() {
//ref指向对应div,不建议对window全局监听,会影响子div的滚动
this.$refs.container.addEventListener('scroll', this.handleScroll);
},
beforeUnmount() {
this.$refs.container.removeEventListener('scroll', this.handleScroll);
},
methods:{
//滚轮监听
handleScroll() {
let listAllHeight =
document.documentElement.scrollTop ||
document.body.scrollTop + document.documentElement.scrollHeight ||
document.body.scrollHeight;
let container#container').scrollHeight;
//46 + 62 + 75是表格距离页面顶部的剩余距离,跟个人布局有关
let field#left-field').scrollHeight + 46 + 62 + 75;
if (
(fieldHeight >= containerHeight && this.pageHeight !== fieldHeight) ||
(containerHeight > fieldHeight && this.pageHeight !== containerHeight)
) {
this.visibleLoading = true;
}
setTimeout(() => {
if (listAllHeight === this.pageHeight && this.pageHeight containerHeight && containerHeight > fieldHeight) {
this.pageHeight = containerHeight;
}
if (this.pageHeight > fieldHeight && fieldHeight >= containerHeight) {
this.pageHeight = fieldHeight;
}
this.visibleLoading = false;
}, 500);
},
}
css;">.loading-bottom {
position: absolute;
left: 255px;
bottom: 0;
padding: 5px 0;
background-color: #d3dae6;
width: calc(100% - 270px);
text-align: center;
font-size: 14px;
font-weight: 500;
border-radius: 2px;
}
相关文章
- 漫蛙漫画官方正版入口链接 12-21
- Nano香蕉Pro官网直连入口 Nano香蕉2国内极速直达网址 12-21
- TikTok在线观看视频高清入口-TikTok官网视频流畅播放 12-21
- 搜2026最新红包活动入口 12-21
- qq邮箱官网登录入口-qq邮箱官网登录网页版 12-21
- 抖音官网在线观看入口-抖音网页版2026最新浏览地址 12-21